

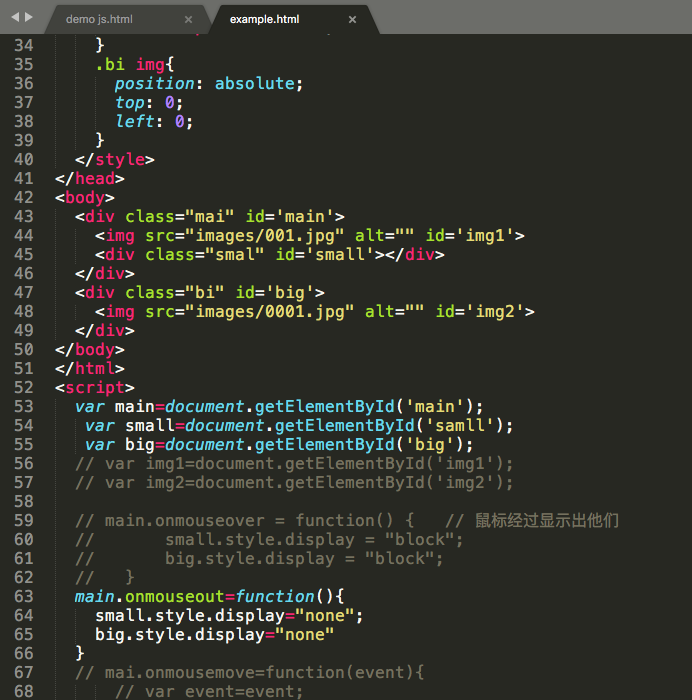
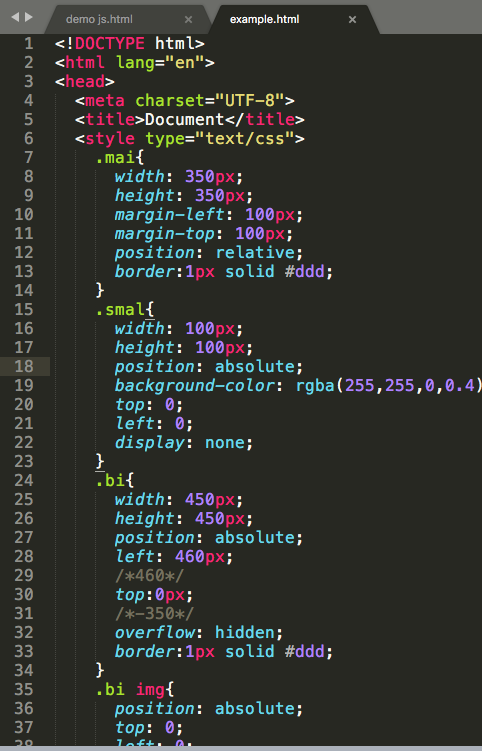
报错Cannot read property 'style' of null,为什么呢
Cannot read property 'style' of null
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 Android STD快速启动
- ¥15 如何使用simulink建立一个永磁同步直线电机模型?
- ¥30 天体光谱图的的绘制并得到星表
- ¥15 PointNet++的onnx模型只能使用一次
- ¥20 西南科技大学数字信号处理
- ¥15 有两个非常“自以为是”烦人的问题急期待大家解决!
- ¥30 STM32 INMP441无法读取数据
- ¥15 R语言绘制密度图,一个密度曲线内fill不同颜色如何实现
- ¥100 求汇川机器人IRCB300控制器和示教器同版本升级固件文件升级包
- ¥15 用visualstudio2022创建vue项目后无法启动
