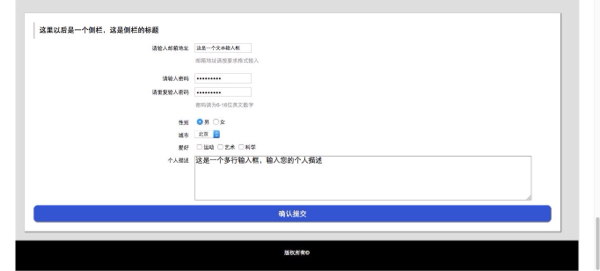
本人刚入门,请教做成图中这个样子的思路是什么,是把所有lable和input分成两个块,然后对块进行绝对定位吗?我什么都试过了,就是做不出来,可能是某些点理解不够透彻,求思路,求代码!
请教css样式input居中对齐
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
12条回答 默认 最新
 danielinbiti 2017-11-22 04:29关注
danielinbiti 2017-11-22 04:29关注对的,分成2个,最简单的是可以用table实现,分成2个td,一个放文字(右对齐),一个放输入(左对齐)。解决 无用评论 打赏 举报
悬赏问题
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
