(function() {
var mamture_progress = $('#mamture_progress');
var progress_content = $('#progress_content');
var l = 0;
var _number = progress_content.attr('data-progress');
var timer = null;
var pro = 0;
if (_number < 10) {
lad(_number, 10, '.progress-box-1', function() {
$('.progress-box-1').append(
'<span>您需要处理的流程' + (_number) + '条<br/>影响发芽啦</span>');
});
}
;
if (_number >= 10 && _number < 60) {
lad(10, 10, '.progress-box-1', function() {
mamture_progress.addClass('v1');
lad(_number - 10, 60 - 10, '.progress-box-2', function() {
$('.progress-box-2').addClass('active');
$('.progress-box-2').append(
'<span>您需要处理的流程' + (_number) + '条<br/>影响长枝啦</span>');
});
});
}
;
if (_number >= 60 && _number < 150) {
lad(10, 10, '.progress-box-1', function() {
mamture_progress.addClass('v1')
lad(60, 60, '.progress-box-2', function() {
mamture_progress.addClass('v2');
lad(_number - 60, 150 - 60, '.progress-box-3', function() {
$('.progress-box-3').addClass('active');
$('.progress-box-3')
.append(
'<span>您需要处理的流程' + (_number)
+ '条<br/>影响结果啦</span>');
})
});
});
}
;
if (_number >= 150 && _number < 300) {
lad(10, 10, '.progress-box-1', function() {
mamture_progress.addClass('v1')
lad(60, 60, '.progress-box-2', function() {
mamture_progress.addClass('v2')
lad(150, 150, '.progress-box-3', function() {
mamture_progress.addClass('v3')
lad(_number - 150, 300 - 150, '.progress-box-4',
function() {
$('.progress-box-4').addClass('active');
$('.progress-box-4').append(
'<span>您需要处理的流程' + (_number)
+ '条<br/>我都不想说了</span>');
})
})
});
});
}
;
if (_number >= 300) {
lad(10, 10, '.progress-box-1', function() {
mamture_progress.addClass('v1')
lad(10, 10, '.progress-box-2', function() {
mamture_progress.addClass('v2')
lad(60, 60, '.progress-box-3', function() {
mamture_progress.addClass('v3')
lad(150, 150, '.progress-box-4', function() {
mamture_progress.addClass('v4')
lad(_number - 300, 650, '.progress-box-5')
})
})
});
});
}
;
/*
* @number : 成长值 @max : 最大值 @callback : 回调方法
*/
function lad(number, max, cls, callback) {
l = 0;
timer = setInterval(function() {
if (number <= 200) {
l++;
} else if (number > 200 && number <= 1000) {
l += 5;
} else if (number > 1000 && number <= 5000) {
l += 10;
} else if (number > 5000 && number <= 10000) {
l += 20;
} else {
l += 30;
}
;
pro = (l / max) * 100; // 100为 div的长度
if (l >= number) {
clearInterval(timer);
if (callback)
callback(); // 回调
}
;
$(cls).css({
width : pro + 'px'
})
}, 1)
}
})();
这个是简洁易用的弹框插件simpleAlert的地址:http://www.jq22.com/jquery-info16160,
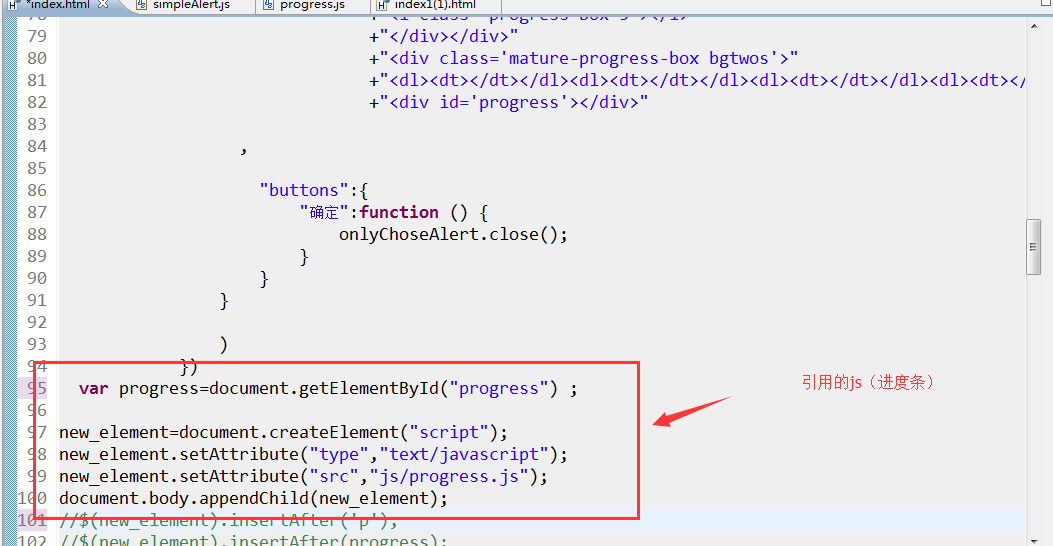
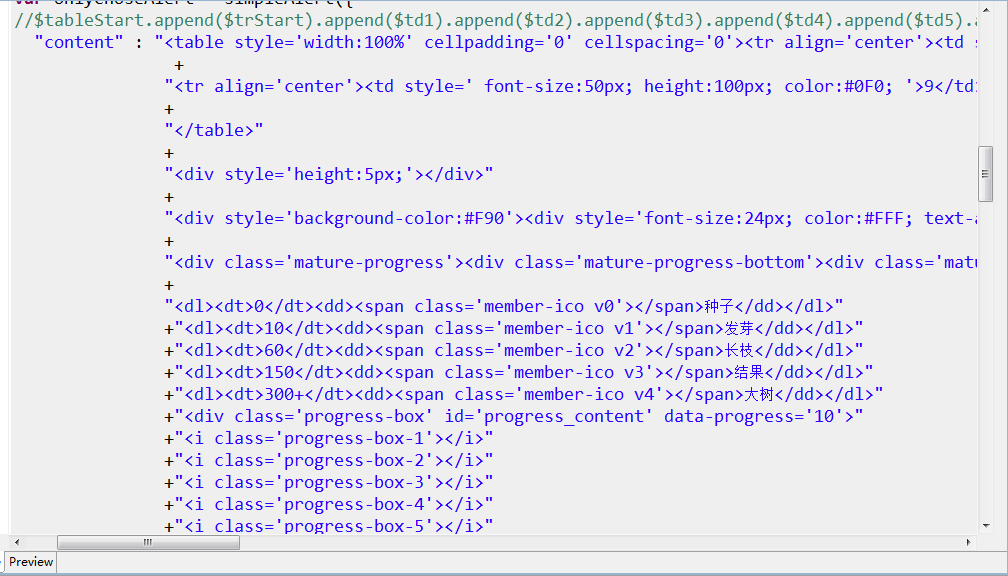
在content的内容中加入html(其中包括引入的进读条) ,
,
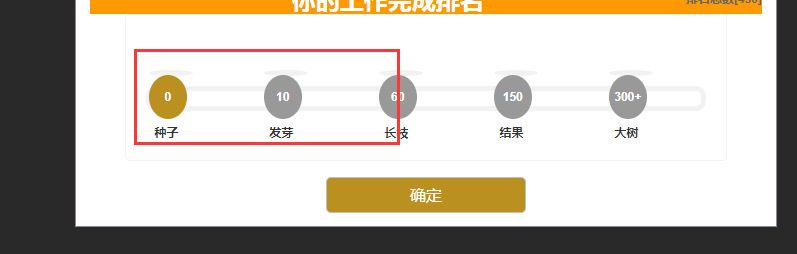
就是进度条的js没生效,求助大神们指点;
(进度条的地址:http://www.jq22.com/jquery-info9173,会员等级显示)
引入的js