2条回答 默认 最新
 FEN_TA 2017-11-23 10:01关注
FEN_TA 2017-11-23 10:01关注.check{ background-color : red}
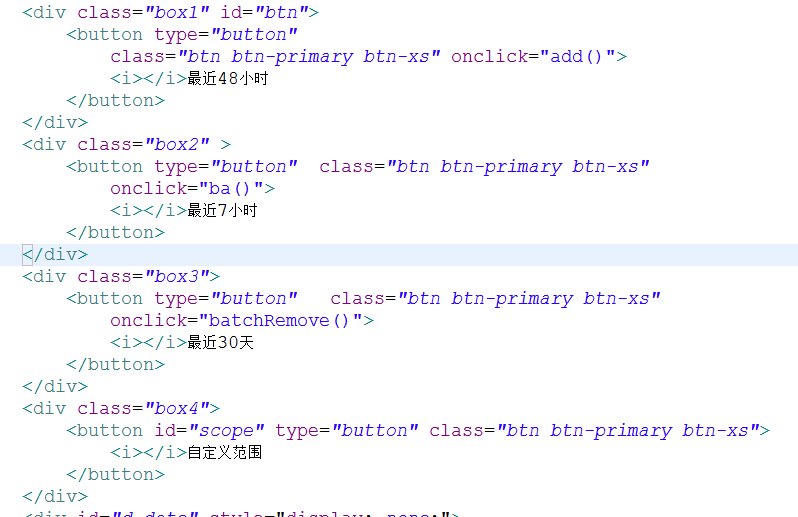
$(document).on("click","button",function(){
$("button").each(function(n,value){
$(value).removeClass("check");
});
$(this).addClass("check");
})本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 4无用