做项目遇到一个问题,其实很简单,但是只有火狐浏览器达到了我想要的效果,其他的都没有!不说废话了,直接上图
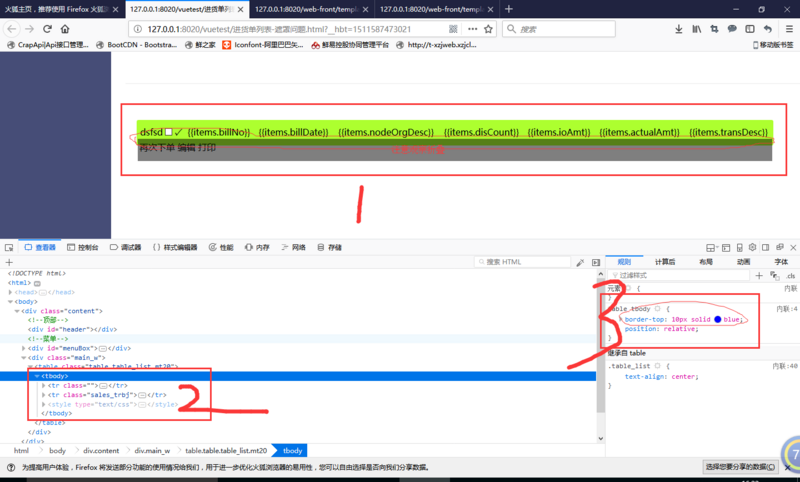
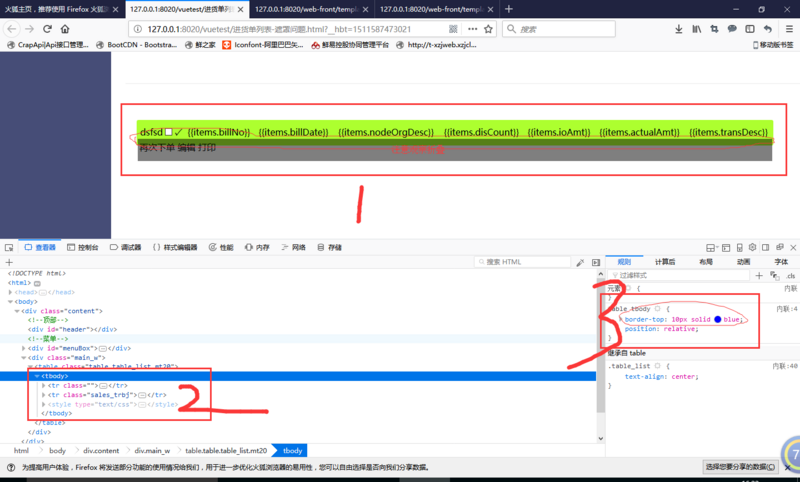
下面这个是**在火狐浏览器**上面打开,效果正常,是我想要的结果
就是给tbody绝对定位,然后给它里面的第二个tr(灰色背景的)相对定位,第二个tr的宽度设的是100%,想要的这个tr继承他父级tbody的宽度,但是在谷歌和ie等其他的浏览器打开效果就变了,接着往下看

下面这个**是在谷歌浏览器上**打开的,存在2个问题,
第一个,我给tbody设了10px的上边框,在火狐上边有作用,导致第二个tr往上折叠了一点,这个在谷歌等其他浏览器上面都没有用。
第二个,就是开始我说的,第二个tr的宽度没有继承他父级tbody的宽度。
关于这个问题,我也研究了,之所以是这样的,是因为我给tbody的css修饰没起到作用,我在谷歌浏览器上操作了一下,把tbody的这个position:relative;和border这两个属性去掉不去掉是一样的效果
在火狐浏览器上面把position:relative;这个属性去掉加上就有区别。
然后我确定给tbody修饰的css属性,火狐浏览器识别并渲染了,但是谷歌等其他浏览器都没有就识别,但是就是不明白为什么,有没有大神帮我解释一下呀,然后我该怎么办才能让第二个tr的宽度跟tbody的是一样的,
最后说明一点,不能说给tbody和tr设置一个固定像素的宽度,因为我是让他跟着屏幕的分辨率而改变他自己的宽度,所以是要用百分比作为宽度的单位的哦;
有没有大神帮我这个单双轮休的苦逼解决一下呀,已经苦恼我好多天了,也查了很多资料,貌似没有找到关于这个问题的的,所以只能。。。。
最后最后最后,十分感谢呀!!这是我第一次发帖呀呀呀呀!!!还有一个小时就下班儿,俺在线等,希望下周一能把这个问题解决了呀

最后看我写的这一部分代码
<table class="table table_list mt20">
<tbody>
<tr class="">
<td>dsfsd<label class="selectBeautiful"><input type="checkbox" /><i>✓</i></label></td>
<td>{{items.billNo}}</td>
<td>{{items.billDate}}</td>
<td>{{items.nodeOrgDesc}}</td>
<td>{{items.disCount}}</td>
<td>{{items.ioAmt}}</td>
<td>{{items.actualAmt}}</td>
<td>{{items.transDesc}}</td>
</tr>
<tr class="sales_trbj">
<td colspan="8">
<span class=""><i class="iconfont icon-zaicilinmo" title=""></i>再次下单</span>
<span class=""><i class="iconfont icon-xiangqing" title="编辑"></i>编辑</span>
<span class=""><i class="iconfont icon-yidayin" title=""></i>打印</span>
</td>
</tr>
<style type="text/css">
/*table{position:relative;}*/
table tbody{border-top:10px solid blue;position:relative;}
.sales_trbj{position:absolute;background:rgba(0,0,0,.5);width:100%;}
</style>
</tbody>
</table>
