这是复选框
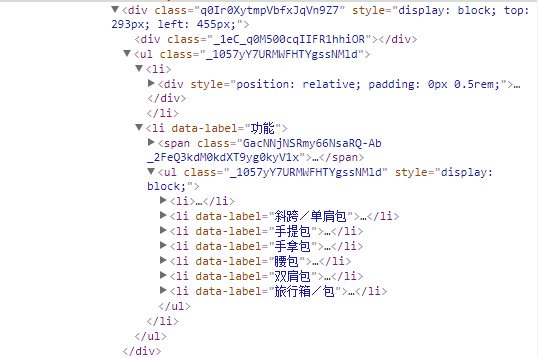
这是复选框的代码
鼠标勾选太麻烦,怎么才能用键盘的数字键绑定各个元素,比如点数字键一就选第一个元素素,最好直接用js的代码,可以直接在chrome的控制台输入就可以使用的。
本人不懂js,感谢各位大佬
javascrpit复选框怎么用键盘来代替鼠标的点击事件
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
9条回答 默认 最新
悬赏问题
- ¥15 opencv 无法读取视频
- ¥15 用matlab 实现通信仿真
- ¥15 按键修改电子时钟,C51单片机
- ¥60 Java中实现如何实现张量类,并用于图像处理(不运用其他科学计算库和图像处理库))
- ¥20 5037端口被adb自己占了
- ¥15 python:excel数据写入多个对应word文档
- ¥60 全一数分解素因子和素数循环节位数
- ¥15 ffmpeg如何安装到虚拟环境
- ¥188 寻找能做王者评分提取的
- ¥15 matlab用simulink求解一个二阶微分方程,要求截图
