
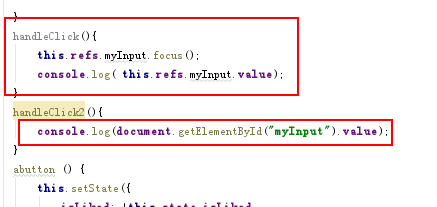
这两种方法打印的结果都是一样的,但是有什么区别呢?
1条回答 默认 最新
 Star丶Xing 2017-12-04 07:36关注
Star丶Xing 2017-12-04 07:36关注refs 引用的是虚拟DOM, document.getXXX得到的是真实DOM。
refs 可以引用到自定义的React组件,调用组件的方法,而document不能。
使用这种MVVM前端框架应该尽量不去直接访问DOM,当然某些情况下是必须要访问DOM的
解决 无用评论 打赏 举报
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
