接触时间不长,还不太懂Bootstrap框架,html也只是知道一些常用的控件和用法,请教个小问题,麻烦谁能解答一下。
页面中显示商品列表,在angular应用子组件的html中,父节点div是thumbnail样式的,里边首行想设定一个图片按钮,图片下方对应相关商品名和概要。
开始没有想作成按钮时,直接用image放了个网上的通用图片,显示没有问题,能包含在这个thumbnail的div中(即使图片大小超过父组件html布局此组件定义的样式,也会按照父组件显示),但换成input标签是一个图片按钮后,页面会显示图片指定就size而不是col-md-*的布局,导致图片溢出了thumbnail的div。
请问这个原理是什么呢?解决方法是什么呢?想到的是直接改原图片size,但实际上根据浏览器窗口大小,也是不能动态解决的,比如,F12时,左边显示列表被压缩宽度,图片还是会溢出。
看代码吧,比较清楚:
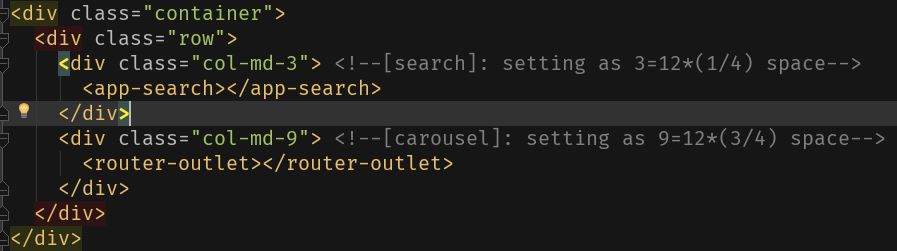
1,父组件:app.component.html
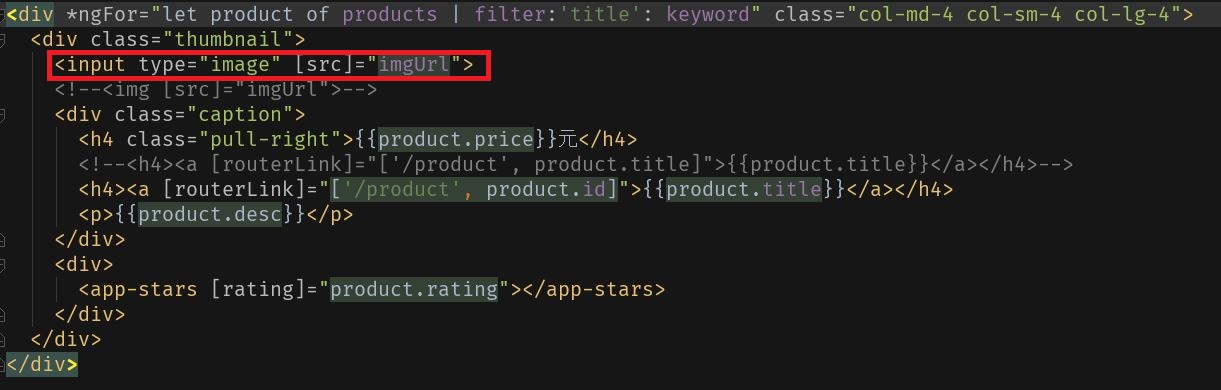
2,子组件(商品列表):product.component.html
执行结果:

