如题:后台的我,不太会前端,请教下大佬,~
关于select下拉框选择触发事件,
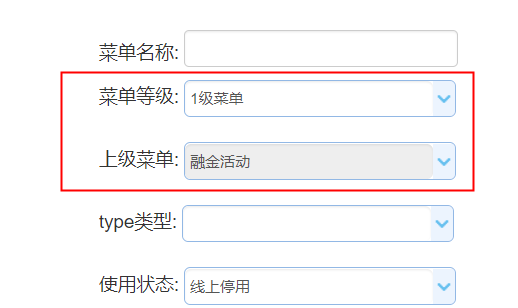
下图
当我下拉框选中1级菜单时,上级菜单那个框要被隐藏,选中2级菜单,上级菜单的框就要显现
这个上级菜单是一个动态的获取数据库的,
我尝试很多种了就是触发不了,
<tr style="height: 20px">
<td><span class="labelFont">菜单等级:</span></td>
<td><input id="grade" name="grade" class="easyui-combobox"
style="width: 218px; height: 30px;"
data-options="
valueField: 'value',
textField: 'label',
data: [{
label: '1级菜单',
value: '1',
},{
label: '2级菜单',
value: '2'
}],
onSelect: function(rec){
chooseGrade(rec);
}" />
</td>
</tr>
<br />
<tr style="height: 20px" >
<td><span class="labelFont">上级菜单:</span></td>
<td><input class="easyui-combobox" disabled = "disabled"
style="width: 218px; height: 30px;" id="parentName"
data-options="valueField:'parentId', textField:'parentName'" /></td>
</tr>
<br />
<script type="text/javascript">
function chooseGrade(getVal) {
if (Number(getVal.value) == 1) {
alert(1);
/* $("#parentName").prop("disabled",true); */
$("#parentName").combobox('disable');
/* $("#parentName").attr("readonly","readonly") */
alert(2);
$("#keyValue").hide();
$("#url").hide();
/* $("#parentName").hide(); */
} else {
alert(getVal.value);
/* $("#parentName").prop("disabled",false); */
/* $("#parentName").removeAttr("disabled"); */
$("#parentName").combobox('enable');
alert($("#parentName").attr("disabled"));
/* $("#parentName").attr("readonly","") */
alert(2);
$("#keyValue").show();
/* $("#parentName").show(); */
$("#url").show();
}
}
</script>
我真的尝试了很多次,就是死活触发不了~,
请教下大佬,有实际例子更好了,感激不尽~~~