<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML5 Contact Form</title>
<style type="text/css">
.contact_form{border:1px solid #DDDDDD;padding:10px;width:760px;margin:40px auto 0 auto;}
</style>
<link rel="stylesheet" media="screen" href="styles.css" >
</head>
<body>
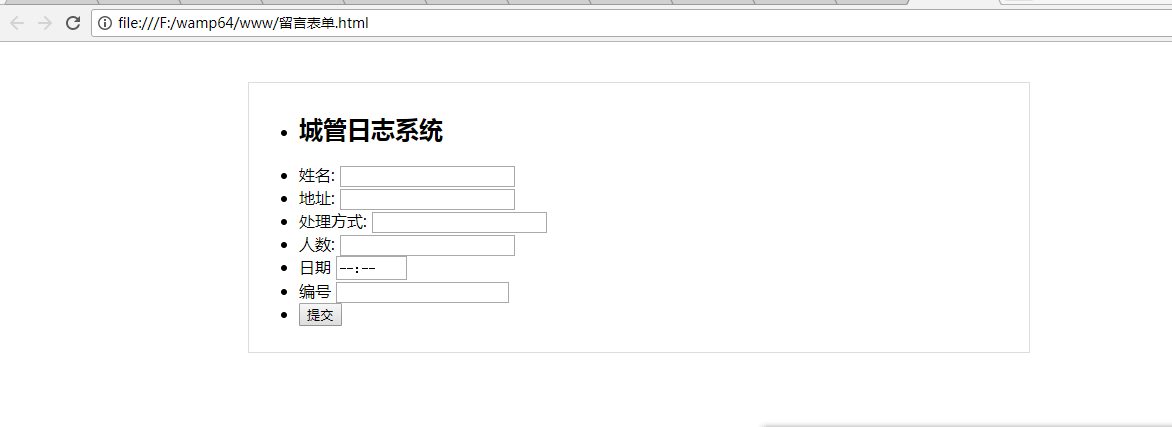
<form class="contact_form" action="intoA.php" method="post" name="contact_form"><!--"#"用来填处理表单数据的php文件-->
<ul>
<li>
<h2>城管日志系统</h2>
</li>
<li>
<label for="name">姓名:</label>
<input type="name" id="name" required />
</li>
<li>
<label for="place">地址:</label>
<input type="place" id="place" required />
</li>
<li>
<label for="method">处理方式:</label>
<input type="method" id="method" required />
</li>
<li>
<label for="people">人数:</label>
<input type="people" id="people" required />
</li>
<li>
<label for="time">日期</label>
<input type="time" id="time" required />
</li>
<li>
<label for="number">编号</label>
<input type="number" id="number" required />
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
</ul>
</form>
</body>
</html>

<title>HTML5 Contact Form</title>
<style type="text/css">
.contact_form{border:1px solid #DDDDDD;padding:10px;width:760px;margin:40px auto 0 auto;}
</style>
<link rel="stylesheet" media="screen" href="styles.css" >
</head>
<body>
<form class="contact_form" action="intoA.php" method="post" name="contact_form"><!--"#"用来
填处理表单数据的php文件-->
<ul>
这里引用了jquery却显示出问题了
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
function getZhi(){
var name = $("#name").val();
var place = $("#place").val();
var method = $("#method").val();
var people = $("#people").val();
var time = $("#time").val();
var number = $("#number").val();
var s = "来到" + place + name + "工地,现场" + people + "作业," + method + "拍照取证。" +
"//六组/六组巡查照片/" + place + name + time;
alert(s);
}
<li>
<h2>城管日志系统</h2>
</li>
<li>
<label for="name">姓名:</label>
<input type="name" id="name" required />
</li>
<li>
<label for="place">地址:</label>
<input type="place" id="place" required />
</li>
<li>
<label for="method">处理方式:</label>
<input type="method" id="method" required />
</li>
<li>
<label for="people">人数:</label>
<input type="people" id="people" required />
</li>
<li>
<label for="time">日期</label>
<input type="time" id="time" required />
</li>
<li>
<label for="number">编号</label>
<input type="number" id="number" required />
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
</ul>
</form>
</body>
</html>
```