
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
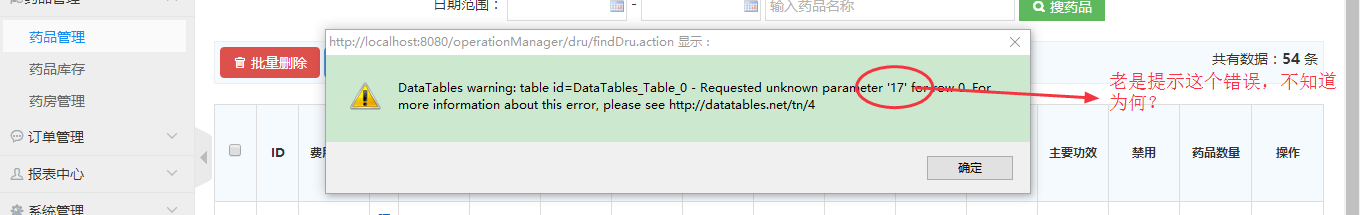
Datatables warning:table id
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 我是一只小小小小小鸟 2017-12-04 07:35关注
我是一只小小小小小鸟 2017-12-04 07:35关注去operationManager/dru/findDru找找代码逻辑
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-08-06 04:42鲸阮的博客 But when I publish it and access a database, it appear such error : ...Datatables warning: table id =datatable - Ajax error. For more information about this error, please see ...
- 东都大白兔的博客 DataTables warning: table id= - Cannot reinitialise DataTable. 错误(JS表格datatable)
- 2020-05-16 15:17冬之松柏的博客 1. 这个问题要么是你的分页器的colspan设置的值和表头的数量不一致导致的 2.还有一种原因是渲染数据的时候data里没有返回相应的字段,或者少了为空的判断。 基本就这俩原因
- 2019-11-13 23:07爱折腾的小码农的博客 laravel在使用JQueryDataTable插件在前台进行数据展示时,弹出“DataTables warning: table id=DataTables_Table_0 - Requested unknown parameter ‘4’ for row 0." 在网上查了好多,都说是设置列数的选项atargets...
- lllllx@的博客 DataTables warning: table id=campaignTable - Cannot reinitialise DataTable 主要就是不能初始化了 解决:在对应的datatable下加上destroy:true,即可解决
- furfur-jiang的博客 DataTables warning: table id=tableEquipment - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3 一个页面展示多个表格是出现问题 加入retrieve: ...
- 2023-09-10 21:43漏刻有时的博客 根据错误提示是不能初始化dataTable,即在同一个页面中不能多次初始化DataTables。
- 躺着吧的博客 最近碰到了这个DataTables warning:table id = oaTableDate: Cannot reinitialise DataTable问题。使用DataTables做的表格,每次点击搜索功能,都会包这个错误。 错误是:无法重新初始化DateTable 原因是:我在搜索...
- 2019-06-20 13:50霸道流氓气质的博客 不同进而在dataTables中显示不一样的值。 错误提示如图: 错误代码如下: $(document).ready(function() { //选择退货方后退货目的地绑定联动 $("#businessInitiator").bind("change", functi...
- 2020-08-20 17:06蝶衣_疯魔的博客 降低Springboot版本,我用的2.0.6报错,换成2.0.4就可以运行了。但是,但是,但是,我调回2.0.6版本,错误消失了,我想,应该是ehcache缓存的原因。
- 2020-05-28 16:35weixin_44886716的博客 当加载页面时,出现这种弹框,并且页面无法显示,大多数以下情况 1、xml. 数据查询错误,多为字段写错或者用了关键字如name,这个后台日志能看到 2. js中
- 2020-04-29 11:44嫌疑-人的博客 DataTables warning: table id=buttons - Requested unknown parameter ‘–’ for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4 原因: 我给DataT...
- weixin_30797199的博客 添加 destroy:true 转载于:https://www.cnblogs.com/yang-xiansen/p/10402080.html
- 2019-11-28 18:02
关于->"DataTables warning: table id=vmtable - Requested unknown parameter 'iP' for row 2, column 2"错误解
让生命过得有意义的博客 Resolve: 此问题除了网上普遍认为的是colums对应的data的JSON属性与返回JSON属性不一致外,还有一种情况,注意此columns: { "data": "iP",//假设与返回数据库数据一致属性名称 "title": columsName["iP"], ... - 2019-03-13 14:20沉醉东风0001的博客 DataTables warning: table id=dt-table - Ajax error. For more information about this error, please see http://datatables.net/tn/7 我首次使用jquery dataTables,在做查询的时候,出现了这个错误,查询了原因...
- 2019-10-15 15:15双眼如花的博客 //不显示DataTables的弹窗错误 $.fn.dataTable.ext.errMode = 'none';
- 2019-03-20 16:06
DataTables warning: table id=id_opt_table - Requested unknown parameter 'failed' for row 0. For more
良月柒的博客 DataTables warning: table id=id_opt_table - Requested unknown parameter 'failed' for row 0. For more information about this error, please see http://datatables.net/tn/4 使用jquery.datatable时发生上面... - 2018-11-19 00:55
DataTables warning: table id=myTable - Requested unknown parameter '0' for row 0, column 0. For more
_bug编写中……的博客 jquery的datatable插件是一个非常不错,功能也强大的插件。...在网上看了一些解决方案最终在https://www.datatables.net/forums/discussion/21711/datatables-warning-table-id-requested-unknown-param... - 祝福纱雾荼梻的博客 在使用JQuery DataTable插件在前台进行数据展示时,弹出“DataTables warning: table id=DataTables_Table_0 - Requested unknown parameter '1' for row 0. For more information about this error, please see ...
- 2018-06-20 10:19_bug编写中……的博客 出现DataTables warning: table id=myTable1 - Ajax error. 这样的错误。数据加载不出来。网上看了有一部分原因是格式类型不匹配。改过来之后还是不行。仔细检查了一下。添加上允许Get求情就解决了。然后问题就解决...
- 没有解决我的问题, 去提问