
<br>
function appendnodes(){<br>
var k= getTreeSelected();<br>
/* var node = $('#tt').tree('getselected'); */</p>
<pre><code>var nodes = $('#tree').tree('getChecked');
/* alert(nodes) */
$('#tt').tree('append',{
//partent:node.taget,
data:nodes
});
}
</code></pre>
<p>function removenodes(){<br>
var k= getTreeSelected();<br>
/* var node = $('#tt').tree('getselected'); */</p>
<pre><code> var nodes = $('#tree').tree('getChecked');
/* alert(nodes) */
$('#tt').tree('remove',{
//partent:node.taget,
data:nodes
});
}
</code></pre>
<p>//debugger;//debugger 语句用于停止执行 JavaScript,并调用 (如果可用) 调试函数。<br>
//获原始树结构所选节点的数据数组<br>
function getTreeSelected()<br>
{</p>
<pre><code>var nodes = $('#tree').tree('getChecked');
var arr = new Array();
//向arr数组尾部逐一追加nodes[]元素
for (var i = 0; i < nodes.length;i++) {
arr.push(nodes[i]);
myFuc(nodes[i]);
}
return arr;
//内部递归函数
function myFuc(n) {
var parent = $('#tree').tree('getParent', n.target);
if (parent == null) return;
if (isExistItem(parent)) return;
arr.push(parent);
myFuc(parent);
}
//验证节点是否已存在数组中
function isExistItem(item)
{
var flag = false;//定义标记,用于判断
for (var i = 0; i < arr.length;i++)
{
if (arr[i] == item) {
flag = true; break;
}
}
return flag;
}
</code></pre>
<p>}</p>
<pre><code></script>
</code></pre>
<pre><code>
</code></pre>
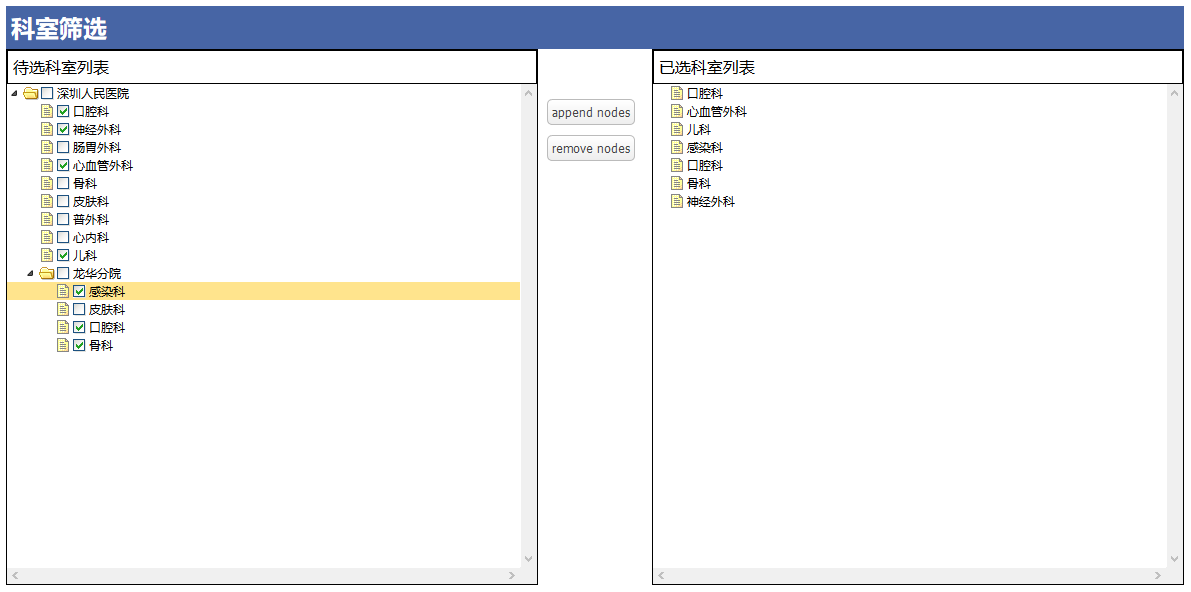
一个JSP页面勾选左侧复选框的树,右侧出现勾选项新组成的树
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
悬赏问题
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 用matlab 设计一个不动点迭代法求解非线性方程组的代码
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 oracle集群安装出bug
- ¥15 关于#python#的问题:自动化测试
