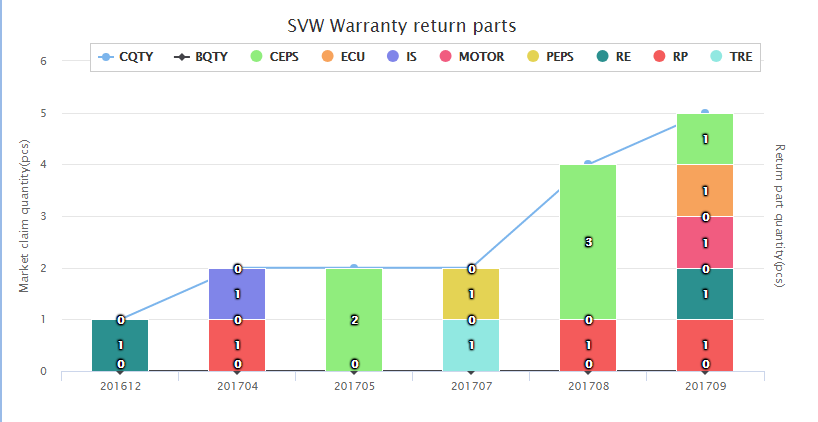
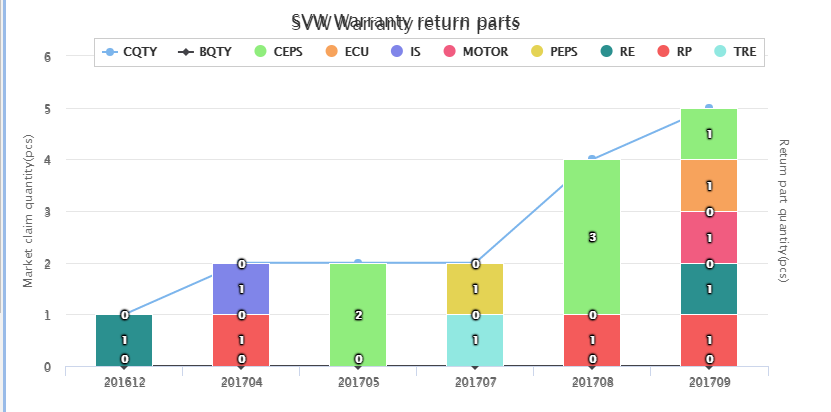
SVG格式的图片:
base64放入img src中:
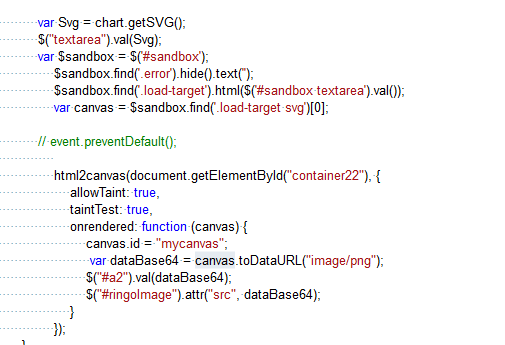
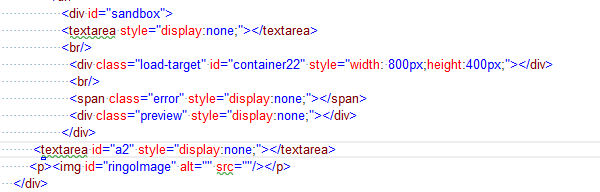
代码:

3条回答 默认 最新
 topoDoc 2017-12-08 08:28关注
topoDoc 2017-12-08 08:28关注export
$(".exportImageButton").on("click", function() {
var svg = document.querySelector("svg");
var rect = document.querySelector("rect")
rect.setAttribute("fill", "green")
var svgData = new XMLSerializer().serializeToString(svg);
var canvas = document.createElement("canvas");
var svgSize = svg.getBoundingClientRect();
canvas.width = svgSize.width * 3;
canvas.height = svgSize.height * 3;
canvas.style.width = svgSize.width;
canvas.style.height = svgSize.height;
var ctx = canvas.getContext("2d");
ctx.scale(3, 3);
var img = document.createElement("img");
img.setAttribute("src", "data:image/svg+xml;base64," + btoa(unescape(encodeURIComponent(svgData))));
rect.setAttribute("fill", "red")
img.onload = function() {
ctx.drawImage(img, 0, 0);
var canvasdata = canvas.toDataURL("image/png", 1);var pngimg = '<img src="' + canvasdata + '">'; d3.select("#pngdataurl").html(pngimg); var a = document.createElement("a"); a.download = "download_img" + ".png"; a.href = canvasdata; document.body.appendChild(a); a.click();};
})转图片。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
