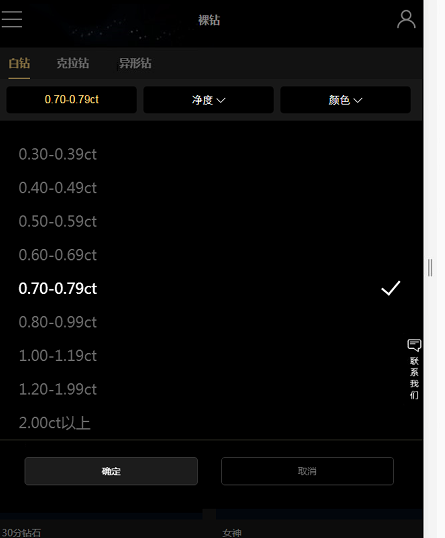
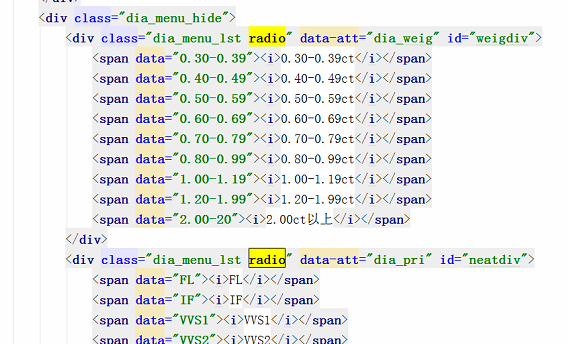
前端用的是div+span做的下拉选单,我自己取值每次只能取到第一个值,不管我选取的第几个,我的取值代码有问题,求大神解答~
$(".dia_menu_lst span").click(function (e) {
alert("this is my function!!!!!!");
// var weight=$("[data-att='dia_weig']").val();
var ctgId = $(".swiper-wrapper p").find("input").attr("value");
var weight =$('#weigdiv span i').html();
var neatness =$('#neatdiv span i').html();
var color =$('#colordiv span i').html();
alert(ctgId+" "+weight+" "+neatness+" "+color);});
我的js取值代码