
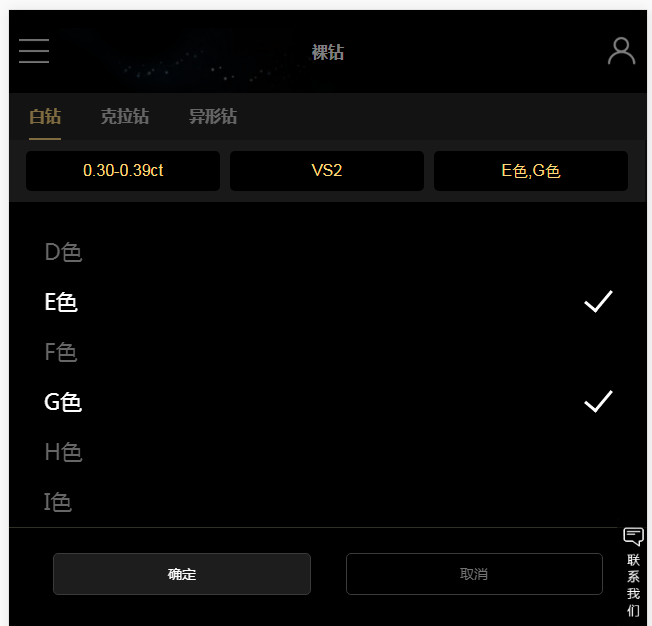
上图是前端页面.
前端代码如下:
D色
E色
F色
G色
H色
I色
我写的取值代码如下:
$(".dia_menu_lst span").click(function (e) {
$(this).siblings().each(function(){
$(this).removeClass("selected"); //去除同一个div下span兄弟节点的选中状态
});
$(this).toggleClass("selected"); // 点击某个span时添加或移除选中状态
weight =$('#weigdiv .selected').attr('data'); //选择含有选中状态selected的元素(有选中状态状态的span)
neatness =$('#neatdiv .selected').attr('data');
var color =$('#colordiv .selected').attr('data');
alert(ctgId +" "+weight+" "+neatness+" "+color);
});
问题:因为每次点击的时候会去除兄弟的选中状态,所以实现不了多选.neatness和weight需要单选,color需要多选.求教各位大神怎么取得多选的color的值,我每次都只能取到一个.
PS:我试过用color+=color,但是这样只能往里面增加值,当我取消选中的时候,被取消的span的值还在color里面,求教取消选中时撤销对应的color值怎么做