
这是效果
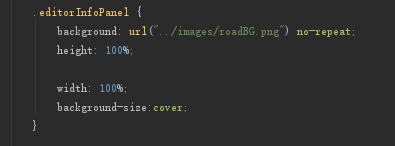
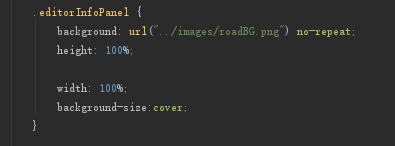
这是关于背景的css代码。横向是没什么问题的,纵向。总是不能跟着高度变化而变化
css中背景图片填充。background-size:cover 没有达到理想效果
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 newbie_no_1 2017-12-12 10:27关注
newbie_no_1 2017-12-12 10:27关注那就不行100%,直接写大点的多少px怎么样
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报

这是效果
这是关于背景的css代码。横向是没什么问题的,纵向。总是不能跟着高度变化而变化
那就不行100%,直接写大点的多少px怎么样