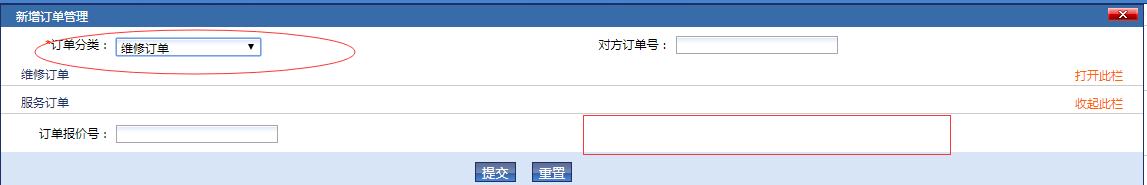
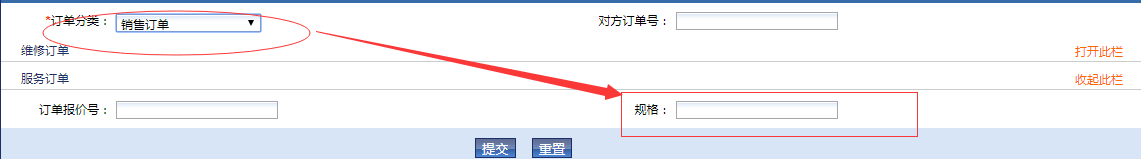
当我点击订单分类(contract_kind)这个下拉字段是,点击其中的值“工程订单”,
显示 规格(extend12) 这个字段,请大神帮忙写个JS函数,谢谢。
只有这2个字段,和一个条件,没有其他的值了。


知道订单分类的name:extend1 title_id:extend1
规格的name:extend5 title_id:extend5
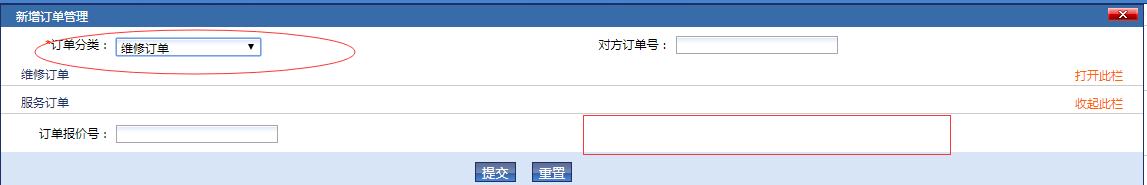
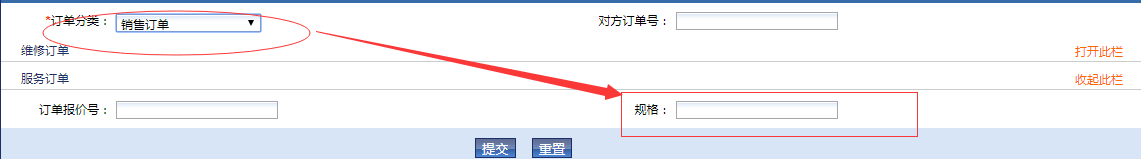
当我点击订单分类(contract_kind)这个下拉字段是,点击其中的值“工程订单”,
显示 规格(extend12) 这个字段,请大神帮忙写个JS函数,谢谢。
只有这2个字段,和一个条件,没有其他的值了。


知道订单分类的name:extend1 title_id:extend1
规格的name:extend5 title_id:extend5
<select name="type" onchange="show_sub(this.options[this.options.selectedIndex].value)">
<option value="0">请选择</option>
<option value="维修订单">维修订单</option>
<option value="工程订单">工程订单</option>
</select>
<div id="extend12" style="display:none">规格:<input type="text" /></div>
<script>
function show_sub(v){
if(v == "工程订单"){
document.getElementById("extend12_id").show();
}else{
document.getElementById("extend12_id").hide();
}
}
</script>
//最重要的知识点是获在select onchange时获取option的value值:this.options[this.options.selectedIndex].value