无论插入什么图片后台编辑器显示的src路径都不会改变 一直是个默认的文件
项目框架: springmvc+mybatis
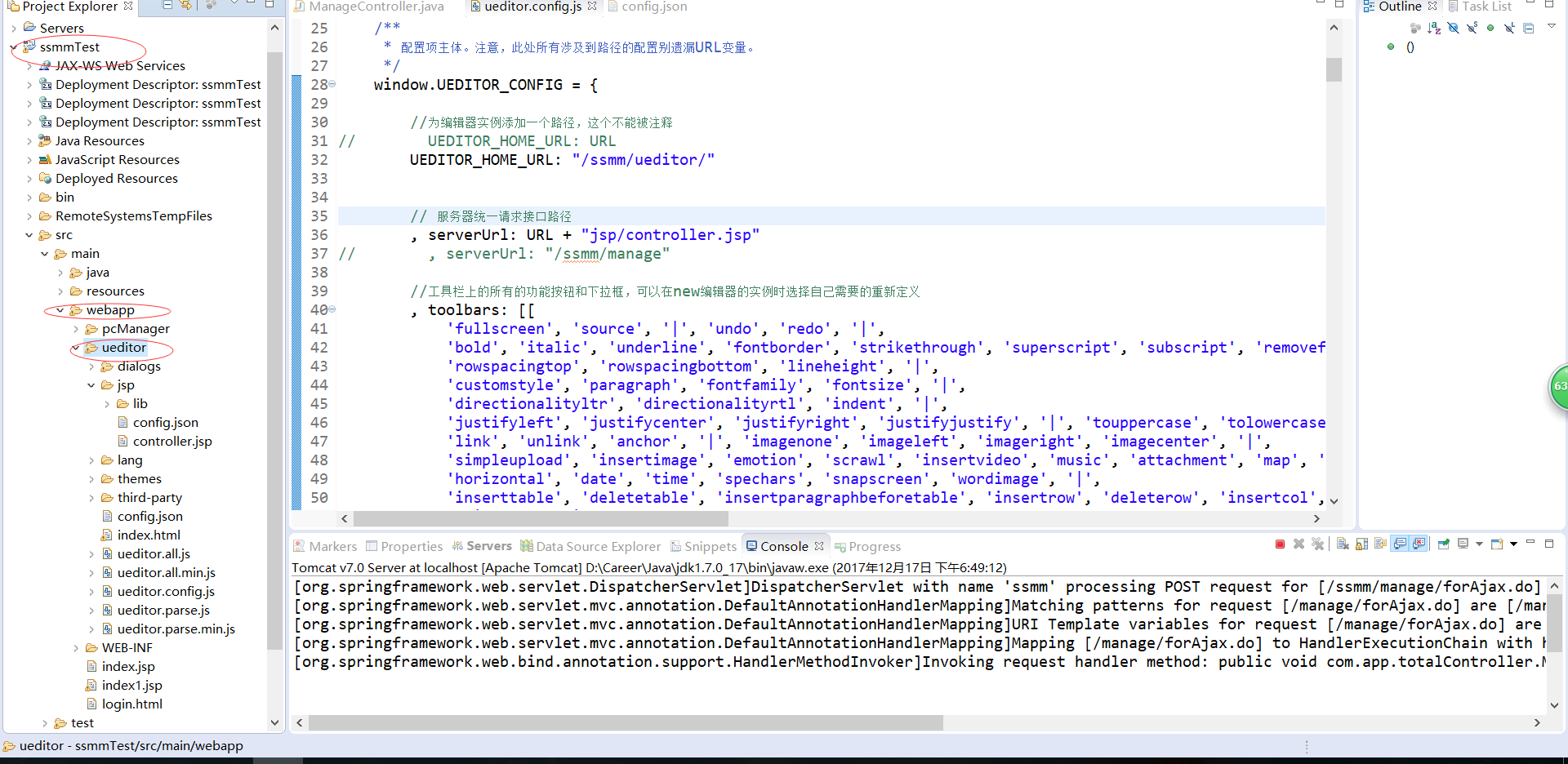
1-项目结构目录:
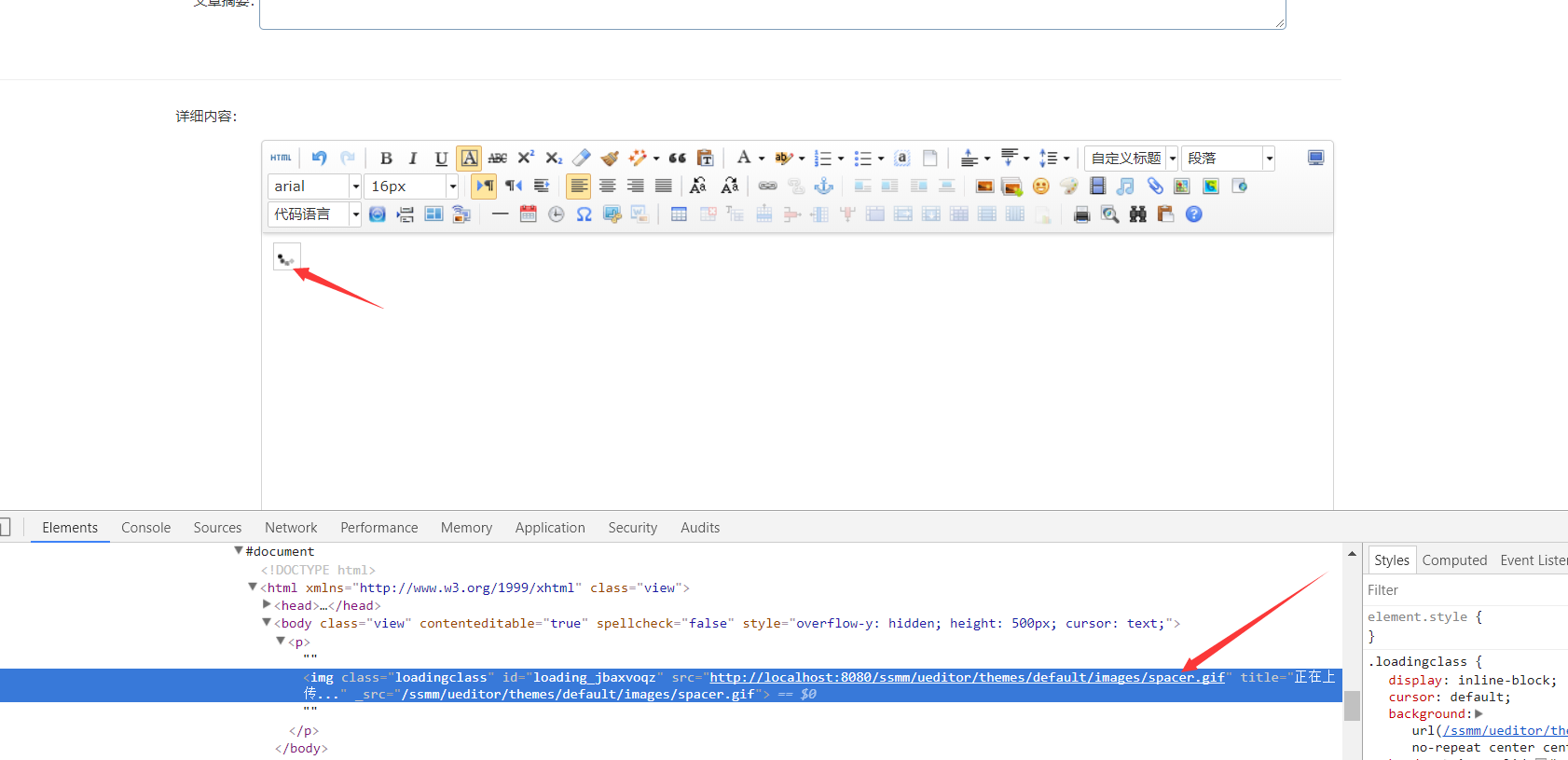
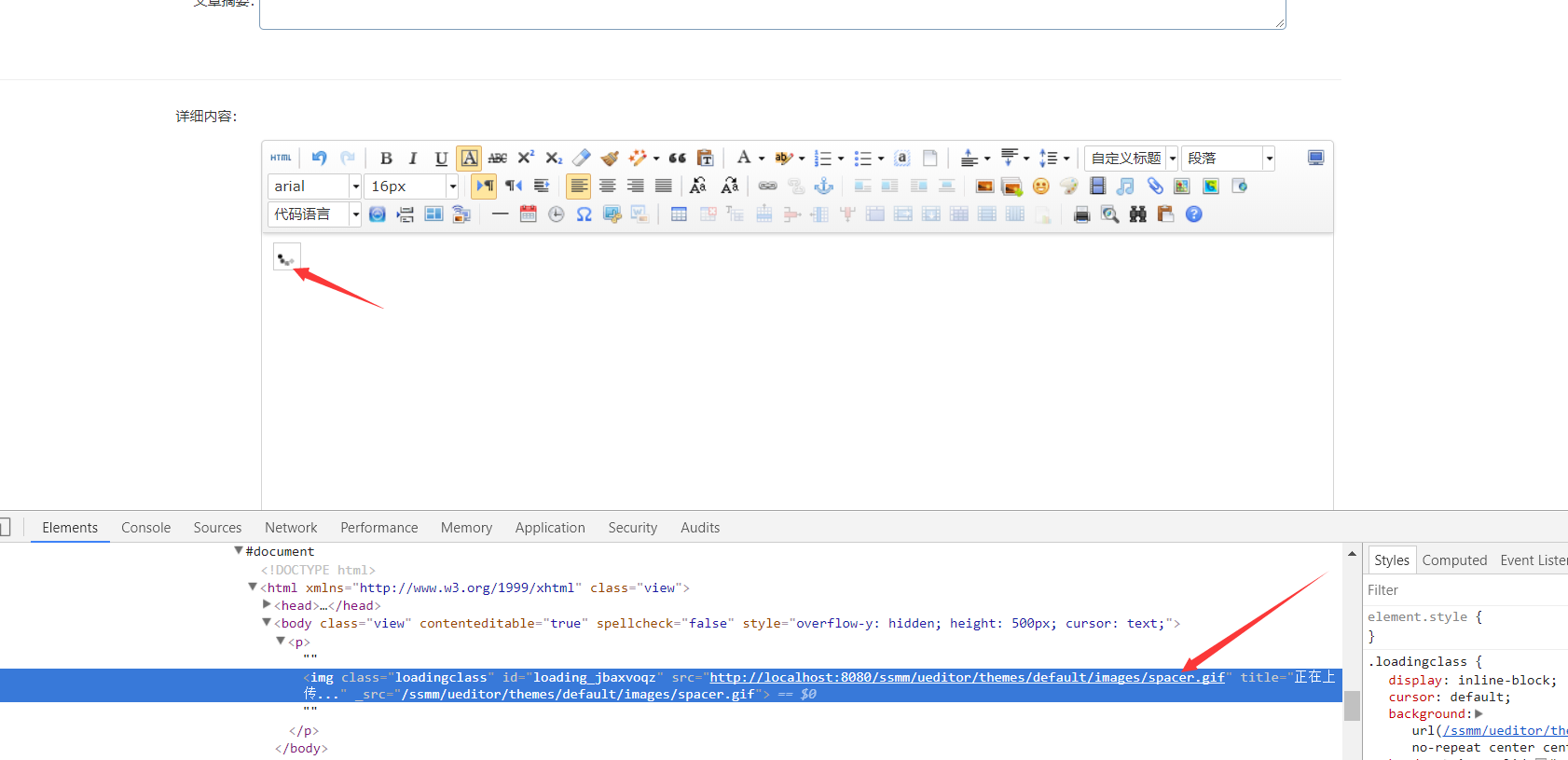
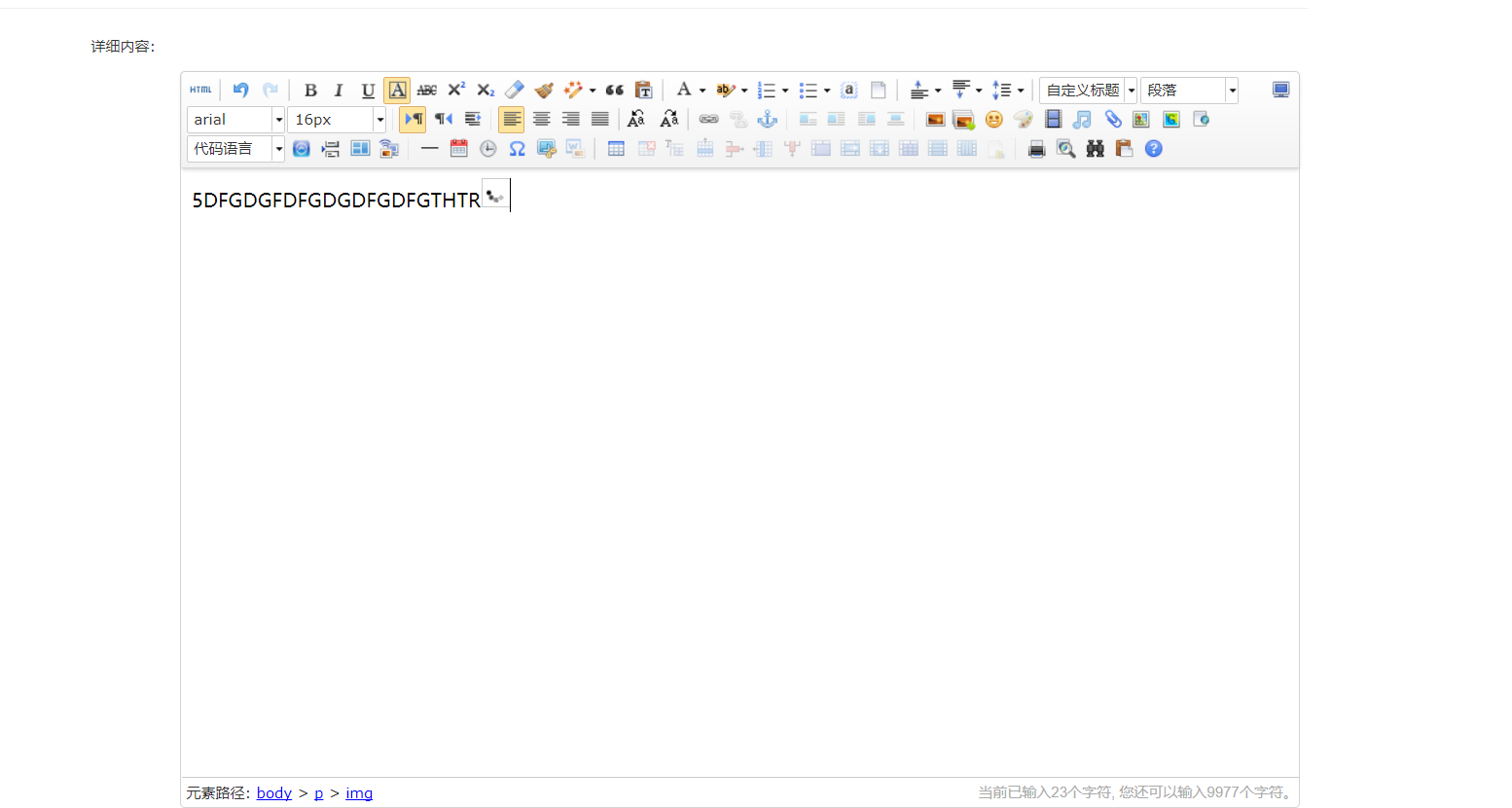
2-页面展示情况:
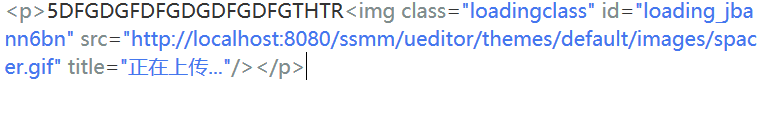
3-后台接受的数据 一直是个 官方的 gif文件:
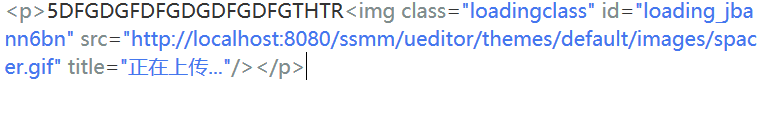
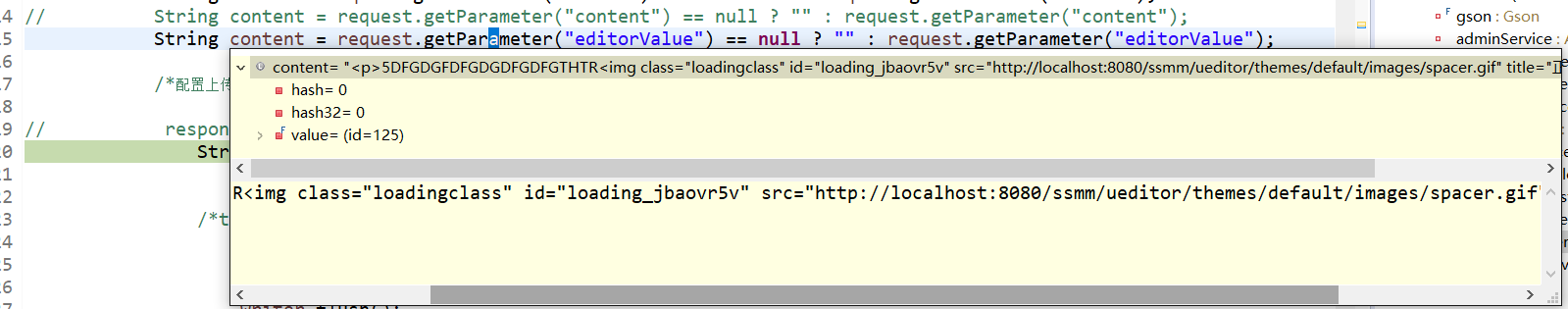
4-从ueditor 后台就收的数据:
无论插入什么图片后台编辑器显示的src路径都不会改变 一直是个默认的文件
项目框架: springmvc+mybatis
1-项目结构目录:

2-页面展示情况:

3-后台接受的数据 一直是个 官方的 gif文件:

4-从ueditor 后台就收的数据:
重新建了 web项目 用用最原始的ueditor 走了一遍可以了 jsp/controller.jsp 使用默认的就行了