我的页面的效果都是美工给我做的,包括html,css,js等。我把美工做的元素都导入到我的项目中。
以下是美工在页面写死的部分,发布项目后,效果都是好用的。
<!-- 表格内容 start -->
<div class="fixed-table_body-wraper">
<table class="fixed-table_body" cellspacing="0" cellpadding="0" border="0">
<tbody id="lockDetail">
<%--门锁表格的样式 取消注释即可看到效果--%>
<tr>
<td class="table-width1" data-fixed="true" ><div class="table-time table-cell table-width1 table-butstyle"> </div></td>
<%--正常格子--%>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<!--//已入住-->
<td class="table-width140 cd-select"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket">已入住</div></td>
<!--//已预订格-->
<td class="table-width140 cd-booked"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket2">被预订 </div></td>
<!--//右击菜单格子-->
<td class="table-width140 rightclick"><div class="cd table-hight1 table-width140 rightclick" style="color:green;" > </div></td>
<!--//已预订格-->
<td class="table-width140 cd-booked"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket2">被预订 </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140">11 </div></td>
</tr>
</tbody>
</table>
</div>
<!-- 表格内容 end -->
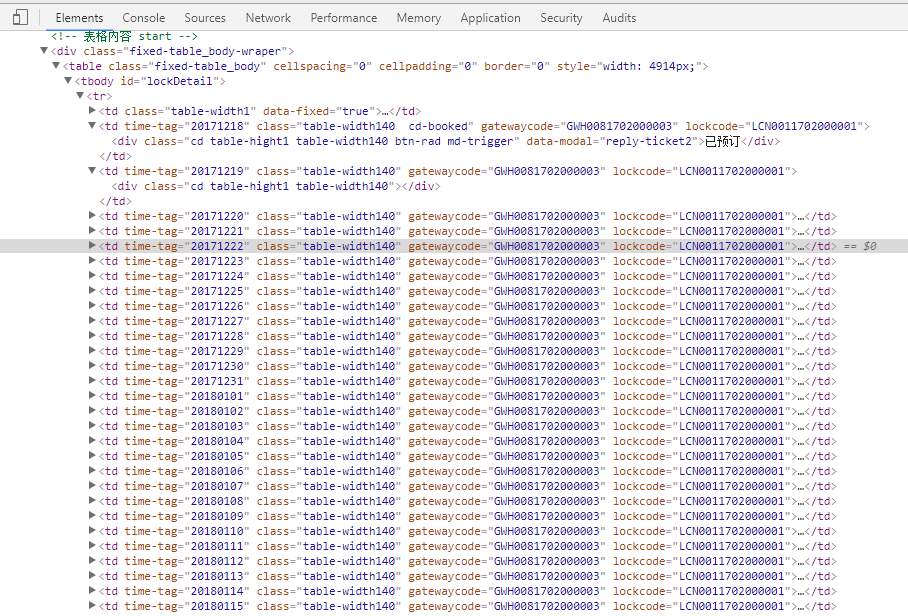
我把美工的写死在页面的数据注释掉,然后通过js读后台数据加进去,发布项目后,页面的CSS效果是好的,可是点击格子就出现了问题。美工在页面写死的数据,点击格子会出现表格,而我通过js加进去的格子点击没有效果。诡异的部分是我的代码让美工看说是没问题,给程序员看也是没问题,以下是我项目发布后的,通过浏览器调试看到的代码。
可以看到 我添加进去的元素的class 与美工做的样式是一模一样的,按理说效果也应该是一模一样的。后来美工说你把网页全部另存为,然后给她看,结果网页另存为的东西在美工那边打开,效果也是好的,证明我的js也是没问题的。可是现在的问题就是我的项目发布出去后,点击就是没有效果就像某个js失效。可是第一,我的js调试了,是好用的。第二,就是我的js不好用,可是我引用的位置放在了页面的最后,应该完全不影响美工做的js的。第三,我项目发布后的页面,另存为后,给别人用效果是好的,证明我的代码应该是没问题的。
所以,问题来了,到底是哪里出了问题呢??
---------------------------更新-----------------------------------
浏览器换了谷歌 、 搜狗 、火狐 ,全都不好用。缓存也都清除了,依旧不好用。
