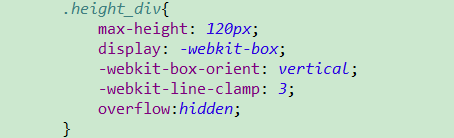
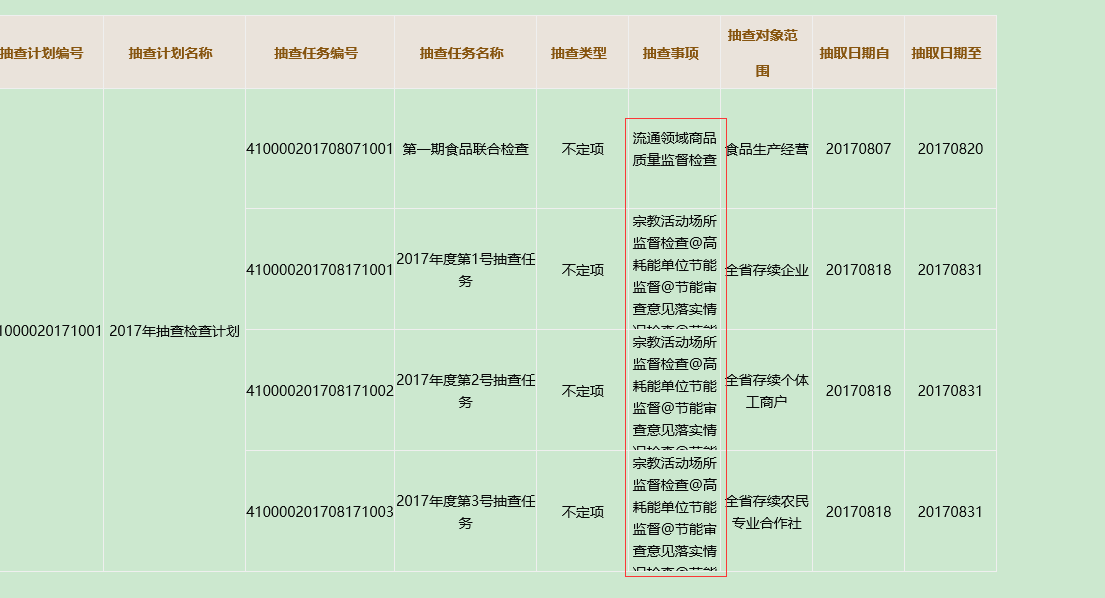
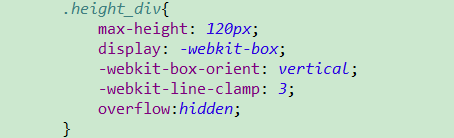
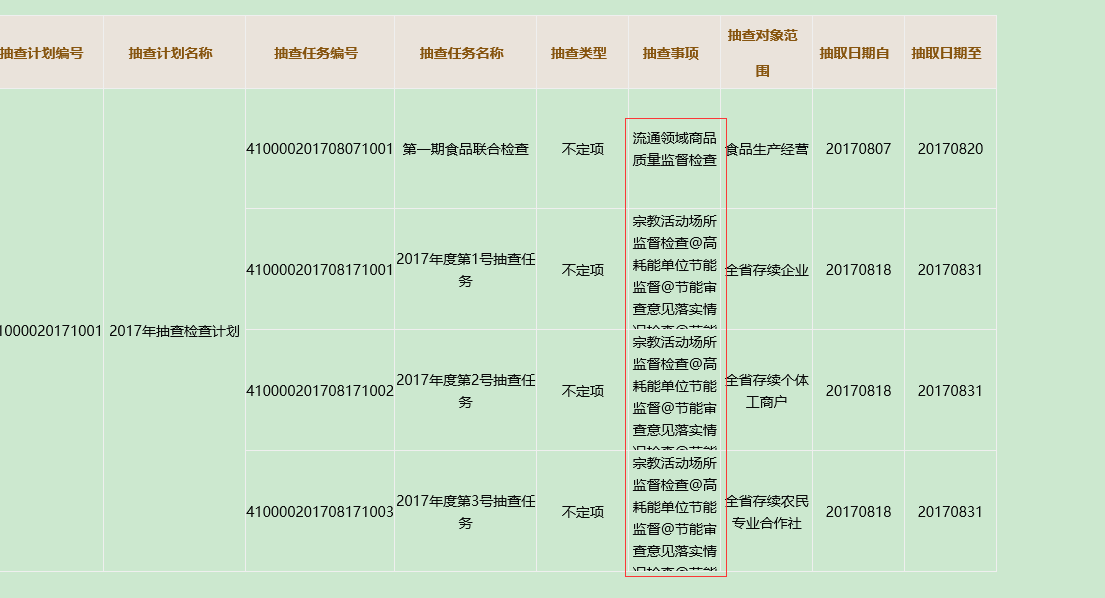
chrome,360,搜狗的展示是这种的样式

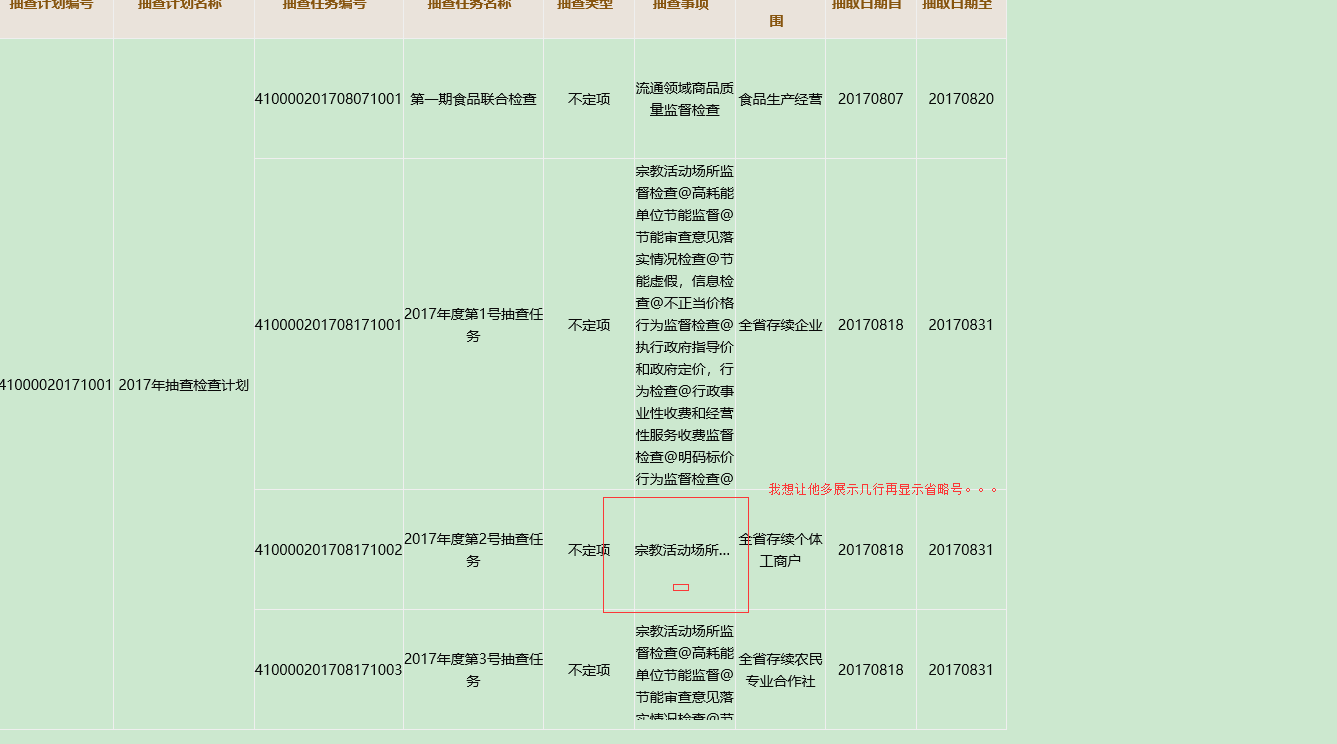
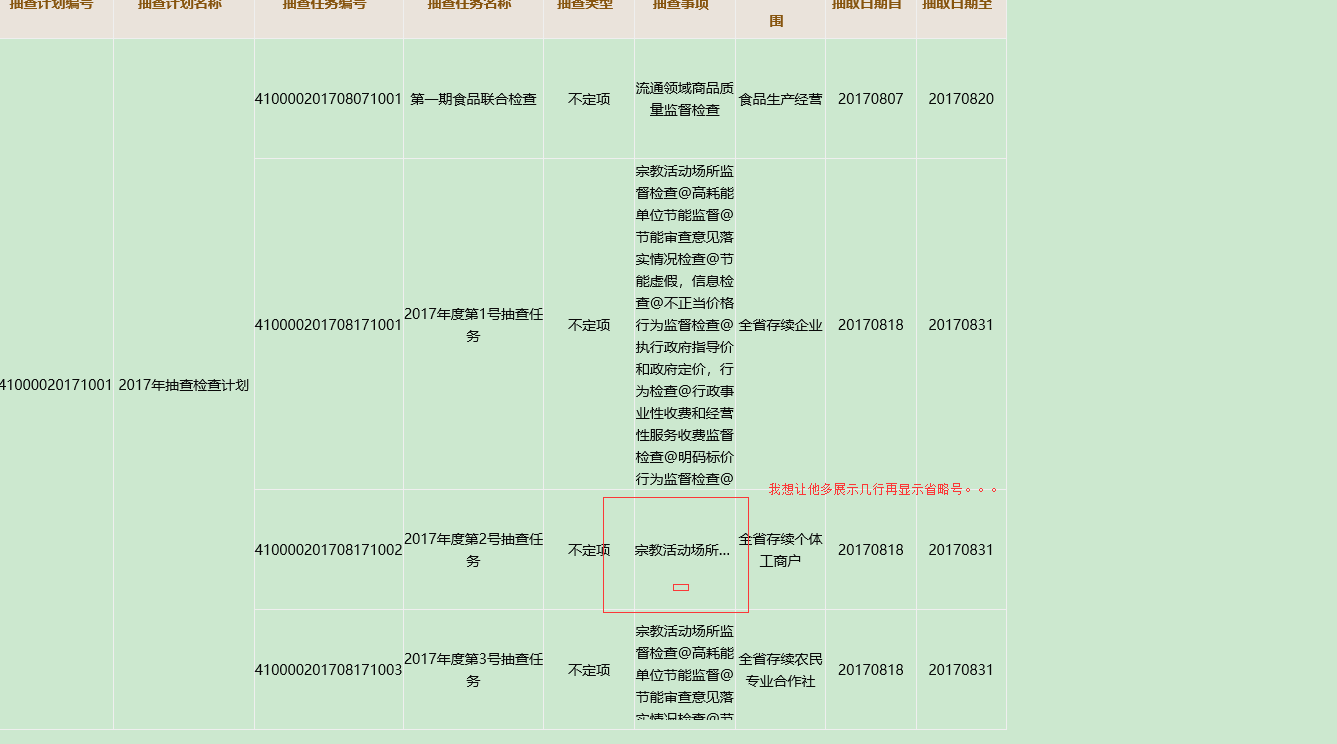
下面这个图是在ie11下展示的图片,它省略号不管用了
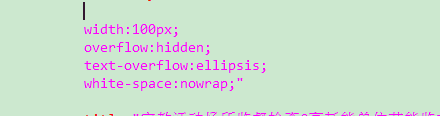
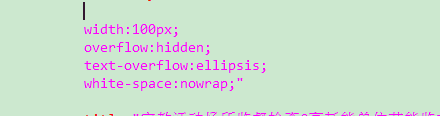
下面的这是我写的另一种方法,我想让它显示成想其他主流浏览器那种,展示几行后再显示省略号,

ie和ff展示都是这种情况,我想让ie和ff和360那些的一样不知道改css的情况下有可能吗?因为不能使用js..
chrome,360,搜狗的展示是这种的样式

下面这个图是在ie11下展示的图片,它省略号不管用了
下面的这是我写的另一种方法,我想让它显示成想其他主流浏览器那种,展示几行后再显示省略号,

ie和ff展示都是这种情况,我想让ie和ff和360那些的一样不知道改css的情况下有可能吗?因为不能使用js..
后端处理下数据,按展示标准定一个量截取一下,做一个摘要数据封装给前台直接做展示吧,无关CSS和JS