关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
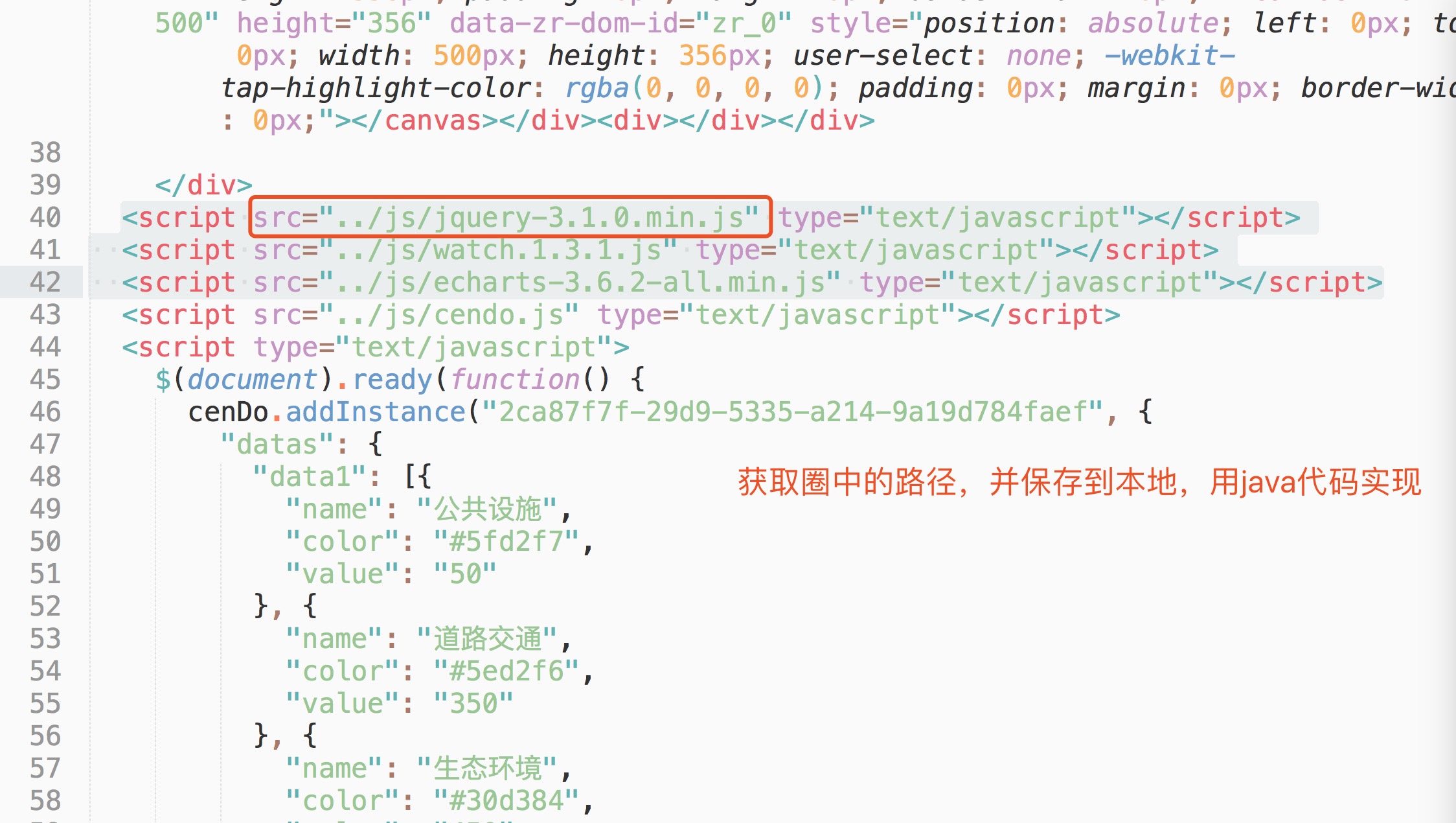
获取html页面中所有script标签里面的src 路径,并存到本地的文件夹中
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
11条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 qq_39460547 2017-12-28 05:35关注
qq_39460547 2017-12-28 05:35关注request.getSession().getServletContext().getRealPath("/");
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2025-05-13 18:15杰西笔记的博客 文章首先概述了项目中的主要文件夹,如.idea(IDE配置)、bin(可执行文件)、build(构建工具生成的文件)、node_modules(项目依赖)、public(静态资源)和src(源代码)。接着,文章解释了关键文件的作用,如....
- 2023-06-13 18:08秋石兰的博客 vue 前端下载图片,后端返回url地址,前端处理下载到本地,如果返回多个图片,则下载成压缩包
- 2025-04-15 21:06AI实战架构笔记的博客 本文旨在为前端开发者提供一份全面的Vue.js与Webpack集成配置指南。Vue.js与Webpack的基本工作原理开发环境和生产环境的配置差异常用loader和plugin的配置方法性能优化策略实际项目中的最佳实践首先介绍核心概念和...
- 2020-11-20 16:47weixin_39603050的博客 ❝作者:沉末_链接:https://juejin.im/post/5ed73b73e51d4578724e3fa4❞什么是微前端?我们先来看两个实际的场景:1. 复用别的的项目页面通常,我们的后台项目都长这样:如果我们的项目需要开发某个新的功能,而这...
- 2023-03-27 19:49qq_繁华的博客 前端 框架 Vue
- 2024-05-15 22:27five five five的博客 2.加载index.html文件之后,解析跳转到src="/src/main.ts"1.确定自己电脑有没有nodejs环境,在cmd中输入node,如果出现Node.js的版本号说明已经有这个环境了,否则搜索Node.js安装。2.先在D盘创建一个文件夹Vue3_...
- 2023-03-16 10:55sun0322的博客 トレーサビリティ traceability 跟踪性 要件トレーサビリティ (要件是否都反映到SRD中) 各QAのトレーサビリティ(QA是否都反映到SRD中、Build・UT、ST) 14.フィージビリティー feasibility 可行性 フィー...
- 2025-03-21 15:21AI大模型-海文的博客 关于项目路径,比如我在桌面新建一个demo1空白文件夹,然后在创建项目时点击浏览,选择自己创建的demo1文件夹即可。 这样我们创建的项目就会在demo1文件里,也就是我们的项目源码就存在了demo1里 新创建好的项目...
- 2024-05-05 00:222401_84447112的博客 代码提交之前会通过 husky 配合 git hook 进行提交信息校验,一旦提交信息不...),一旦它咬着你的代码提交不放,这将会是非常有趣的一件事情,在后续的工具配置中,我们仍然将于哈士奇见面,看看它会具体咬什么东西!
- 2021-03-15 02:23pastelsubliminal的博客 前端面试题
- 2021-09-08 10:00tby_37的博客 JS 中的注释 单行注释 多行注释 变量(重点) 定义变量及赋值 变量的命名规则和命名规范 数据类型(重点) 基本数据类型 复杂数据类型(暂时先不讲) 判断数据类型 判断一个变量是不是数字 数据类型转换 ...
- 2023-06-21 11:21Armouy的博客 在vite搭建vue+ts的项目中,css的引入最后都会转为这种模式: 首先vite会使用fs模块读取.css文件的内容,然后创建一个style标签,将内容都怼到style标签内,再将这个标签插入到index.html中,最后还会将.css文件的...
- 飞翔的佩奇的博客 【完整源码+数据集+部署教程】食品分类2检测系统源码分享[一条龙教学YOLOV8标注好的数据集一键训练_70+全套改进创新点发刊_Web前端展示]
- 2021-09-13 15:23Chil_G的博客 webpack中配置Vue plugin的使用 搭建本地服务器 认识webpack 什么是webpack? 我们先看看官方的解释: At its core, webpack is a static module bundler for modern JavaScript application.
- 2021-04-22 14:16weixin_39728320的博客 前面两篇博客中我们简单介绍了spring Boot项目的创建、并且也带小伙伴们来DIY了一个Spring Boot自动配置功能,那么这些东西说到底最终还是要回归到Web上才能体现出它的更大的价值,so,今天我们就来看一下如何使用...
- 2020-03-15 01:02sun0322的博客 开发的系统新功能上线发布,有时会使用到这个词,比如 STプロモート 还有使用リリース这个词的。比如STリリース。个人认为两者含义相同。 4.見逃し み.......................................................
- 2024-05-20 12:18编程小石头的博客 今天开始带着大家一起零基础学习vue3,我们通常...在下面的课程中我们就简称uniapp为uni吧。我这里从零基础开始教大家,后面可以带大家简单的做一个实战项目。所以不用担心自己没有基础,跟着石头哥认真学习就行了的。
- 2016-08-20 08:57bestswifter的博客 移动端与前端的区别 前端开发的混沌时代 后端 MVC MVC 方案实现 MVC 的缺点与改进 前端只写 Demo HTML 模板 后端 MVC 架构总结 AJAX 与前端 MVC 前后端分离的缺点 双端 MVC 不统一 SEO 性能不够 集中 Or 分离 Nodejs...
- 没有解决我的问题, 去提问