
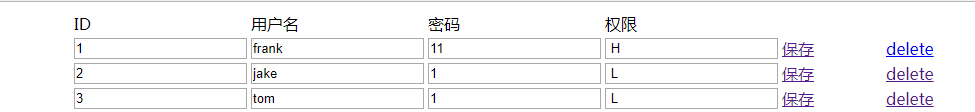
把一个servlet查询的用户表的内容通过循环打印在一个jsp中,效果如下:
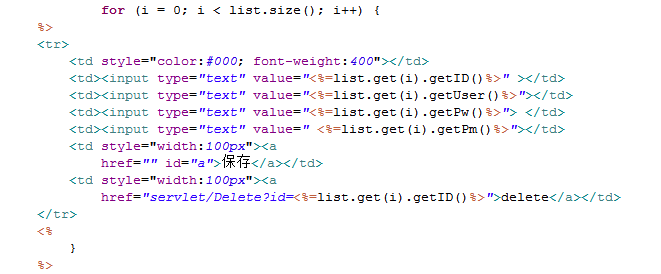
每一行都有一个“保存”超链接转向一个servlet,把修改行的参数重写到数据库的用户表中,
,可是怎么构造这个href呢,因为我的href的参数在input标签中,曾尝试过用jquery组装href,但由于我是循环输出的每一行,所以每一行的每个属性的id(不是那个标识ID,是jquery中的$("#id"))会相同,所以只能更新第一行。我实在是不知道怎么做了,大家能替我指点指点思路吗
jsp怎么实时更新某一行的数据
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
10条回答 默认 最新
 Always_MyLoverX 2018-01-04 08:04关注
Always_MyLoverX 2018-01-04 08:04关注每一行都有一个“保存”超链接转向一个servlet,把修改行的参数重写到数据库的用户表中
这种超链接实现是非常不靠谱
你的数据本身是循环查询出来的,编辑后点击保存到servlet后台,更新后刷新界面
点击保存必须得是个js方法,因为你保存前要取到对应这个保存记录的ID、用户名、密码、权限参数,传递给你的超链接
改造下你的保存jsp代码如下,点击保存触发js方法save,所有事情都是save里操作
保存再一个你如何取到对应这个保存记录的ID、用户名、密码、权限INPUT编辑框数据,用Jquery
你提到Jquery,我估计你使用的不多,应该着重学习下,特别是选择器、ajax,不复杂
function save(){ //直接借用楼上lvbinibnsb 取值写法 var id=$(this).parents("tr").find("td:eq(1)").val(); var user=$(this).parents("tr").find("td:eq(2)").val(); var pw=$(this).parents("tr").find("td:eq(3)").val(); var pm=$(this).parents("tr").find("td:eq(4)").val(); $.ajax({ type:'post', url:'servlet/Save',//这里是你servlet的保存方法,如你后台取ID值:String id = request.getParameter("id"); data:{ "id":id, "user":user, "pw",pw, "pm",pm }, success:function(data){ //走完后台代码响应前端这里,往下走 window.location.reload();//保存完刷新界面 } }); }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
