
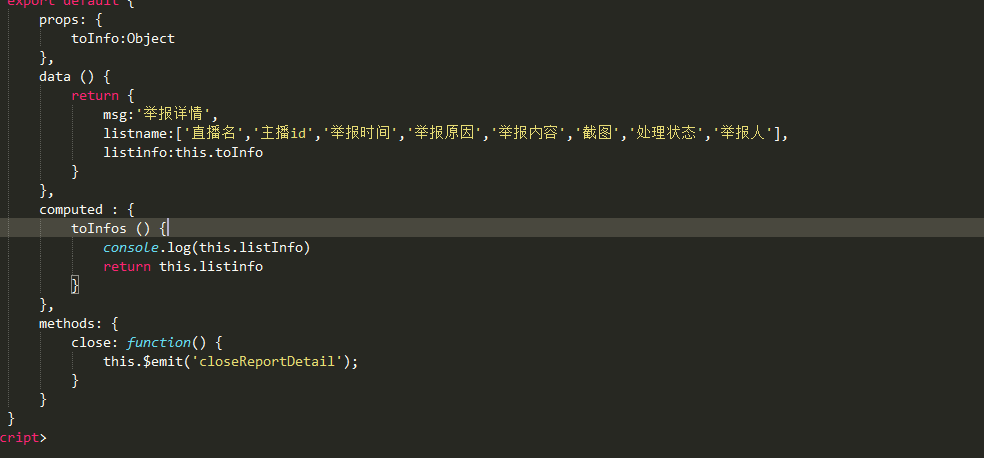
父组件点击事件发生,子组件获取父组件传来的值,computed执行了两次,第一次是undefined,我应该怎样在子组件生命周期中获取父组件传递的值呢
vue 父组件向子组件传值 (初学者,求助)
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 J吉人天相 2018-01-03 10:16关注
J吉人天相 2018-01-03 10:16关注有几种方式:
1.利用vuex,父组件触发store中A值的变动,子组件绑定store中A值,子组件也就跟着变了。
2.直接从子组件中获取父组件中的值。$parent
3.更改props,父组件触发函数中 this.$nextTick(function(){
// 这里调用子组件的方法
})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 乘性高斯噪声在深度学习网络中的应用
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥30 python代码,帮调试,帮帮忙吧
