
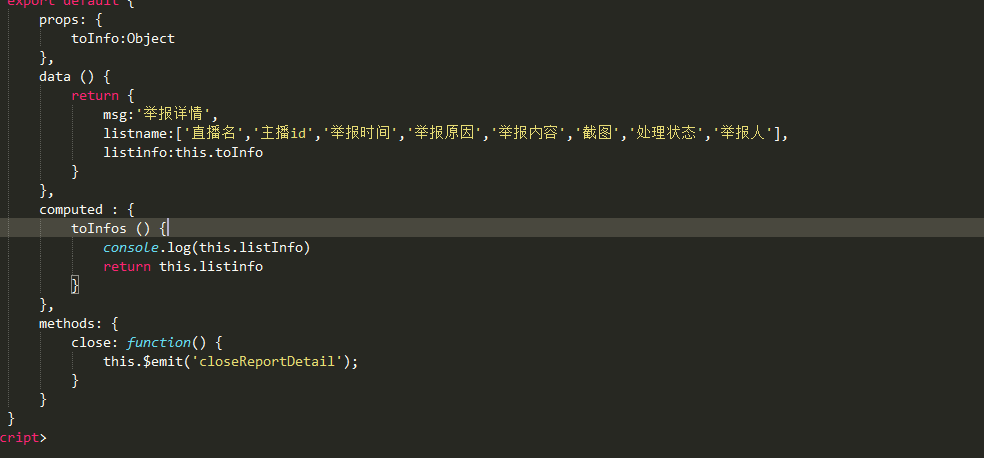
父组件点击事件发生,子组件获取父组件传来的值,computed执行了两次,第一次是undefined,我应该怎样在子组件生命周期中获取父组件传递的值呢
vue 父组件向子组件传值 (初学者,求助)
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 J吉人天相 2018-01-03 10:16关注
J吉人天相 2018-01-03 10:16关注有几种方式:
1.利用vuex,父组件触发store中A值的变动,子组件绑定store中A值,子组件也就跟着变了。
2.直接从子组件中获取父组件中的值。$parent
3.更改props,父组件触发函数中 this.$nextTick(function(){
// 这里调用子组件的方法
})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 自动转发微信群信息到另外一个微信群
- ¥15 outlook无法配置成功
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
