手机端 请求
请求发送后台 请求参数后台接受到了,而且返回参数发送了,但是ajax一直在走error而不是success
1.url地址是对的
2.返回参数是json格式
3.参数后台接收到了并且参数正确
4.
XMLHttpRequest.status=0,
XMLHttpRequest.readyState=0,
textStatus=error
$.ajax({
async: false,
cache: false,
type:"post",
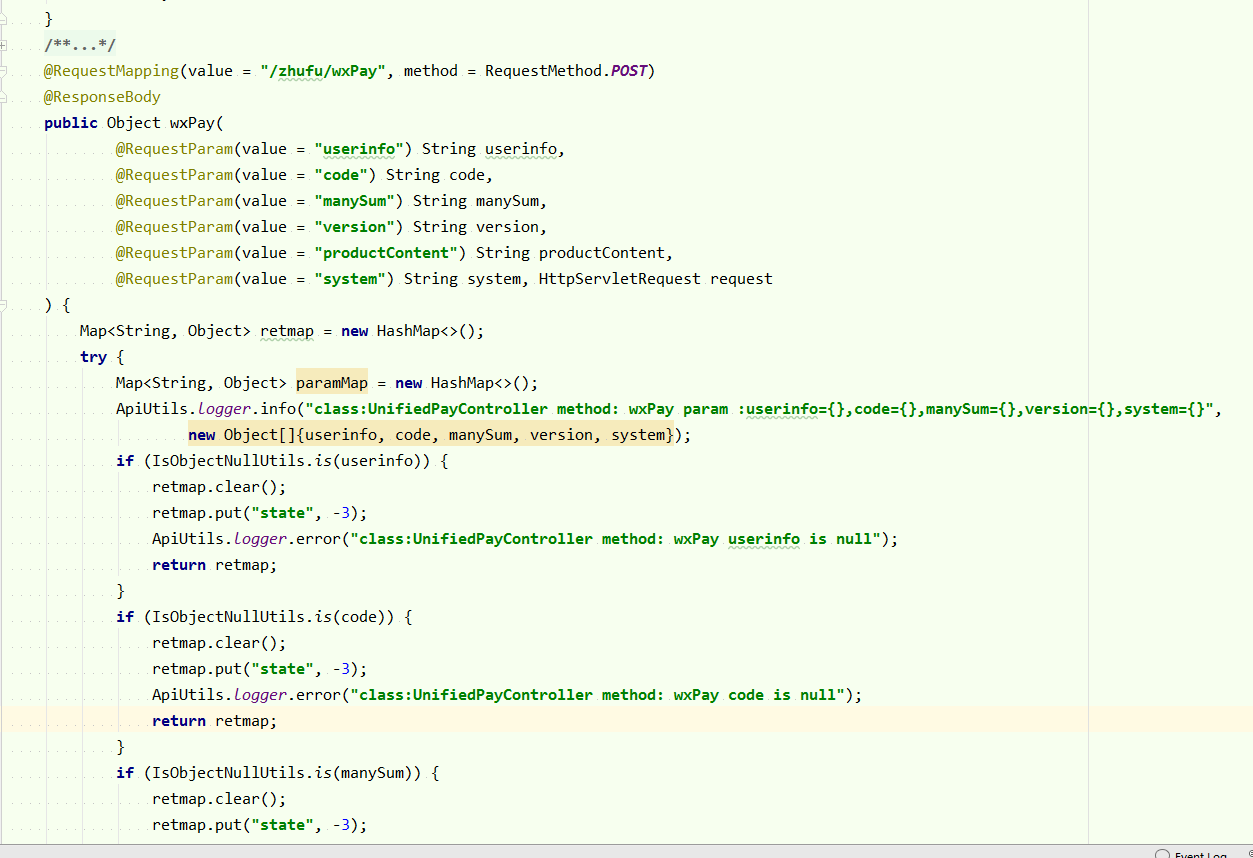
url: "http://192.168.0.128:8080/zhifushouquan/zhufu/wxPay",
data: {
userinfo:code,
code:storeId,
manySum:money,
version:1,
productContent:"微信核销",
system:1
},
dataType: "json",
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("付款提交失败,错误代码:"+XMLHttpRequest.status);
alert("付款提交失败,错误代码:"+XMLHttpRequest.readyState);
alert("付款提交失败,错误代码:"+textStatus);
},
success: function(data) {
alert(data.return_msg.state);
}
})