
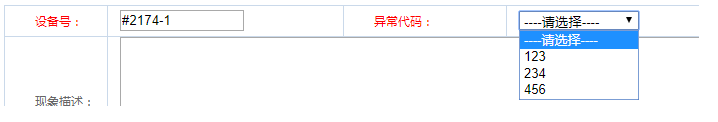
根据设备号 ajax 动态查询异常 生成下拉列表

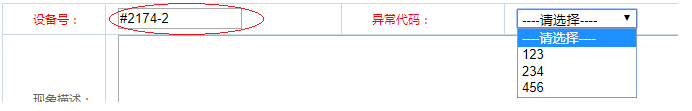
此时更改了设备号 下拉列表没变

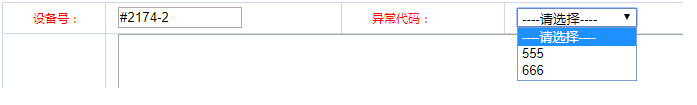
第二次点击 后改变
我分析原因可能是操作太快 事件运行还没结束 等第二次点击 已经运行完
请问如何解决呢
ajax 代码
$(document).ready(function () {
$("#equipmentNo").change(function () {
$.ajax({
type: "POST",
url: "/GuZhang/NoToCode",
dataType: "json",
data: { eno: $("#equipmentNo").val() },
success: function (result) {
var dataObj = result;
$("#exceptionCode").empty();
var con = "<option value=''>----请选择----</option>";
$.each(dataObj, function (index, item) {
con += "<option value='" + item + "'>" + item + "</option>";
});
$("#exceptionCode").append(con);
}
});
});
});
