很简单的想实现这个功能
描述一下微信小程序端用JS发出请求,用的微信自带的wx.request
checkBoilerCode:function(e){
if (e.detail.value.boilerCode.length == 0){
wx.showToast({
title: '序列号不能为空',
icon:"loading",
duration:1500
})
setTimeout(function () {
wx.hideToast()
}, 2000)
}
else{
wx.request({
url: 'https://www.klmt001.com/getboilerdata.php', //
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
wx.showModal({
title: '提示',
** content: '成功' + res.data,**
})
console.log(res.data)
}
})
}
},
后台PHP为
ini_set('display_errors','On');
$con = mysqli_connect(*************);
if (mysqli_connect_errno($con))
{
echo "mysql error" . mysqli_connect_error();
}
$chillertype = "boiler-001";
$result = mysqli_query($con,"SELECT * FROM boilerInfo where serialNumber = '".$chillertype."'");
**echo json_encode(mysqli_fetch_array($result));**
MYsql的boilerInfo表中的数据为
ID serialNumber SalesDealer placeOForigin
1 boiler-001 上海天河 无锡
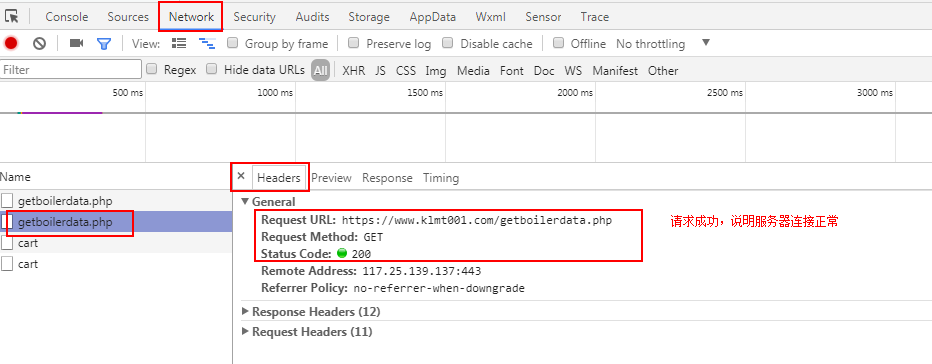
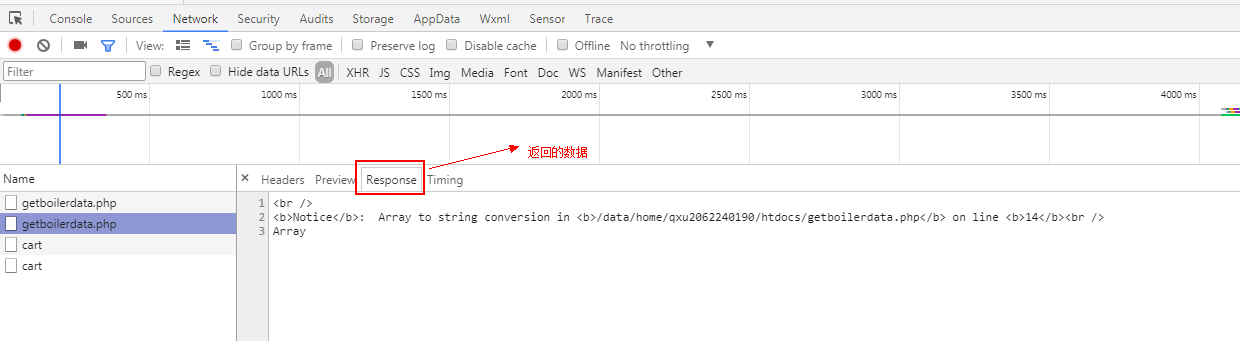
直接打开用浏览器直接打开https://www.klmt001.com/getboilerdata.php ,是什么都不显示,什么都没报错,没有返回任何东西
在微信调试 ,也是什么也不显示,然后我用各种res.data[0].ID 或者res.data.ID[0]或者res.data.ID ,res.data.Array[1],res.data.Array.ID等等,都显示没有定义,无法取值
我对JSON不是很熟,我不知道是我PHP里面返回的值出问题了,还是在微信小程序的JS中的取数据的时候出问题了。。请大神帮忙看看
另外,我在PHP 端,我用print_f mysqli_fetch_array($result) 我是可以把MYSQL的查询结果显示出来的,所以查询这一块应该没啥问题,打出来的结果是Array ( [ID] => 1 [serialNumber] => boiler-001 [SalesDealer] => 上海天河 [placeOForigin] => 无锡 )