
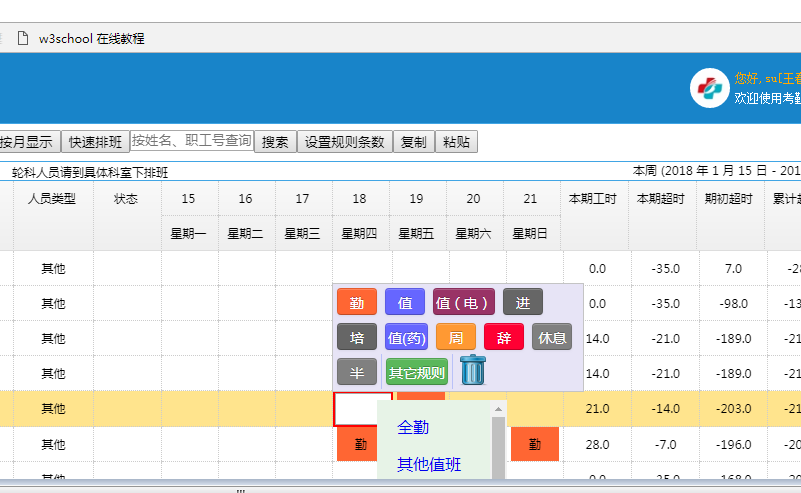
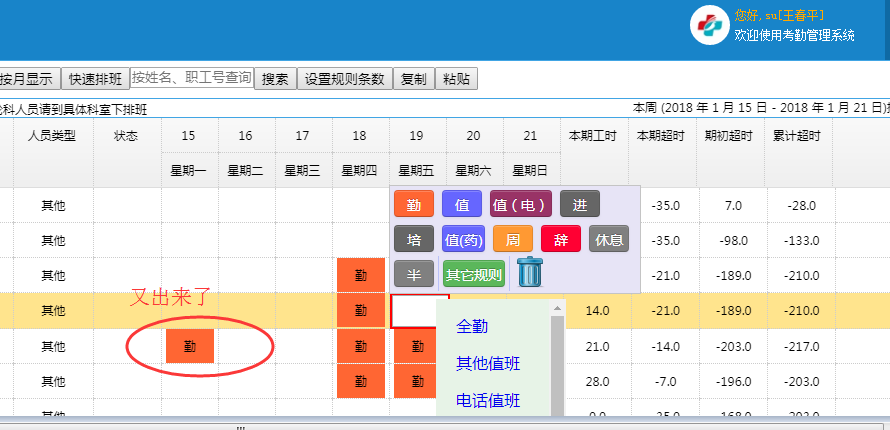
如上图:点击垃圾桶或者小X的时候remove掉了一个勤和样式了,然后双击点击其他单元格editor编辑的时候第一次还没发现问题
,再双击其他的单元格editor编辑的时候问题就来了,remove掉的单元格又出现了
大牛们,怎么破?
/**
-
响应删除考勤规则项
*/
function actionRemovePlanClass(orgIds, ruleDiv,empId) {
// 获得行信息
if (isEmpty(orgIds) || orgIds == null || orgIds == "null") {
orgIds = 'normal';
}
var curRowIdx = $("#rowIndex_" + orgIds).val();
if(curRowIdx==""){curRowIdx=newOs.newIndexOS;}
var allDataRows = $('#kq_plan_data').datagrid('getRows');
// 获得列信息
var curColIdx = $("#columnIndex_" + orgIds).val();
if(curColIdx=="")curColIdx=newOs.newRowIndex;
if(curColIdx==undefined){
curColIdx = $("#columnIndex_normal").val();
}
var allColumns = $('#kq_plan_data').datagrid('getColumnFields');
var columnObj = allColumns[curColIdx];
var columnOption = $('#kq_plan_data').datagrid('getColumnOption', columnObj);var ruleId = ruleDiv.find(".hisschedualitem").attr("ruleid");
// 获得对应数据对象单元格值var planDt = columnOption.dt;
if(orgTreeNodeId!=null){
orgIds=orgTreeNodeId;
}
$.ajax({
url: './kqplan/removePlanRule',
data: {
'orgId': orgIds,
'empId': empId,
'ruleId': ruleId,
'planDt': planDt,
'type': 0,
'stype': '考勤数据报批'
},
type: 'POST',
async: false,
success: function (response) {
if ("success" == response.result) {
//刷新当前页面
ruleDiv.load();
var datadivList = ruleDiv.parent();
ruleDiv.remove();
var kqDataItems = datadivList.find(".schedualitem");
// 追加要给增加按钮
if (kqDataItems.length == 0) {
var btn_add = "";
datadivList.append(btn_add);
// 给本Td单元格重新设置事件
//loadPlanTableData(reOrgId, reOrgplanYear, reOrgplanMonth, reOrgplanDay);
reInitTdCellButtonListener(t.selectedPlanItem);
}} else { $.messager.alert('错误', response.data, 'error'); } }, error: function (error) { $.messager.alert('错误', error, 'info'); }});
}
