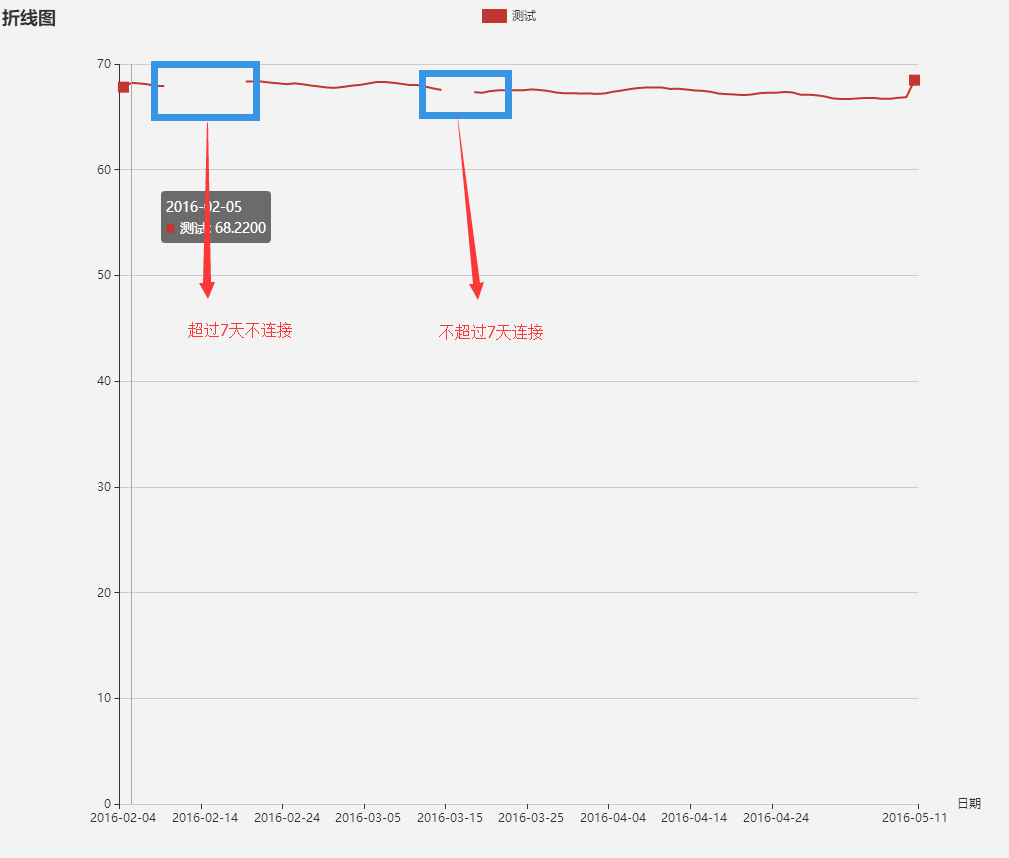
数据中存在多段空数据,但是我的需求是超过7天的空值数据不连接空值点,不超过7天的进行连接。
option = {
title: {
text: '折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: [{
name: '测试',
icon: 'rect'
}]
},
grid: {
left: '10%',
right: '10%',
containLabel: true
},
xAxis: {
type: 'category',
name: "日期",
nameLocation: 'end',
nameGap: 38,
boundaryGap: true,
axisLine: {
show: false,
onZero: false
},
data: [
"2016-02-04",
"2016-02-05",
"2016-02-06",
"2016-02-07",
"2016-02-08",
"2016-02-09",
"2016-02-10",
"2016-02-11",
"2016-02-12",
"2016-02-13",
"2016-02-14",
"2016-02-15",
"2016-02-16",
"2016-02-17",
"2016-02-18",
"2016-02-19",
"2016-02-20",
"2016-02-21",
"2016-02-22",
"2016-02-23",
"2016-02-24",
"2016-02-25",
"2016-02-26",
"2016-02-27",
"2016-02-28",
"2016-02-29",
"2016-03-01",
"2016-03-02",
"2016-03-03",
"2016-03-04",
"2016-03-05",
"2016-03-06",
"2016-03-07",
"2016-03-08",
"2016-03-09",
"2016-03-10",
"2016-03-11",
"2016-03-12",
"2016-03-13",
"2016-03-14",
"2016-03-15",
"2016-03-16",
"2016-03-17",
"2016-03-18",
"2016-03-19",
"2016-03-20",
"2016-03-21",
"2016-03-22",
"2016-03-23",
"2016-03-24",
"2016-03-25",
"2016-03-26",
"2016-03-27",
"2016-03-28",
"2016-03-29",
"2016-03-30",
"2016-03-31",
"2016-04-01",
"2016-04-02",
"2016-04-03",
"2016-04-04",
"2016-04-05",
"2016-04-06",
"2016-04-07",
"2016-04-08",
"2016-04-09",
"2016-04-10",
"2016-04-11",
"2016-04-12",
"2016-04-13",
"2016-04-14",
"2016-04-15",
"2016-04-16",
"2016-04-17",
"2016-04-18",
"2016-04-19",
"2016-04-20",
"2016-04-21",
"2016-04-22",
"2016-04-23",
"2016-04-24",
"2016-04-25",
"2016-04-26",
"2016-04-27",
"2016-04-28",
"2016-04-29",
"2016-04-30",
"2016-05-01",
"2016-05-02",
"2016-05-03",
"2016-05-04",
"2016-05-05",
"2016-05-06",
"2016-05-07",
"2016-05-08",
"2016-05-09",
"2016-05-10",
"2016-05-11"
],
axisLabel: {
show: true,
formatter: function (value) {
return value;
},
showMinLabel: true,
showMaxLabel: true
}
},
yAxis: {
type: 'value'
},
series: [
{
name: '测试',
type: 'line',
symbol: "none",
showAllSymbol:true,
data: [
{
"value": "67.8100",
"symbol": "rect",
"symbolSize": 11
},
"68.2200",
"68.1600",
"68.0700",
"67.9300",
"67.9100",
null,
null,
null,
null,
null,
null,
null,
null,
null,
"68.3300",
"68.3600",
"68.3300",
"68.2400",
"68.1700",
"68.0900",
"68.1700",
"68.0800",
"67.9600",
"67.8700",
"67.7700",
"67.7500",
"67.8400",
"67.9500",
"68.0200",
"68.1500",
"68.2900",
"68.3000",
"68.2300",
"68.1300",
"68.0200",
"68.0100",
"67.8700",
"67.6900",
"67.5400",
null,
null,
null,
"67.3300",
"67.2800",
"67.4400",
"67.5100",
"67.5300",
"67.5200",
"67.5100",
"67.6000",
"67.5400",
"67.4600",
"67.3100",
"67.2400",
"67.2400",
"67.2100",
"67.2200",
"67.1700",
"67.2100",
"67.3700",
"67.4800",
"67.6100",
"67.7200",
"67.7700",
"67.7700",
"67.7800",
"67.6400",
"67.6600",
"67.5900",
"67.5000",
"67.4600",
"67.3700",
"67.2000",
"67.1500",
"67.1100",
"67.0600",
"67.1100",
"67.2400",
"67.2800",
"67.2800",
"67.3500",
"67.3200",
"67.1000",
"67.1000",
"67.0400",
"66.9300",
"66.7400",
"66.6900",
"66.6900",
"66.7400",
"66.7900",
"66.7900",
"66.7100",
"66.7100",
"66.8000",
"66.8600",
{
"value": "68.4700",
"symbol": "rect",
"symbolSize": 11
}
],
}
]
};