IE9控制台错误如下:
日志: Warning: Setting up fake worker.
日志: PDF 216083344f5e4668be7ff276707fdb66 1.6 3-Heights(TM) PDF Optimization API 4.9.25.1 (http://www.pdf-tools.com); modified using iText® 5.5.12 ©2000-2017 iText Group NV (AGPL-version) / -
日志: Warning: Unsupported feature "font"
日志: Warning: Error during font loading: 无法获取属性“push”的值: 对象为 null 或未定义
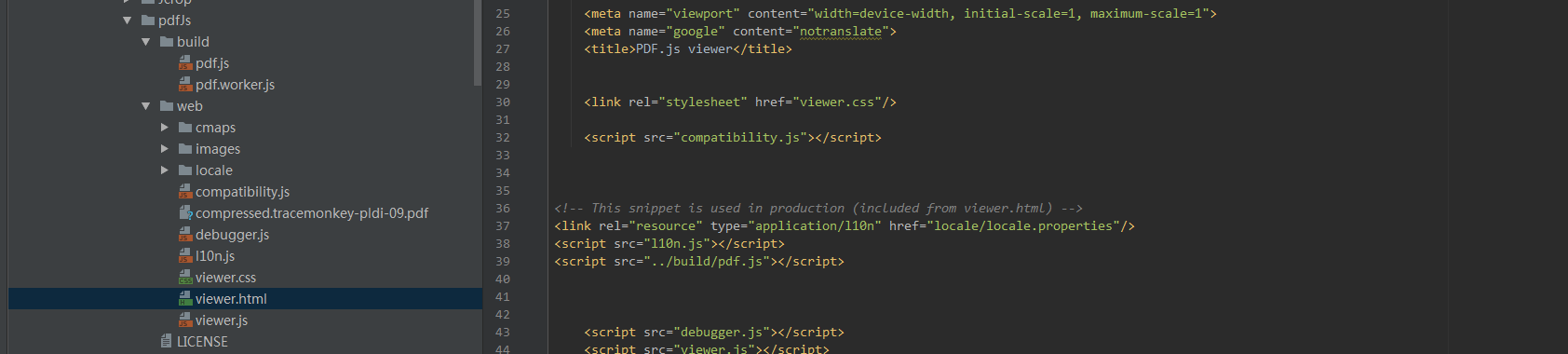
PDF.js 插件目录结构
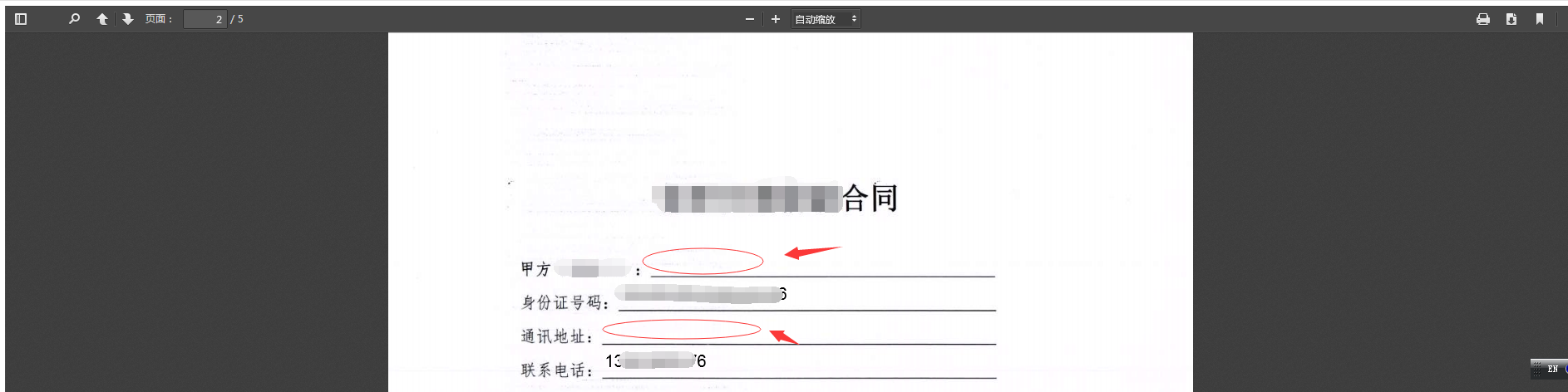
合同显示效果:
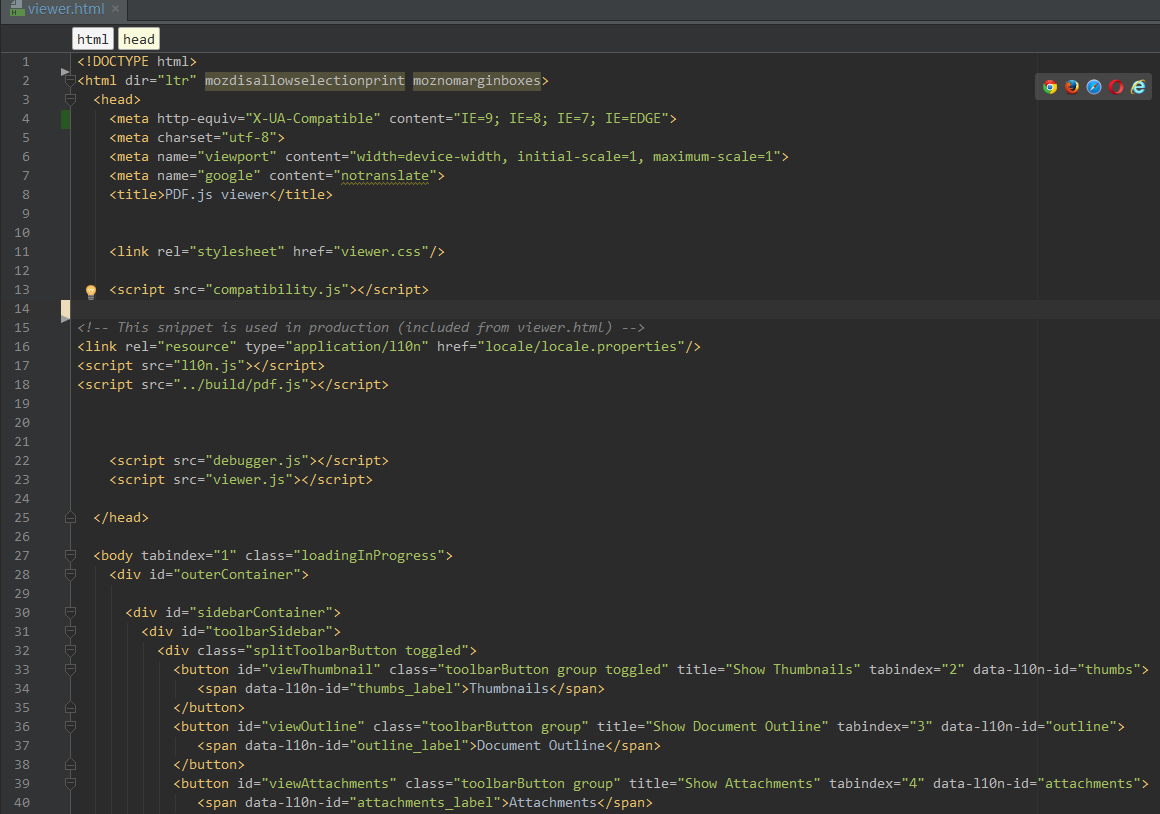
viewer.html顶部代码: