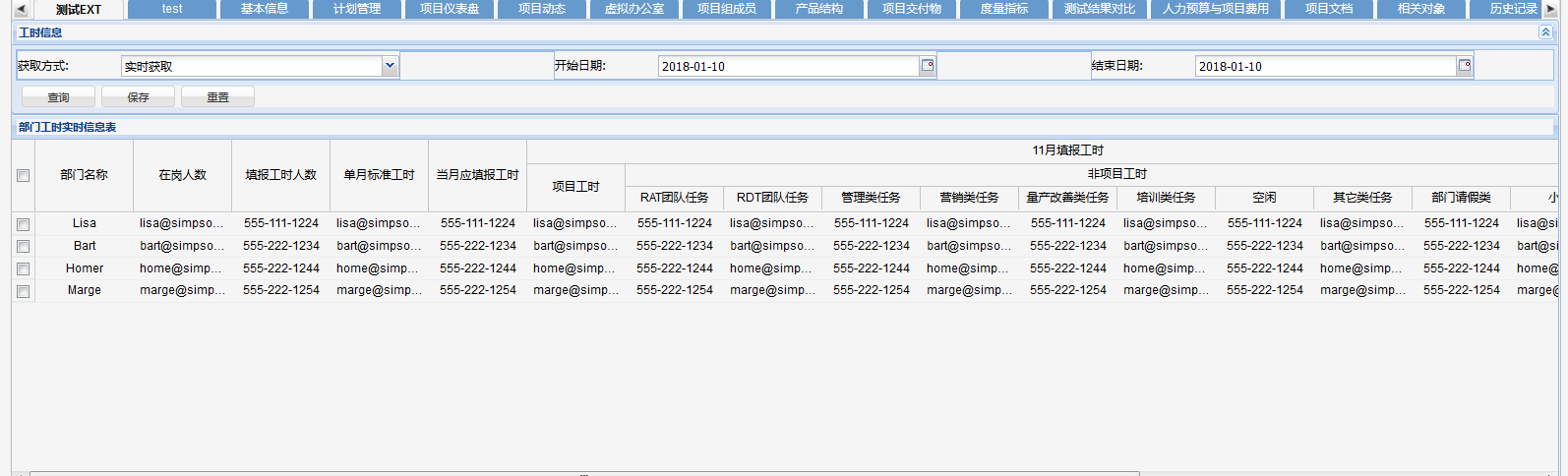
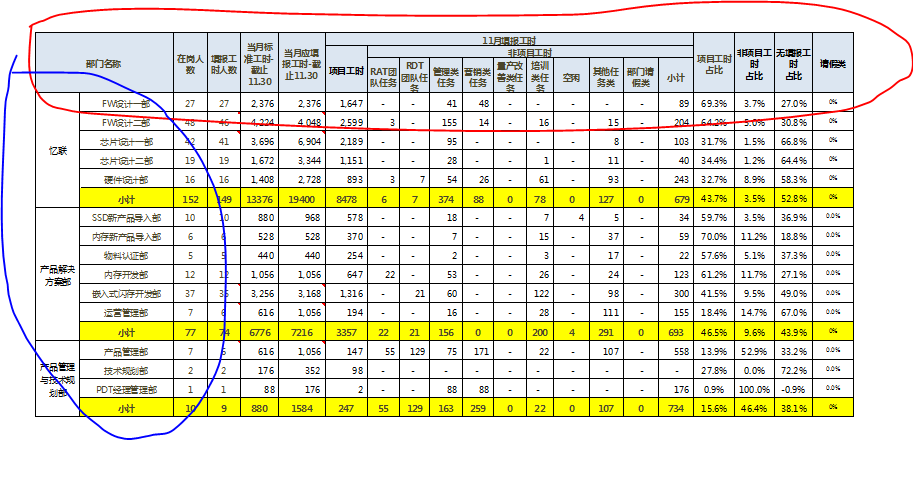
我想要给表格设置上面左边都要有表头,不知道可不可以实现,图一时现在的效果,图二是想达到的效果。

关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
EXTJS关于如何设置多方向grid表头咨询
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 lslxkk 2018-01-11 08:45关注
lslxkk 2018-01-11 08:45关注这种建议用模版(XTemplate)写比较自由一点
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2017-02-27 17:43在ExtJS 3中,多表头(Multi-Header)功能允许用户创建复杂的、多层次的表格列布局,以更好地组织和展示数据。这种功能在数据展示和分析时非常有用,尤其是在处理大量信息时,可以提高用户体验和数据可读性。 多...
- 2015-12-21 17:04般若Neo的博客 ExtJS 3.x 版本并没有直接实现多表头的Grid,可借助ColumnHeaderGroup插件进行实现。
- 2016-01-28 15:58般若Neo的博客 Ext从4.0版本开始,便开始使用columns嵌套的方式来实现多表头Grid。
- 2009-09-17 15:52多表头插件是ExtJS Grid的一个重要特性,它允许我们创建具有多层次、复杂结构的表头,以便更好地组织和呈现数据。在ExtJS Grid中,多表头能够帮助用户更清晰地理解列的分组和关系,提高数据的可读性和分析性。 首先...
- 2018-05-07 15:34ExtJS Grid是一个强大的数据展示组件,它允许用户以表格的形式查看和操作大量数据。在实际应用中,数据过滤是常见的需求,以便用户能快速定位到感兴趣的信息。本篇将深入探讨ExtJS Grid的过滤操作,以及如何动态地对...
- 2020-10-17 23:25本文将详细介绍如何在ExtJs中使用自定义插件动态保存表头配置。 首先,我们需要创建一个自定义插件,这里命名为`ux.plugin.ColumnCustom`。这个插件的核心功能是监听`columnschanged`事件,当表头的列发生改变时,...
- 2019-03-16 01:34在EXTJS 2.2.1版本中,用户可能会发现Grid表头的下拉菜单在视觉呈现上不尽如人意,这可能是由于默认样式或自定义样式配置不当导致的。 EXTJS的Grid组件允许用户对列进行排序、分组、过滤等操作,而表头的下拉菜单...
- 2017-11-28 16:59双表头在ExtJS中可以通过`Ext.grid.header.Container`和`Ext.grid.column.Column`组件的组合来实现。首先,创建一个`headerContainer`,然后在这个容器中添加两个或多个`column`,这些`column`可以设置不同的标题和...
- 2018-09-16 09:49ironinfo的博客 Ext.grid.Panel中,加入filter plagin后会在列的右下角出现一个菜单,但操作不便,希望能直接在表头的列名位置输入过滤。 2. 解决方案 首先,新建一个Ext.ux.SearchTrigger.js,对于Extjs6放到 \ext\...
- 2014-03-12 11:43Extjs 中想改变grid 行高,如果只是简单的设置了height的值是可以实现grid 的行高,但是如果使用了插件:rowexpander ,最出现新的问题。 感兴趣的朋友可以试试的。 此文档可以解决你的烦恼,为了找到资源下载,...
- 2019-03-26 01:22EXTjs的grid表头通常是单层的,每一列都有一个标题。但在某些场景下,我们可能需要更复杂的表头结构,例如,当需要对数据进行多层次分类时,双层表头就显得尤为有用。双层表头可以清晰地呈现数据的层次关系,提高...
- 2019-09-19 03:46chouchenjiu4843的博客 前端使用Extjs6j技术。遇到动态生成gird的需求。这里记录下,便于以后使用。 首先定义表格 { xtype: 'grid', region: 'center', reference: 'salaryGrid', columnLines: true, ...
- 2017-07-12 21:07_Hebrew的博客 声明:本博文用于学习总结及工作心得 在grid中添加afterrender事件: ...afterrender: function (grid) { showColumns('columnstatusload', 'progressColumns', grid); var elments = Ext.select(".x-colum
- 2016-12-16 15:58在ExtJS 3中,如果你需要合并表头,你可能会使用`Ext.grid.GroupingView`或自定义的视图类。表头合并通常涉及到设置特定的配置选项和处理渲染过程。以下是一些关键知识点: 1. **GroupingView**: 这是ExtJS 3中用于...
- 2021-03-20 10:35ctrl-zero的博客 国外牛人实现的一个基于extjs6的表头查询插件 用法简单 Ext.define('Demo.view.Grid', { extend: 'Ext.grid.panel', plugins: [ { ptype: 'ux-gms', filterOnEnter: true } ], columns: [ { ...
- 2017-06-19 19:34祥灬子的博客 Ext.define('V5.auditoper.rule.view.FuncGrid', { extend: 'Ext.grid.Panel', xtype: 'funcgrid', hideHeaders:true, selType: 'rowmodel', selModel: { mode: 'MULTI' },效果如图:
- 2018-08-21 19:51在本文中,我们将深入探讨如何使用ExtJS框架来实现自定义树结构以及动态表头的功能。ExtJS是一款强大的JavaScript库,常用于构建富客户端应用程序,它提供了丰富的UI组件和强大的数据绑定机制。VS2015是Visual ...
- 2019-03-22 02:49在本文中,我们将深入探讨`Ext grid`合并表头这一技术,它是在Web应用程序中创建复杂数据展示的重要功能。`Ext JS`是一个流行的JavaScript库,用于构建富客户端应用,其`grid`组件提供了灵活的数据网格展示,而合并...
- 2019-10-05 02:26anqiaoej627921的博客 EXTJS gridpanel 动态设置表头,用reconfigure方法 var col = "([{ text :'Company', flex : 1, sortable : false, dataIndex:'company'},{ text:'Stock Price', columns:[{ text :'Price', width : 75, sortable :...
- 没有解决我的问题, 去提问