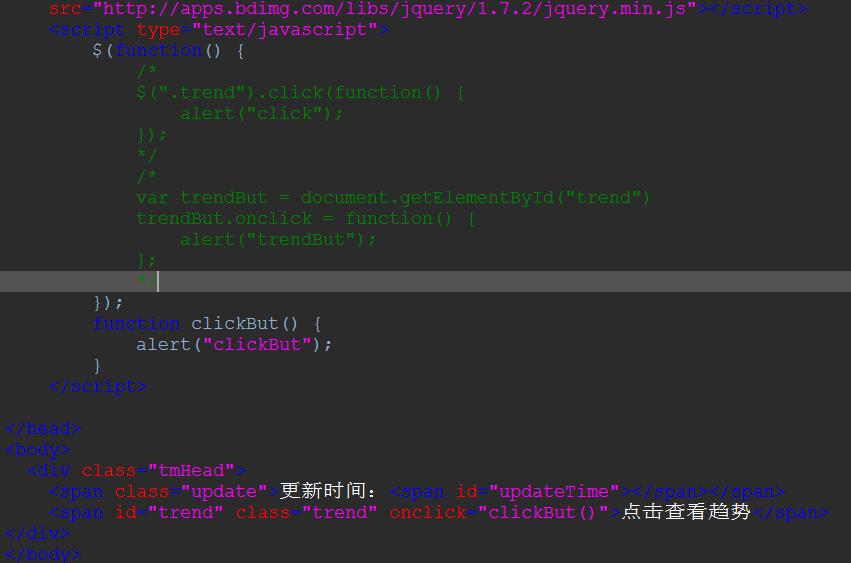
<div class="tmHead">
<span class="update">更新时间:<span id="updateTime"></span></span>
<span class="trend">点击查看趋势</span>
</div>
我画了个页面中,上面的元素层级,然后我给.update 定义点击事件,可以成功执行,给.trend定义点击事件失效,将上面的层级改为下面这样。
<div class="tmHead">
<span id="updateTime"></span>
<span class="trend">点击查看趋势</span>
</div>
.trend也成功绑定点击事件,这是为什么?
js问题 不知道是不是属于冒泡事件
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-