根据第一列的内容进行合并单元格,相同内容合并 js 第一列的内容不相同,后面的列数相同也不合并
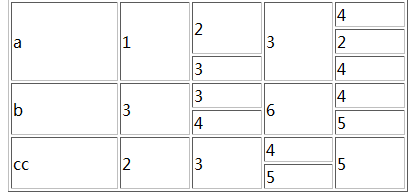
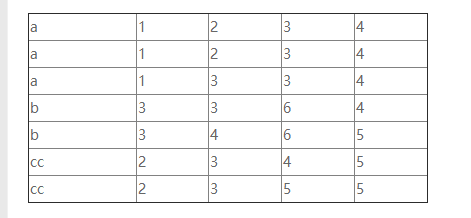
合并之前:
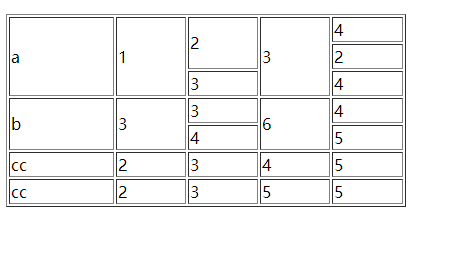
合并之后:
悬赏问题
- ¥15 有人帮看看这个问题的嘛
- ¥15 STM32悬赏求解答,ai不要来解答
- ¥15 Mysql 一张表同时多人查询和插入怎么防止死锁
- ¥20 centos6.7 安装libevent库.总是报错,如何解决?
- ¥15 电脑买回,学校的有线网络总掉。
- ¥20 关于普洛菲斯触摸屏与AB连接地址问题
- ¥15 syri可视化不显示插入缺失
- ¥30 运行软件卡死查看系统日志分析不出来
- ¥15 C语言代码改正特征选择算法设计,贝叶斯决策,,设计分类器,远程操作代码修正一下
- ¥15 String 类valuve指向的问题