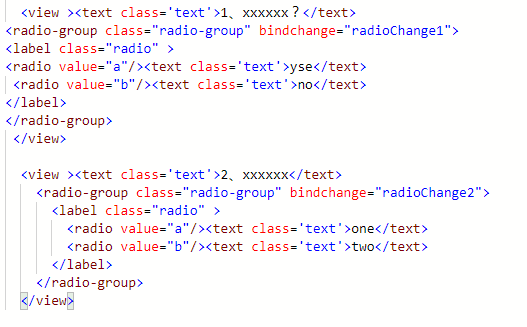
wxml中:
等等若干个,每个radio的值可能不一样,不过都是a b c之类的单选题
js中:
radioChange1 : function (e) {this.data.faver[0] = e.detail.value},
radioChange2 : function (e) {this.data.faver[1] = e.detail.value},
radioChange3 : function (e) {this.data.faver[2] = e.detail.value},
radioChange4 : function (e) {this.data.faver[3] = e.detail.value},
radioChange5 : function (e) {this.data.faver[4] = e.detail.value},
radioChange6 : function (e) {this.data.faver[5] = e.detail.value},
radioChange7 : function (e) {this.data.faver[6] = e.detail.value},
radioChange8 : function (e) {this.data.faver[7] = e.detail.value},
radioChange9 : function (e) {this.data.faver[8] = e.detail.value},
radioChange10: function (e) {this.data.faver[9] = e.detail.value},
radioChange11: function (e) {this.data.faver[10] = e.detail.value},
radioChange12: function (e) {this.data.faver[11] = e.detail.value},
radioChange13: function (e) {this.data.faver[12] = e.detail.value},
radioChange14: function (e) {this.data.faver[13] = e.detail.value},
radioChange15: function (e) {this.data.faver[14] = e.detail.value},
radioChange16: function (e) {this.data.faver[15] = e.detail.value},
将这些radio的值传到data的faver数组中,请问有没有更优雅的操作方法
