


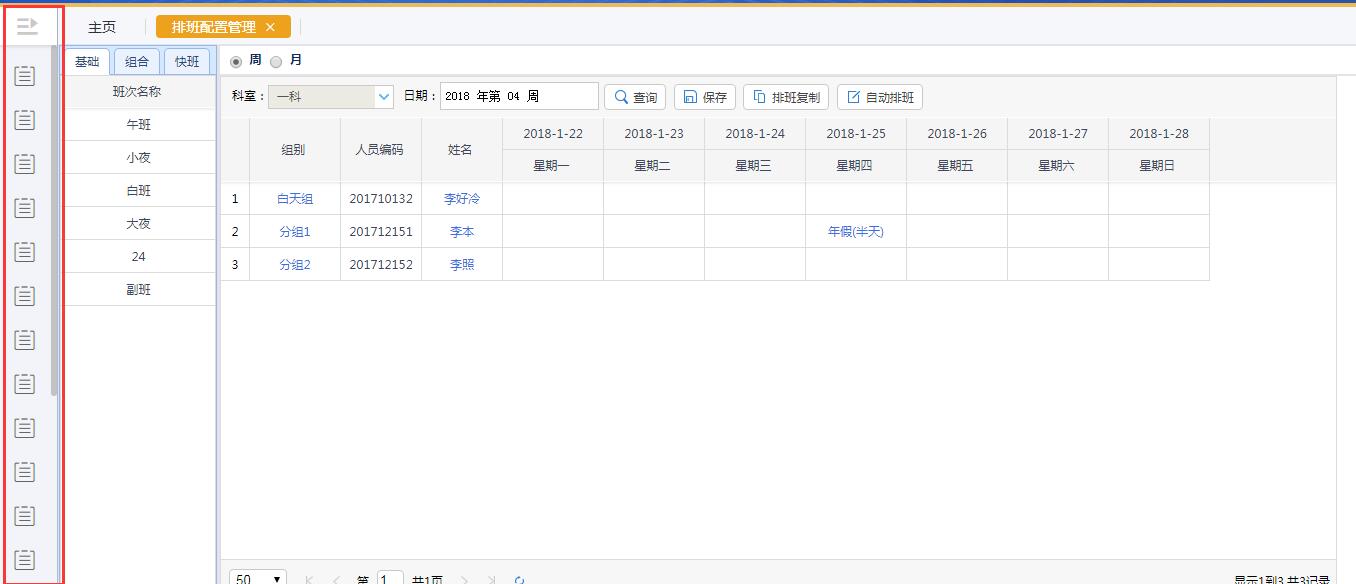
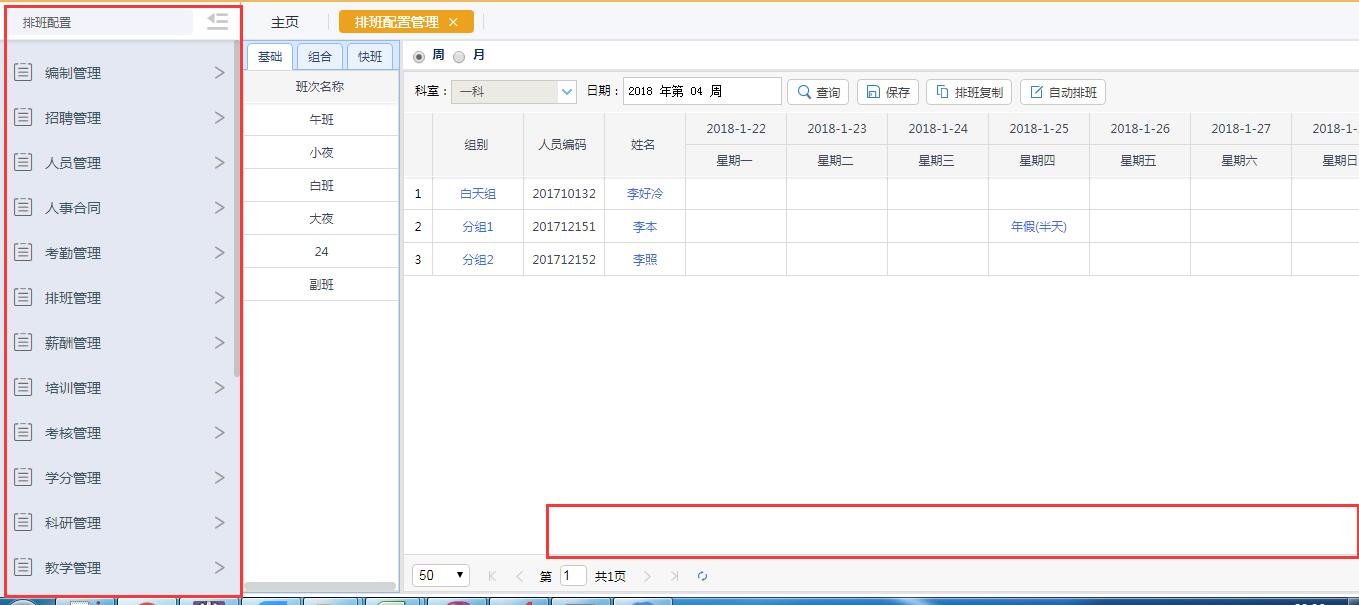
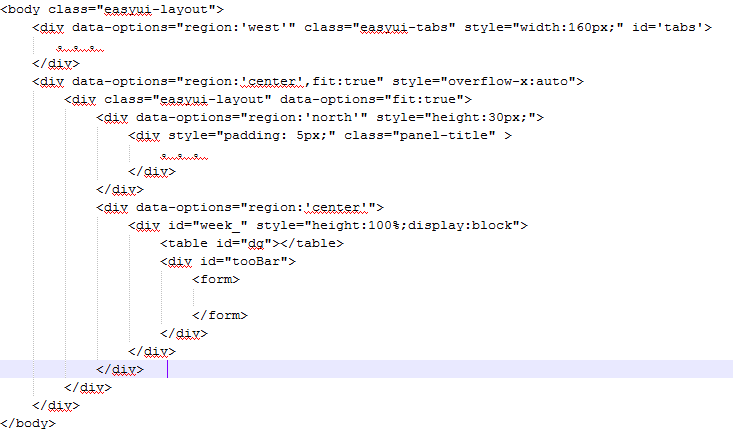
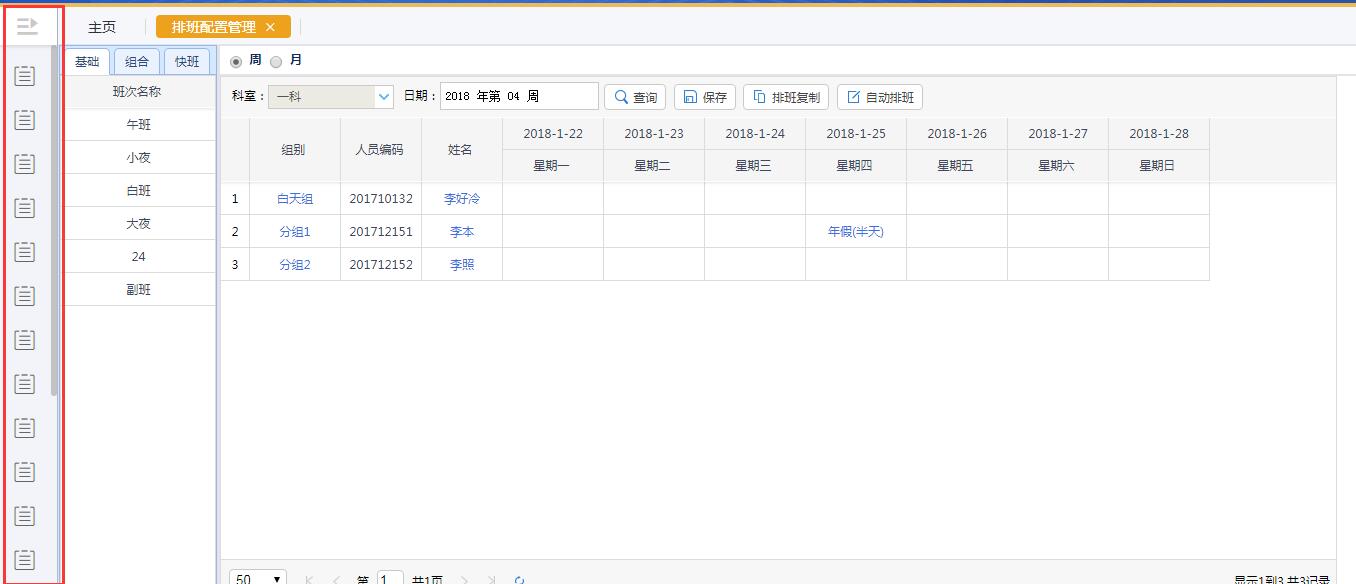
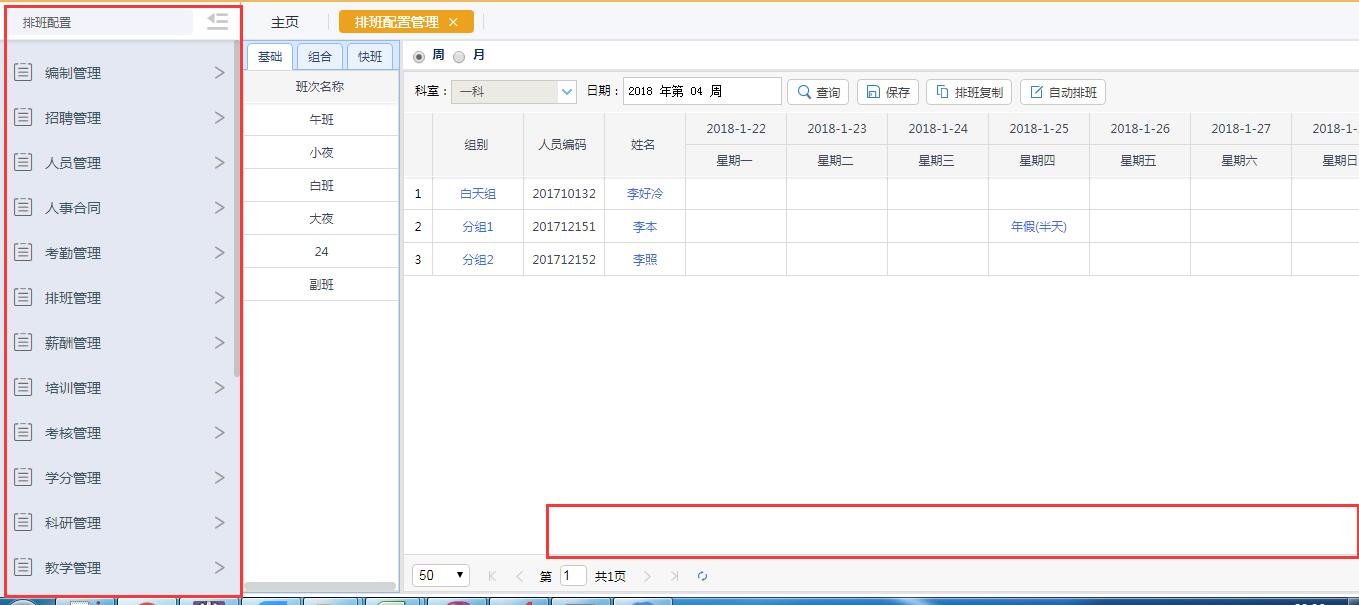
如图所示怎么样能让下面的滚动条出现了。上面的图是最左边收缩后的样子,下面是不收缩,滚动轴出现不了,导致后面的信息显示不全,各位亲谁知道该怎么设置呢 下面是页面布局,overflow-x:auto属性已经设置,但是不起作用。只有把
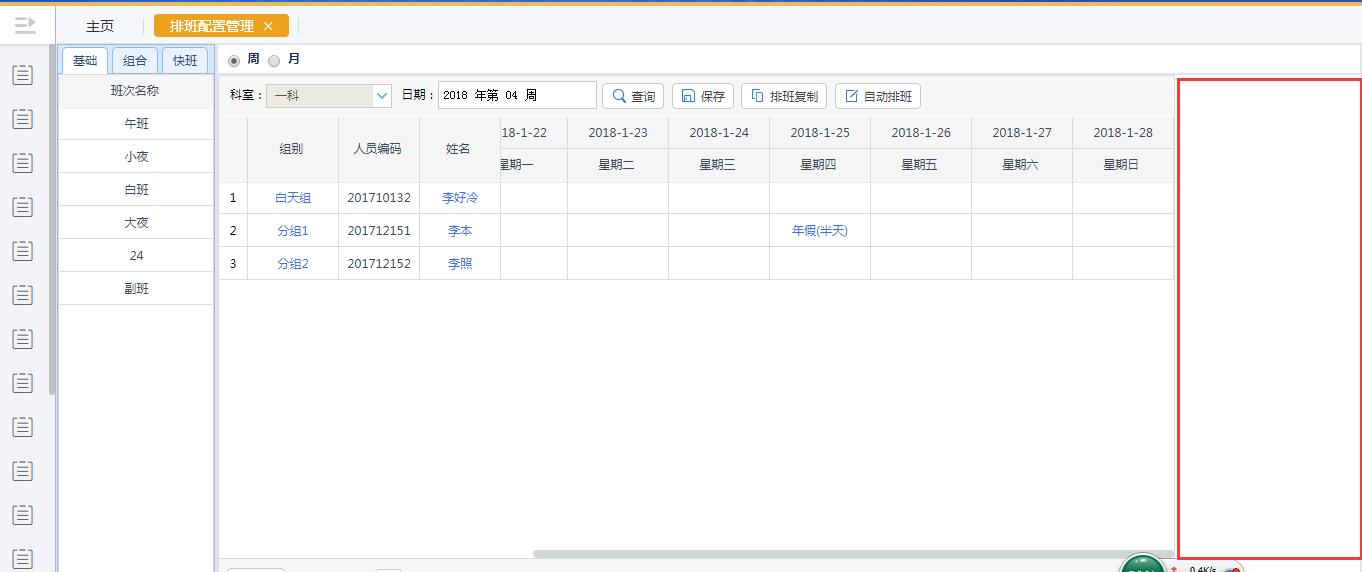
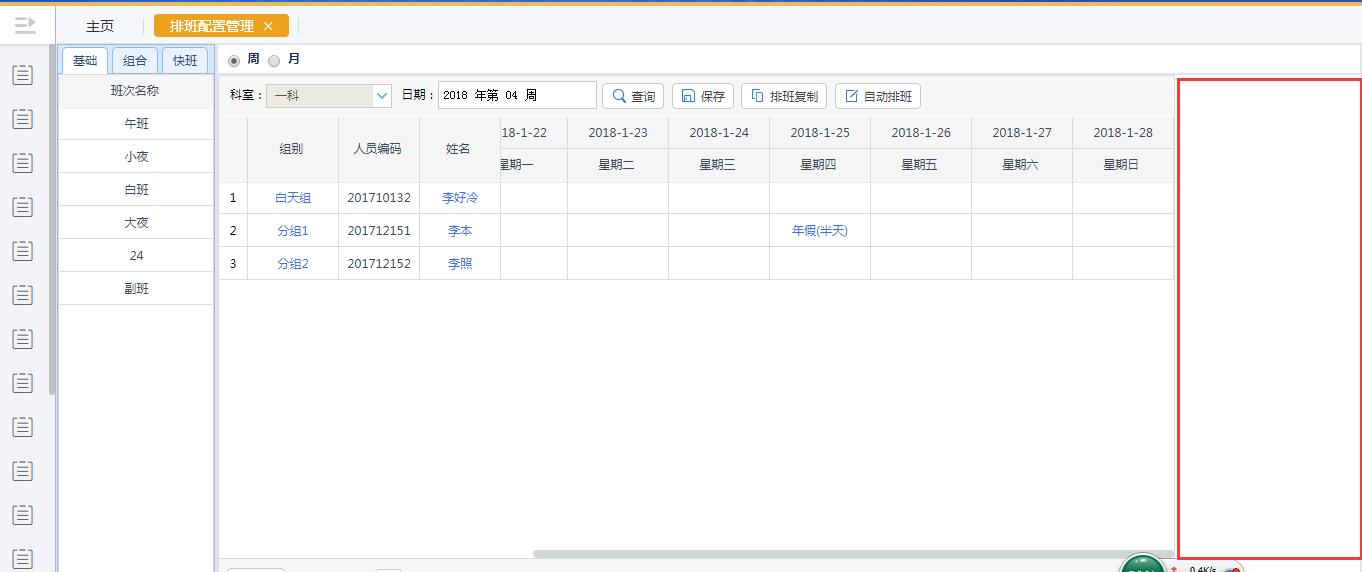
中的 fit:true 属性去掉才能出现滚动条(第三个图),但是最左边收缩的话,右边会出现一块空白。怎么设置能够在收缩的时候空白不出现,且不收缩能够出现滚动条,看到完整数据了
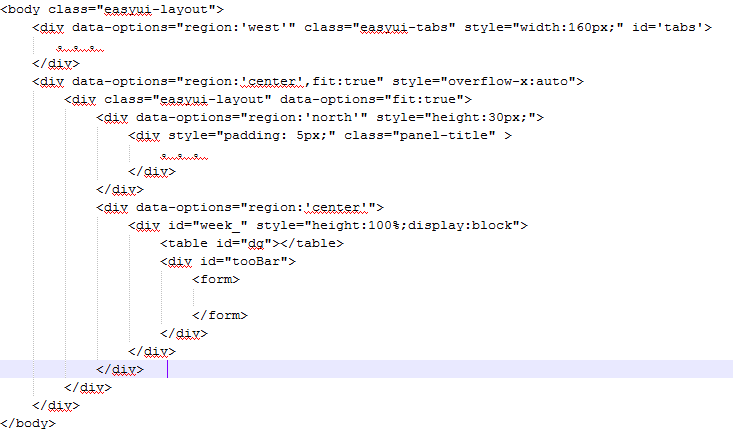
下图为页面的布局



如图所示怎么样能让下面的滚动条出现了。上面的图是最左边收缩后的样子,下面是不收缩,滚动轴出现不了,导致后面的信息显示不全,各位亲谁知道该怎么设置呢 下面是页面布局,overflow-x:auto属性已经设置,但是不起作用。只有把
下图为页面的布局
设置div的样式,overflow-x:auto,当div里面的内容长度超过了div的长度,就会出现滚动条