问题:当li的超过div的时候就自动换行,我现在要怎么让他不换行?
网上查了一下,whiteSpace无效,而且好像是文字的,貌似不能用在这种地方
还有说不设置左浮动的,但是我这里是li,不设置左浮动不行啊
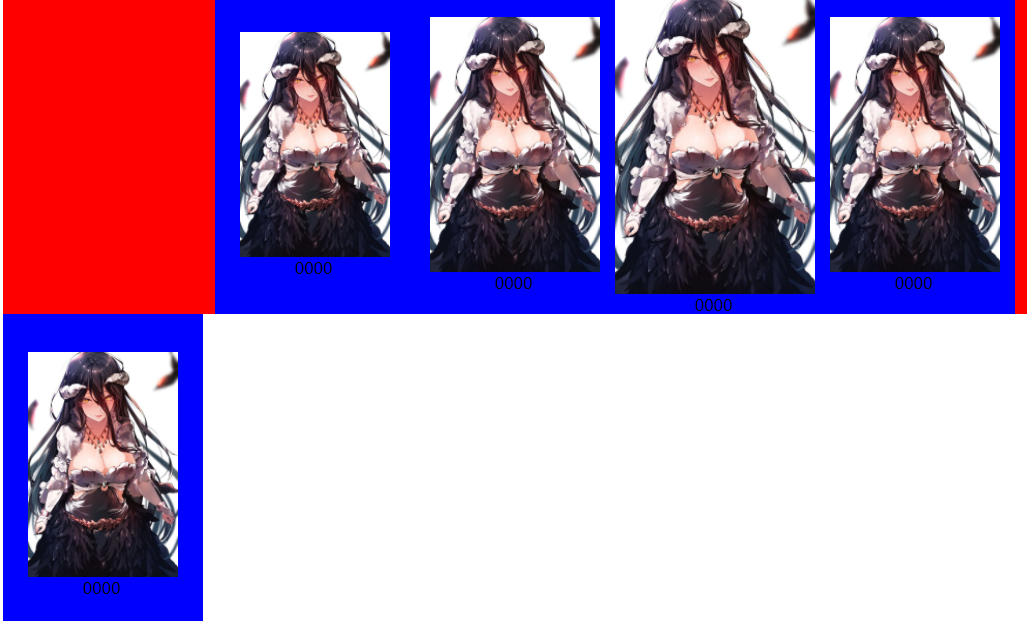
1.想做的效果是:向下的时候,所有的li向右移动一格li的宽度,li[n]的img的宽高变成li[n+1]的宽高,最左边生成一个img更小的li,通过改变左边距移动到li[0]的位置,img慢慢变成li[0]的img的大小,最右边的li则是img慢慢变小,慢慢透明,超过div宽度的部分就hidden,完成以后就删掉
2.现在问题是出在向右移动的时候超过div宽度的时候直接换行了,那效果就变成到右边距的时候最右边就消失了
不是很会描述问题,麻烦各位没看懂的问题的大大说一下是效果没描述清楚还是问题没描述清楚,我再想想怎么问
//F12复制过来的节点的属性
//div
<div id="slider" style="padding: 0px; height: 320px; width: 1024px; margin-top: 50px; margin-left: 171px; background-color: red; white-space: nowrap;">
//li
<li style="margin-left: 212px; display: inline; float: left; list-style-type: none; width: 200px; height: 320px; background-color: blue;">
<img src="1.jpg" style="display: block; width: 150px; height: 225px; float: none; margin-top: 37.5px; margin-left: 25px;">
<a style="display: block; width: 40px; height: 20px; margin-left: 80px;">0000</a>
</li>