我現在因為便利頁面 已經便利了diggtop 也就是點贊字段
介於小程序是 無刷新 用戶點擊後 不+1 看起來很怪 我把他分成兩個接口
第一個是請求便利 第二個是事件發生後 再次發起請求 問題來了
我第一次便利 在頁面上使用wx:for 下面東西都便利了
但是我第二次發請求 我就不知道該怎麼便利了 另外 點贊後 旁邊圖標 會變色
我用用三元 結果全部變色 我id也設置了 但是就是全部一起變色...
上代碼 希望大神給點指示
這是第一次發請求
wx.request({
url: api + "&snum=" + snum + "&cnum=" + cnum,
header: {
'content-type': 'json'
},
success: function (res) {
console.log(res.data)
snum = snum + cnum
FastArray = FastArray.concat(res.data.data)
dayArray = dayArray.concat(res.data.day)
htimeArray = htimeArray.concat(res.data.htime)
digArray = digArray.concat(res.data.diggtop)
that.setData({
Fast: FastArray,
day:dayArray,
htime: htimeArray,
diggtop:digArray
})
}
})
第二次發請求
ilike:function(e){
var id = e.currentXXXX.id <==這邊忘了 這裡是獲取id下標
wx.request({
url:apidiggtop,
data:{
id:id
},
header:{
'content-type':'json'
},
success:function(res){
這邊可以獲取 最新的diggtop值 但是不知道便利在哪
}
})
}
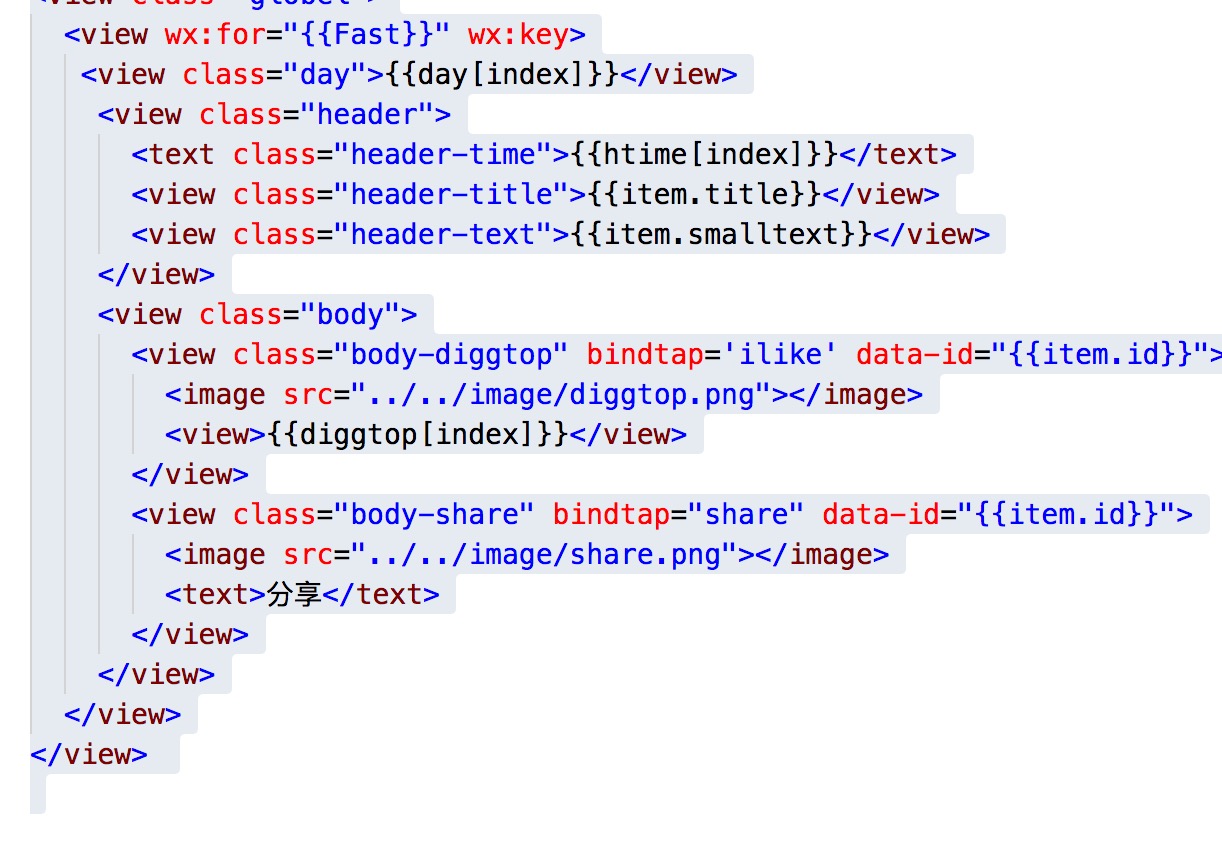
這是wxml