我实在winform窗口中 调用了一个mfc做的dll中的函数进行opengl绘制。然后想得到窗口中每个像素的颜色来进行截屏生成图片,但是用glReadPixels函数读到的都是黑色。
初始化是用winform的handle带进去进行初始化,然后绘制一个全部绿色的窗口。绿色窗口成功显示,但是但是用glReadPixels函数读不出来。
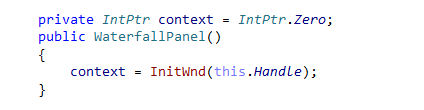
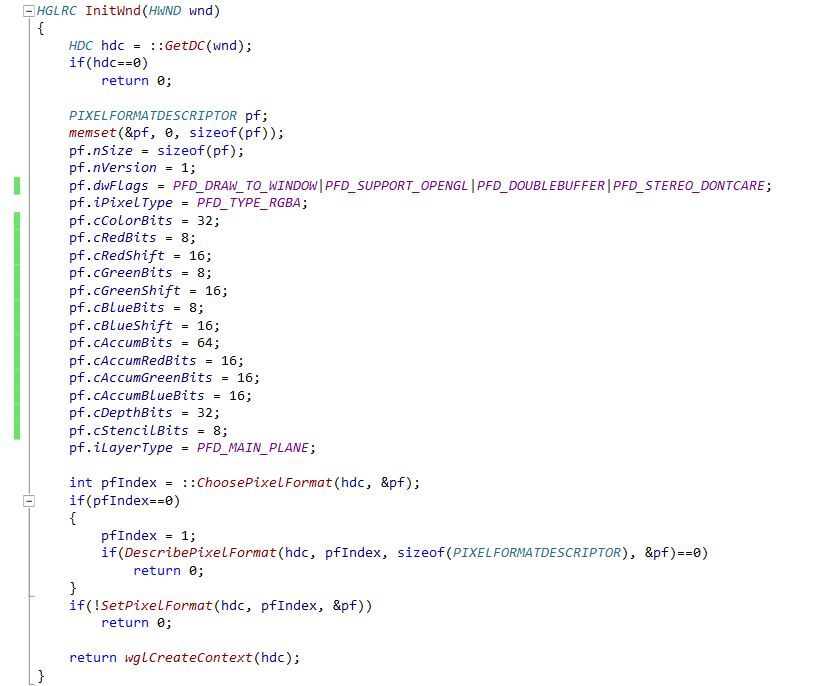
初始化过程:

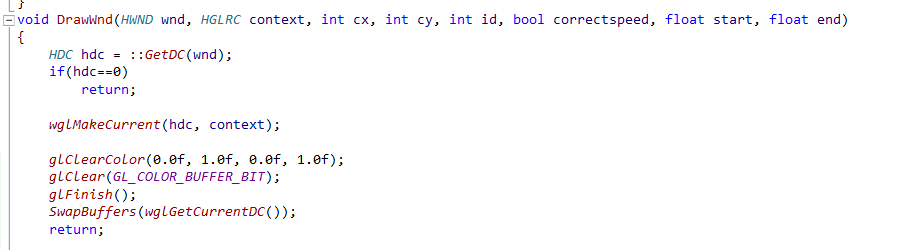
然后绘制的函数:
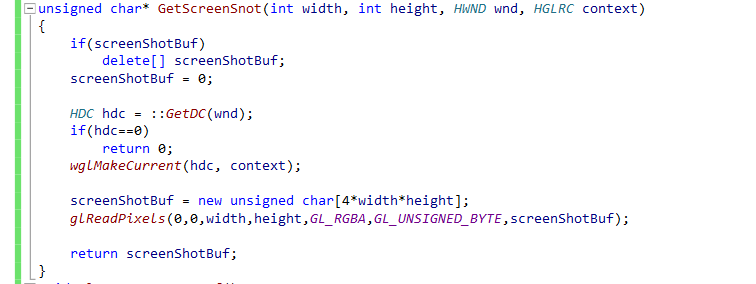
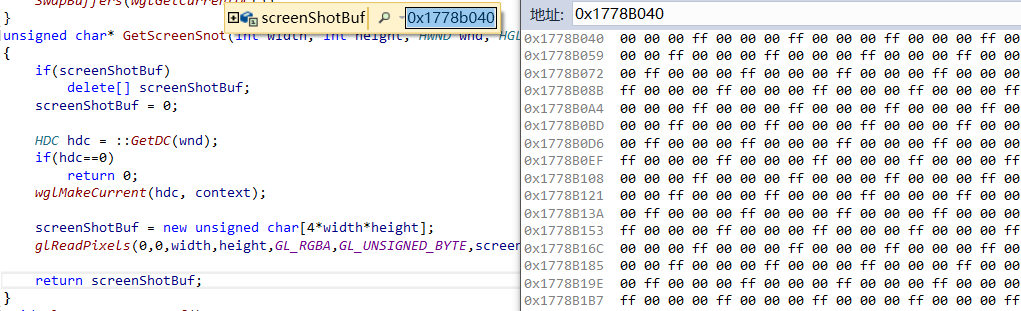
读取像素的函数:
图像绘制是成功的:
但是读取到的值都是黑色,只有alpha是ff:
why???
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
首页/
已结题
调用glReadPixels函数 得到的全为黑色
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 DRACULAX05 2018-02-23 19:04关注
DRACULAX05 2018-02-23 19:04关注你的GetScreenSnot在哪里调用的?
glReadPixels实际上是从缓冲区中读取数据,如果使用了双缓冲区,则默认是从正在显示的缓冲(即前缓冲)中读取,而绘制工作是默认绘制到后缓冲区的。一句话,glReadPixels需要在swapbuffers以后调用才行,另外,也不推荐用这个函数,效率超级差本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 1举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2016-12-27 09:09大头二娃的博客 glReadPixels是为了获取opengl画出的画面,保存成图片供使用:函数接口如下:void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format,
- 2016-11-15 07:07weixin_30800807的博客 GPU渲染完数据在显存,回传内存的唯一方式glReadPixels函数。。。 glReadPixels:读取一些像素。当前可以简单理解为“把已经绘制好的像素(它可能已经被保存到显卡的显存中)读取到内存”。 3、glReadPixels的...
- 2020-09-06 14:27longerVR的博客 1 glReadPixels 保证glReadPixcels函数中的depthwidth*depthHeight大小和最后开辟的内存sceneDepthBuffer大小一样,要不然会报缺乏pdb文件的错误。 if (hasVR)//头盔 { depthWidth = vr.getVRHmdScreenWidth(); ...
- 2024-11-20 07:23peanut_wu的博客 2. 缓冲区选择:默认情况下,glReadPixels 读取的是当前绑定的帧缓冲区。•GL_UNSIGNED_INT: 32位无符号整数。•data: 指向存储读取数据的缓冲区的指针。•x, y: 指定读取区域的左下角顶点的窗口坐标。•GL_RGBA: 每...
- 2023-08-27 15:24環遠鄭的博客 在实际应用中,如果需要频繁地读取像素数据,最好考虑使用一些其他的技术来减少性能开销。它可以用来获取屏幕上特定位置的像素颜色值或者获取一块区域内的像素数据。format:像素数据的格式,可以是 GL_RGBA、GL_RGB...
- 2021-10-07 16:57OpenGL是图形编程领域的一个核心库,它提供了丰富的函数来创建和操纵复杂的3D图形。本文将详细介绍OpenGL的主要函数,帮助读者理解如何利用这些函数进行图形渲染。 1. 颜色与索引设置: - `glShadeModel`:用于...
- 2024-04-24 11:12字节流动的博客 在 OpenGL 中,glMapBufferRange 函数用于映射缓冲区对象到 CPU 可以访问的内存空间,以便应用程序可以直接访问和修改缓冲区的数据,实际上也是这个函数间接完成了 glReadPixels 的功能。 需要注意的是,...
- 2021-10-05 15:26- `glReadPixels` 从帧缓冲中读取像素数据。 - `glDrawPixels` 将像素数据写入帧缓冲。 - `glCopyPixels` 在帧缓冲内部复制像素区域。 - `glCopyTexImage1D` 和 `glCopyTexImage2D` 从帧缓冲拷贝到纹理。 - `...
- 2019-12-24 03:11逍遥游侠的博客 在Android上使用 glReadPixel 读取当前渲染数据,在若干机型(华为P9以及魅族某魅蓝手机)上读取数据失败,glGetError()没有抓到错误,但是获取到的数据有误,如果将获取到的数据保存成为图片,得到的图片为黑色。...
- 2021-04-06 02:38GLReadPixelsWithPBO GLReadPixels,带有iOS的PBO演示问题: 使用pbo读回纹理比不使用pbo慢,这与常识不符。复制: 在GLHelper.hpp中打开USE_PBO宏使用时间剖析器进行剖析。 关闭USE_PBO宏。 使用时间剖析器进行剖析...
- 2019-10-23 07:12deniece1的博客 GPU渲染完数据在显存,回传内存的唯一方式glReadPixels函数。。。 glReadPixels:读取一些像素。当前可以简单理解为“把已经绘制好的像素(它可能已经被保存到显卡的显存中)读取到内存”。 3、glReadPixels的用法和...
- 2022-03-17 12:44Liang-z-x的博客 Opengl 学习网站、入门理解、常用函数理解
- 2016-03-11 03:56Hi_乌龟的博客 glReadPixels glReadPixels (GLint x, GLint y, GLsizeiwidth, GLsizei height, GLenum format, GLenum type, GLvoid *pixels); 参数1,2:矩阵的左下角横、纵坐标(坐标以窗口最左下角为零,最右上角为最大值)。 ...
- 2018-11-09 16:36ytffhew的博客 glReadPixels的使用问题
- 2019-11-05 04:47MSK1111的博客 名称 glReadPixels - 从帧缓冲区中读取一个像素块 C规范 void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height,...
- 2021-11-21 12:36magic_eye的博客 转置glReadPixels上下颠倒的图像
- 2019-05-22 14:10鸡蛋卷啊卷的博客 val pixels = IntBuffer.allocate(screenWidth * screenHeight) GLES20.glReadPixels(0, 0, screenWidth, screenHeight, GLES20.GL_RGBA, GLES20.GL_UNSIGNED_BYTE, pixels ) ...
- 2023-12-20 01:50cfc1243570631的博客 // 没有这句调用, glCheckFramebufferStatus 返回 36054 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, NULL); glGenFramebuffers(1, &fbo); LOGD("fb status: %d, error...
- 2018-11-21 04:07flycatdeng的博客 名称 glReadPixels - 从帧缓冲区中读取一个像素块 C规范 voidglReadPixels(GLintx, GLinty, GLsizeiwidth, ...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司










