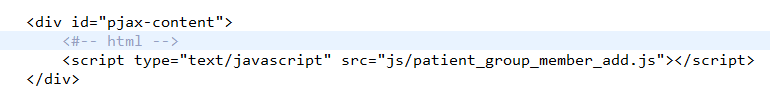
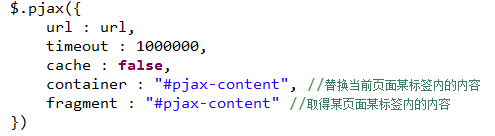
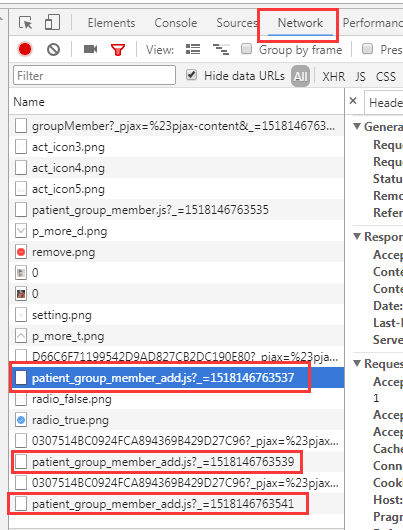
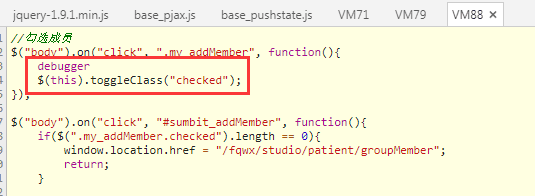
因为要处理回退的问题,所以项目引入了pjax,由于项目页面较多,所以没有把js都放在首页,而是单独放的,结果同一个js就被加载了多次,同一个事件被反复绑定。



PJAX加载页面使得JS文件被加载了多次,一个事件被重复绑定
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 根由心生 2018-02-09 03:47关注
根由心生 2018-02-09 03:47关注注册之前 献解绑一次 这样就保证 只有一个绑定事件 off("click");
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
