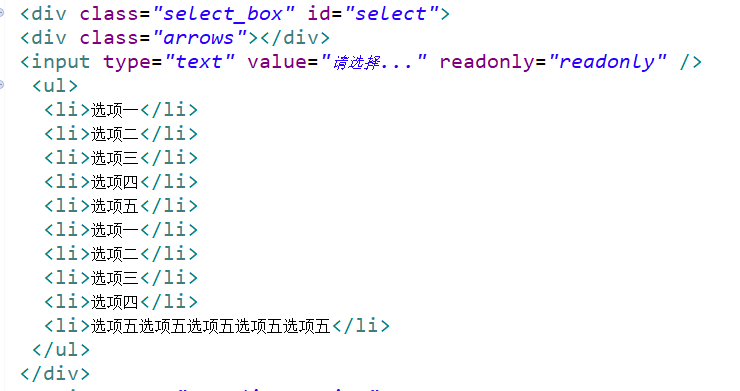
这是一个ul li模拟select的,第一次做组件化,求教如何将其改造成比较规范的。
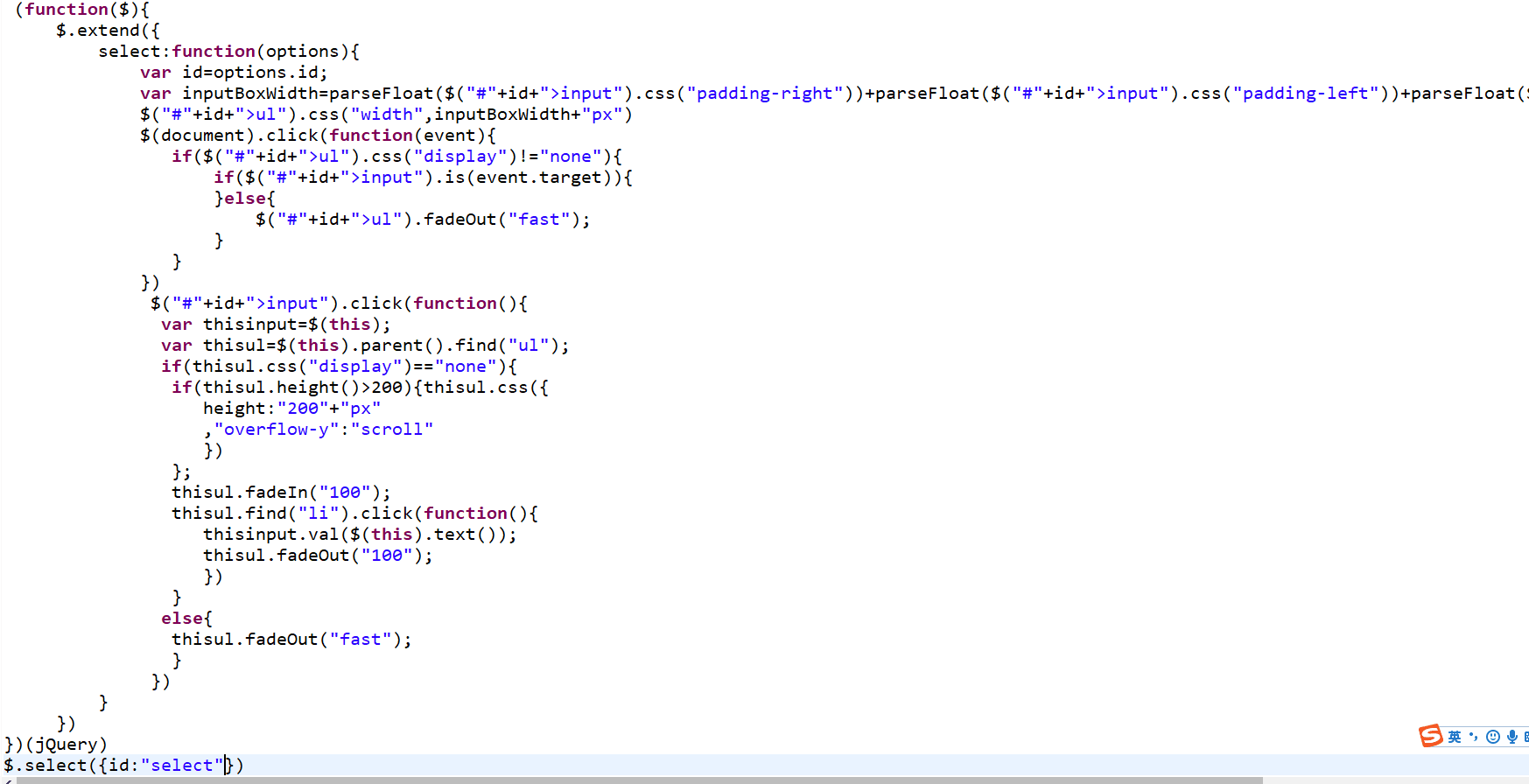
以下附js代码
(function($){
$.extend({
select:function(options){
var id=options.id;
var ulheight=options.height==null?200:options.height;
var inputBoxWidth=parseFloat($("#"+id+">input").css("padding-right"))+parseFloat($("#"+id+">input").css("padding-left"))+parseFloat($("#"+id+">input").css("width"))
$("#"+id+">ul").css("width",inputBoxWidth+"px")
$(document).click(function(event){
if($("#"+id+">ul").css("display")!="none"){
if($("#"+id+">input").is(event.target)){
}else{
$("#"+id+">ul").fadeOut("fast");
}
}
})
$("#"+id+">input").click(function(){
var thisinput=$(this);
var thisul=$(this).parent().find("ul");
if(thisul.css("display")=="none"){
if(thisul.height()>parseFloat(ulheight)){thisul.css({
height:ulheight+"px"
,"overflow-y":"scroll"
})
};
thisul.fadeIn("100");
thisul.find("li").click(function(){
thisinput.val($(this).text());
thisul.fadeOut("100");
})
}
else{
thisul.fadeOut("fast");
}
})
}
})
})(jQuery)