本人主要从事web方面的工作,没有搞过移动端。
今天领导给我几张效果图,让我研究下如何用H5实现,不要用AngularJS(因为我们目前的前端框架使用的是AngularJS)。
领导的要求是:这些页面计划做成H5的,供APP调用。
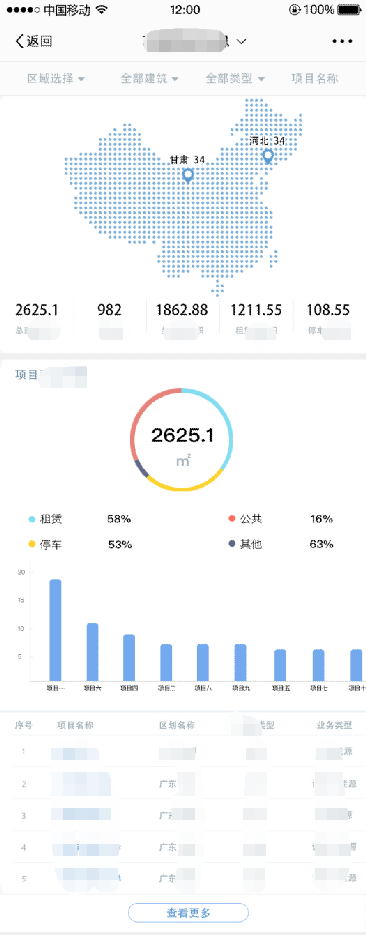
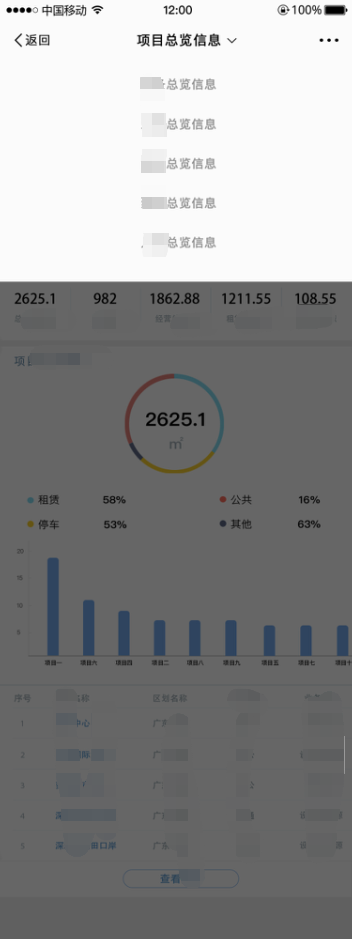
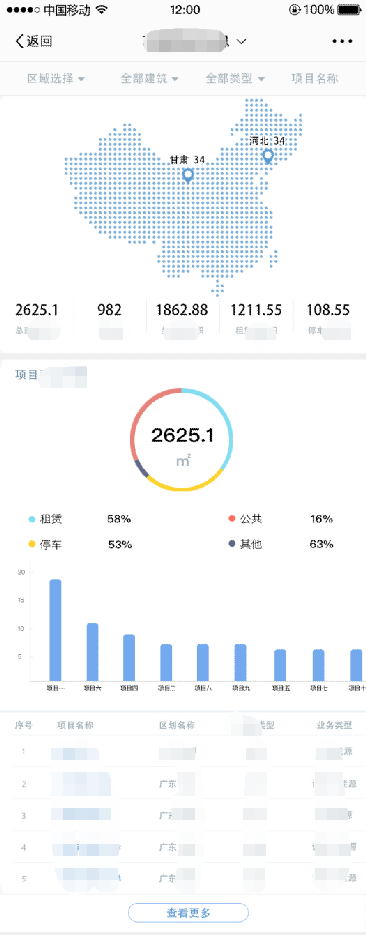
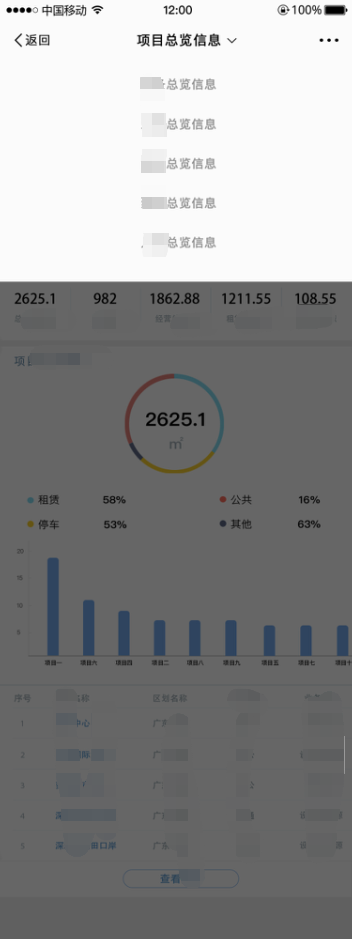
但是我真的没搞过移动端的设计啊,现在毫无头绪,请大神帮我看下,这种样式、以及交互是如何实现的,效果图如下:



本人主要从事web方面的工作,没有搞过移动端。
今天领导给我几张效果图,让我研究下如何用H5实现,不要用AngularJS(因为我们目前的前端框架使用的是AngularJS)。
领导的要求是:这些页面计划做成H5的,供APP调用。
但是我真的没搞过移动端的设计啊,现在毫无头绪,请大神帮我看下,这种样式、以及交互是如何实现的,效果图如下:



两种实现方式:
1、web完成手机适配。开发还是web前端技术,增加手机适配就ok,google浏览器有手机预览;
2、移动端直接采用混合开发模式,HBuilder+MUI,都能实现这种样式的