
2条回答 默认 最新
 h724590957 2018-02-28 06:58关注
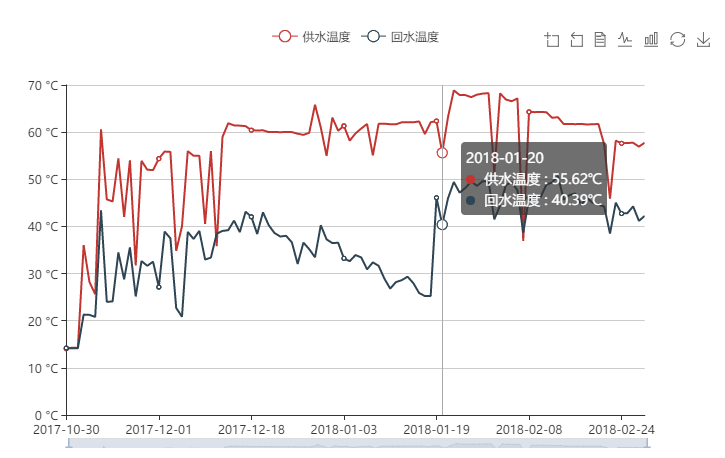
h724590957 2018-02-28 06:58关注类似这样,在toolTip里面写就可以了

//初始化EChatrs var tempChart = echarts.init(document.getElementById('temp')); //定义ECharts的Value var tempXData = []; var supplyTempYData = []; var returnTempYData = []; //显示温度曲线 function setTempData(data) { tempXData.splice(0, tempXData.length); supplyTempYData.splice(0, supplyTempYData.length); returnTempYData.splice(0, returnTempYData.length); for (var i = 0; i < data.length; i++) { tempXData.push(data[i].SavedDatetime.substr(0, 10)); supplyTempYData.push(data[i].SupplyWaterTemp); returnTempYData.push(data[i].ReturnWaterTemp); } tempChart.setOption(TempDataoption); } var TempDataoption = { tooltip: { trigger: 'axis', formatter:function(params) { var result = params[0].name + '<br />'; params.forEach(function (item) { result += '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:' + item.color + '"></span> ' + item.seriesName + ' : ' + item.data + '℃<br />'; }); return result; } }, legend: { data: ['供水温度', '回水温度'] }, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: { readOnly: true }, magicType: { type: ['line', 'bar'] }, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: tempXData }, yAxis: { type: 'value', boundaryGap: false, axisLabel: { formatter: '{value} °C' } }, dataZoom: [ { type: 'slider', show: true, xAxisIndex: [0] }, { type: 'inside', xAxisIndex: [0] } ], series: [ { name: '供水温度', type: 'line', data: supplyTempYData }, { name: '回水温度', type: 'line', data: returnTempYData }, ] };本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用 2
悬赏问题
- ¥15 一道python难题
- ¥15 用matlab 设计一个不动点迭代法求解非线性方程组的代码
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 oracle集群安装出bug
- ¥15 关于#python#的问题:自动化测试
- ¥20 问题请教!vue项目关于Nginx配置nonce安全策略的问题
- ¥15 教务系统账号被盗号如何追溯设备
- ¥20 delta降尺度方法,未来数据怎么降尺度
