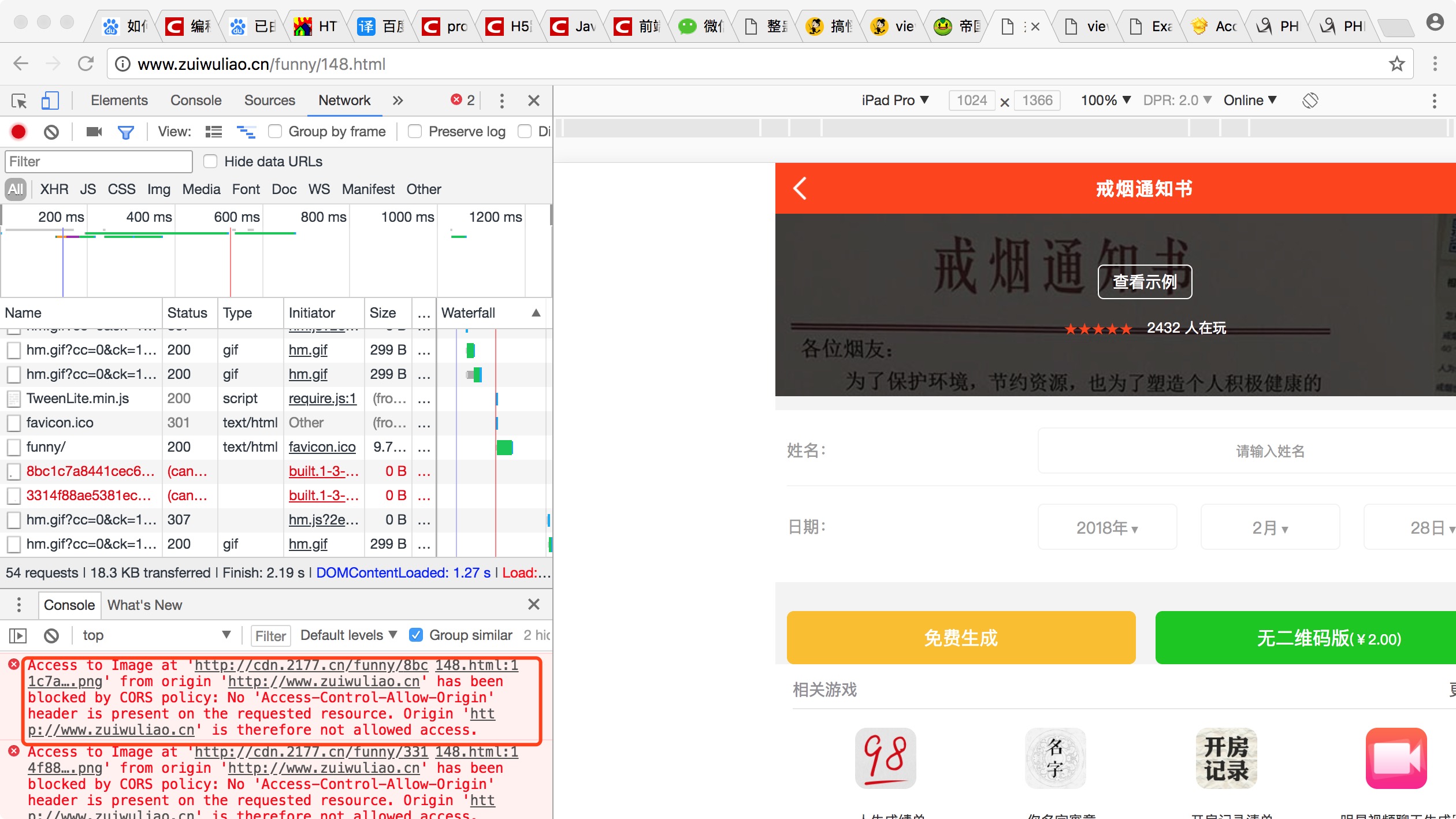
先上圖
這是抱錯
Access to Image at 'http://cdn.2177.cn/funny/8bc1c7a8441cec633168f7e07fc96589.png' from origin 'http://www.zuiwuliao.cn' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.zuiwuliao.cn' is therefore not allowed access.
我目前的问题 就是跨域问题 查了老半天 我同一个服务器上 有解析四五个域名 我要从wwww.zuiwuliao.cn域名跟cdn.2177.cn域名 拿一张图片在用canvas绘图 问题来了 我还没有请求 就先报跨域错 执行后不生成 我实在不知道该怎么处理 已经搞了三四天了 求大神解答
