


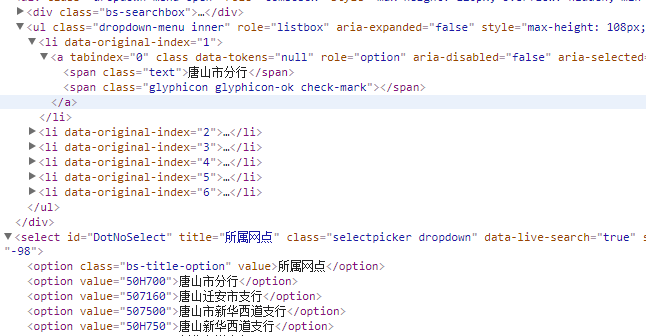
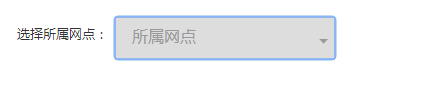
请教一下,为什么数据都有我点击,下拉数据什么都没有,就像在点击一个文本框似的,什么东西也不出。
3条回答 默认 最新
 我不知道123456 2018-03-01 05:23关注
我不知道123456 2018-03-01 05:23关注你引用select2了没?
这是我的:
引入
css/select2.min.css
js/select2.min.js
代码*所属地市:<div class="col-sm-16"> <select class="w100" data-live-search="true" name="areaCode" id="addAreaSelect"> <%--<option value ="">全部</option>--%> <option value ="0590">福建省</option> <option value ="0591">福州市</option> <option value ="0592">厦门市</option> <option value ="0593">宁德市</option> <option value ="0594">莆田市</option> <option value ="0595">泉州市</option> <option value ="0596">漳州市</option> <option value ="0597">龙岩市</option> <option value ="0598">三明市</option> <option value ="0599">南平市</option> </select> </div> </div> 初始化:/* 为选定的select下拉菜单开启搜索提示 END */
$('select[data-live-search="true"]').select2();解决 无用评论 打赏 举报
悬赏问题
- ¥15 LiBeAs的带隙等于0.997eV,计算阴离子的N和P
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 matlab有关常微分方程的问题求解决
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法
