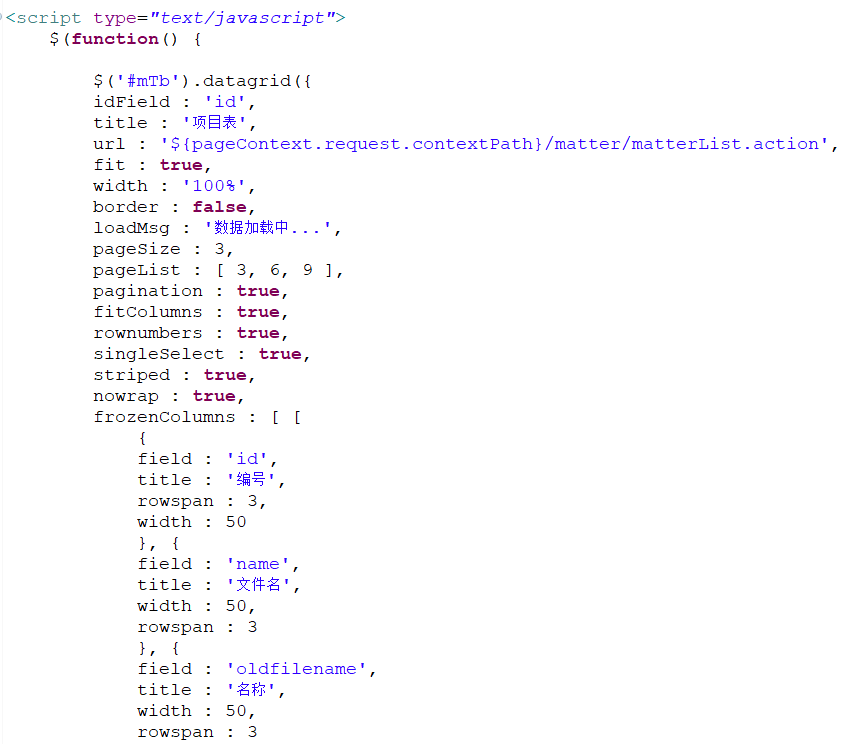
1. <script type="text/javascript">
$(function() {
$('#mTb').datagrid({
idField : 'id',
title : '项目表',
url : '${pageContext.request.contextPath}/matter/matterList.action',
fit : true,
width : '100%',
border : false,
loadMsg : '数据加载中...',
pageSize : 3,
pageList : [ 3, 6, 9 ],
pagination : true,
fitColumns : true,
rownumbers : true,
singleSelect : true,
striped : true,
nowrap : true,
frozenColumns : [ [
{
field : 'id',
title : '编号',
rowspan : 3,
width : 50
}, {
field : 'name',
title : '文件名',
width : 50,
rowspan : 3
}, {
field : 'oldfilename',
title : '名称',
width : 50,
rowspan : 3
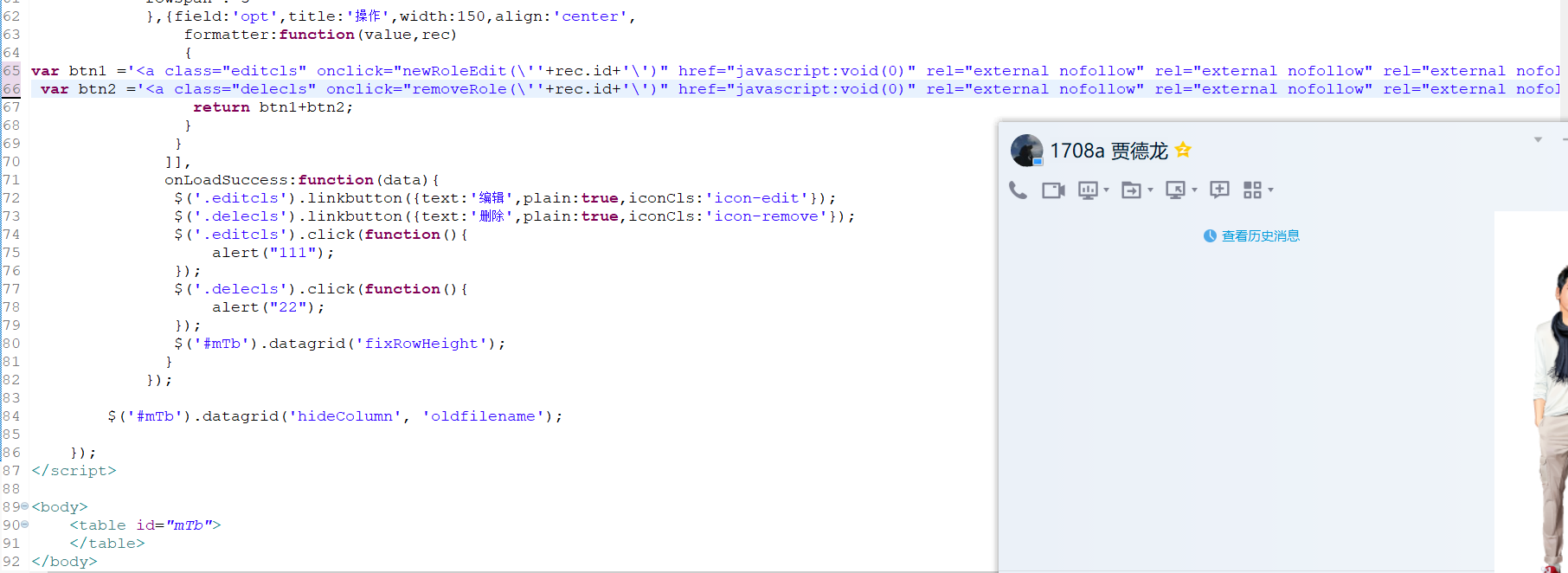
},{field:'opt',title:'操作',width:150,align:'center',
formatter:function(value,rec)
{
var btn1 = '<a class="editcls" onclick="newRoleEdit(\''+rec.id+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a>';
var btn2 = '<a class="delecls" onclick="removeRole(\''+rec.id+'\')" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a>';
return btn1+btn2;
}
}
]],
onLoadSuccess:function(data){
$('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'});
$('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'});
$('.editcls').click(function(){
alert("111");
});
$('.delecls').click(function(index){
alert("22");
});
$('#mTb').datagrid('fixRowHeight');
}
});
$('#mTb').datagrid('hideColumn', 'oldfilename');
});
</script>
<body>
<table id="mTb">
</table>
</body>

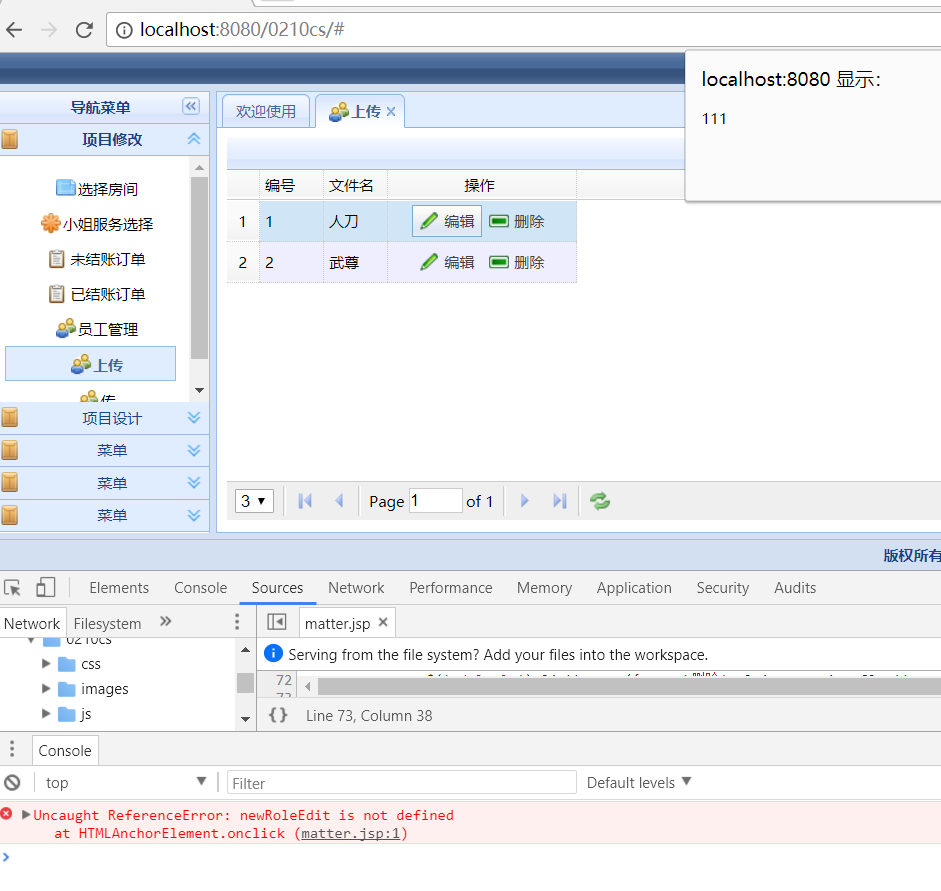
问题1 单击编辑或是删除按钮 alert弹框有效果 但是报错
问题2 单击怎样获取点击行数据
自己写的代码1
自己写的代码2