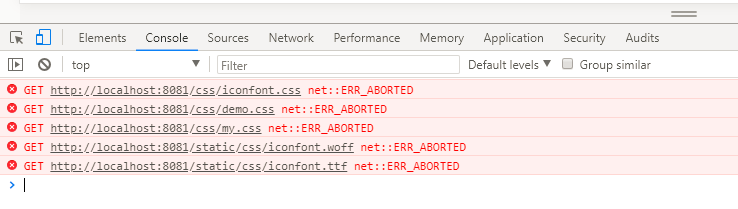
请教一下springboot引入静态资源文件要做哪些配置?
1.完整yml文件配置
# 热部署
spring:
devtools:
restart:
enabled: true
additional-exclude: WEB-INF/**
# 配置静态资源文件路径
resources:
static-locations: ["/templates/","/resources/","/static/","/public/"]
# 配置数据库连接
datasource:
url: jdbc:mysql://localhost:3306/sakila?useUnicode=true&characterEncoding=utf-8&useSSL=false
username: root
password:
driver-class-name: com.mysql.jdbc.Driver
# redis配置
redis:
database: 0
host: localhost
port: 6379
password:
pool:
max-active: 8
max-wait: -1
max-idle: 8
min-idle: 0
timeout: 0
# 配置模版引擎
thymeleaf:
prefix: classpath:/templates/
suffix: .html
cache: false
mvc:
static-path-pattern: /**
# 配置端口号
server:
port: 8081
# 配置mybatis
mybatis:
mapper-locations: classpath:mappers/*.xml
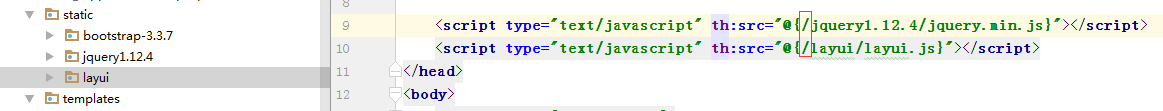
2.页面引用静态资源如图所示