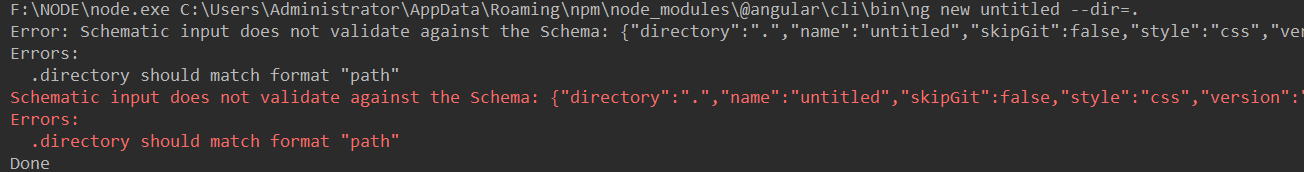
F:\NODE\node.exe C:\Users\Administrator\AppData\Roaming\npm\node_modules\@angular\cli\bin\ng new untitled --dir=.
Error: Schematic input does not validate against the Schema: {"directory":".","name":"untitled","skipGit":false,"style":"css","version":"1.7.2","commit":{"message":"chore: initial commit from @angular/cli\n\n _ _ ____ _ \n / \ _ _ __ _ _ | | _ _ _ __ / ___| | |_ |\n / △ \ | ' \ / _\| | | | |/ _\\ | '| | | | | | |\n / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |\n/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|\n |___/\n","name":"Angular CLI","email":"angular-cli@angular.io"},"path":"app","sourceDir":"src","inlineStyle":false,"inlineTemplate":false,"routing":false,"prefix":"app","skipTests":false,"skipInstall":false,"linkCli":false,"minimal":false,"serviceWorker":false}
Errors:
.directory should match format "path"
Schematic input does not validate against the Schema: {"directory":".","name":"untitled","skipGit":false,"style":"css","version":"1.7.2","commit":{"message":"chore: initial commit from @angular/cli\n\n _ _ ____ _ \n / \ _ _ __ _ _ | | _ _ _ __ / ___| | |_ |\n / △ \ | ' \ / _\| | | | |/ _\\ | '| | | | | | |\n / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |\n/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|\n |___/\n","name":"Angular CLI","email":"angular-cli@angular.io"},"path":"app","sourceDir":"src","inlineStyle":false,"inlineTemplate":false,"routing":false,"prefix":"app","skipTests":false,"skipInstall":false,"linkCli":false,"minimal":false,"serviceWorker":false}
Errors:
.directory should match format "path"
Done图片说明](https://img-ask.csdn.net/upload/201803/06/1520327851_683835.png)
哪位前端大神帮忙看看:WebStorm开发AngularJS创建不了项目
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 周慧雨 2018-03-06 14:37关注
周慧雨 2018-03-06 14:37关注应该是路径的问题 你试试这样给相对路径 应该可以的 类似这样:
$ mkdir test $ ng new appName --directory "test"本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
