<template>
<div id="app" class="block">
<span class="demonstration">Click 指示器触发</span>
<el-carousel trigger="click" height="300px">
<el-carousel-item v-for="(img,index) in imgList" :key="index">
<img v-bind:src="img.url">
</el-carousel-item>
</el-carousel>
</div>
</template>
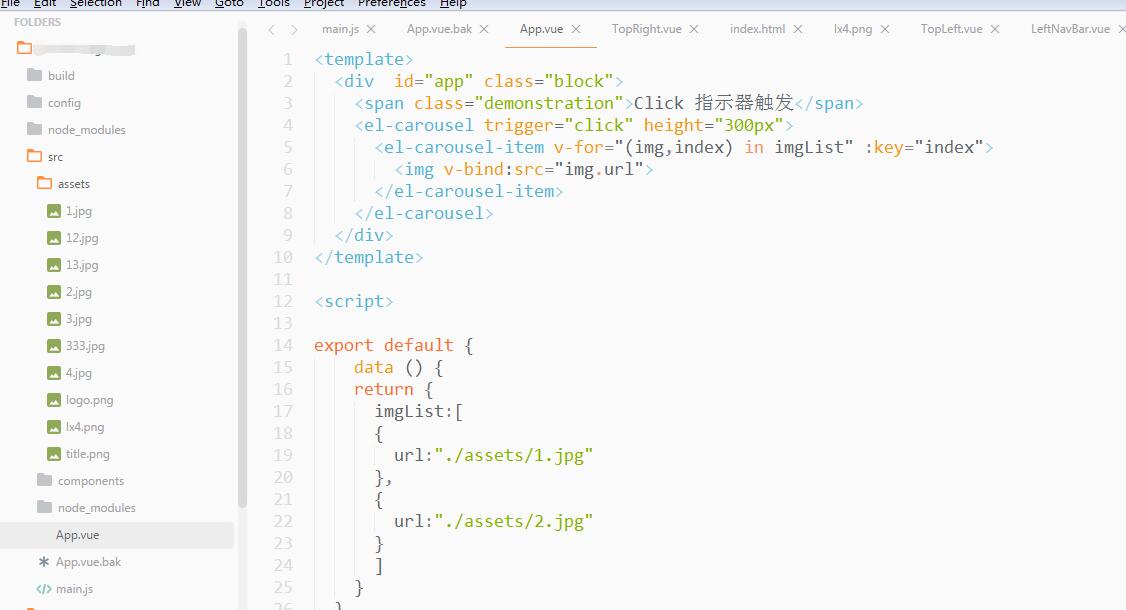
代码一直都是拷贝官网的,url也一直能得到,但是图片打死获取不到,不涉及动态资源图片就是本地的几张图片