4条回答
 asd5821728 2018-03-16 02:10关注
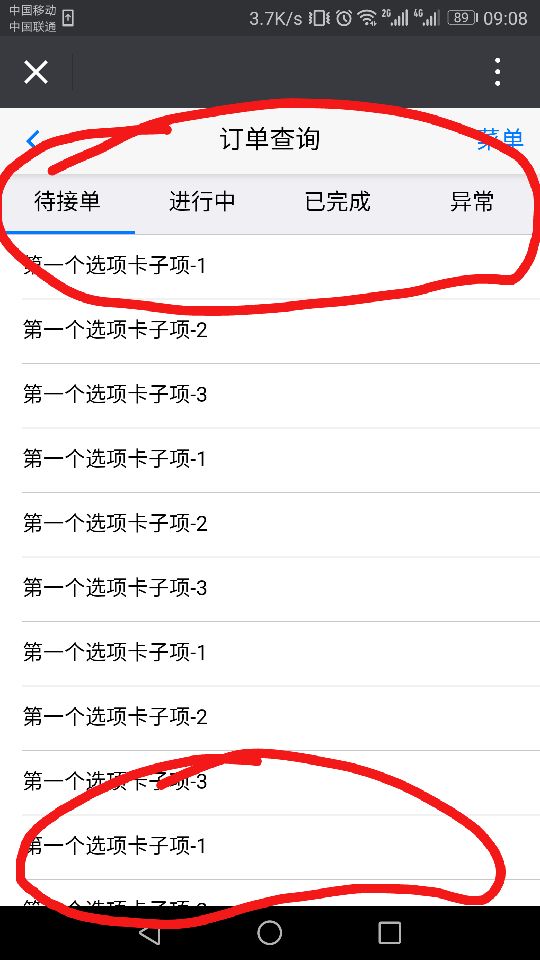
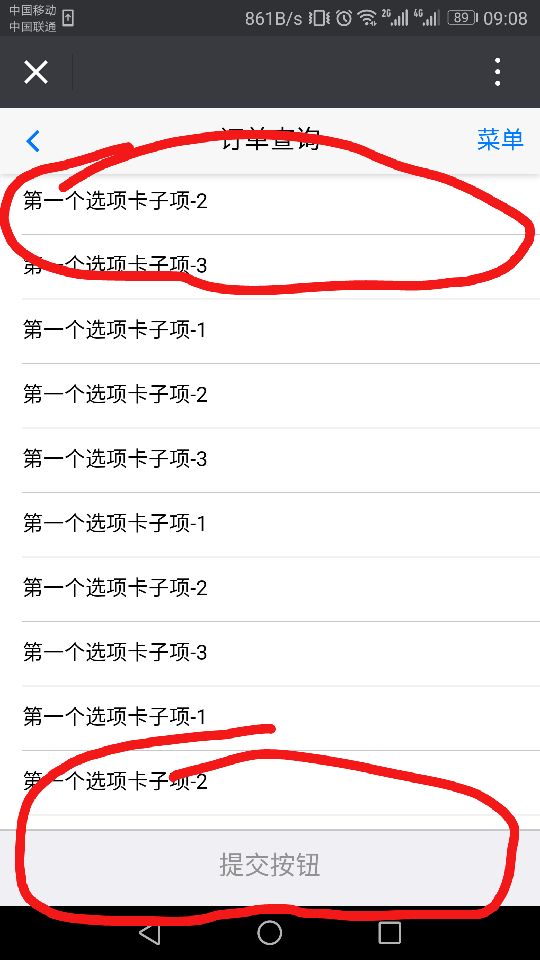
asd5821728 2018-03-16 02:10关注按钮: {
position: 'fixed',
bottom: 0;
}如果 按钮覆盖了容器的内容,容器加个padding-bottom就行了
容器: {
padding-bottom: 100px;
}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 关于#python#的问题:自动化测试