sudo ionic start ionicV1Demo tabs --type ionic1
sudo ionic cordova platform add ios
ios工程创建成功
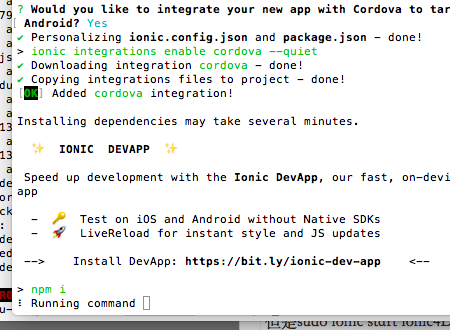
但是sudo ionic start ionic4Demo tabs
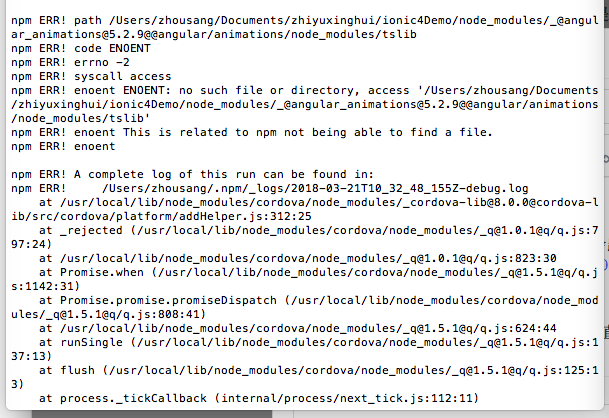
会卡在Running command 有时候会过 但是会出错
如果出错了 到创建目录下 cnpm install
然后 ionic serve 就能运行
但是sudo ionic cordova platform add ios 就一直出错
反反复复 taobao镜像 vpn都用过了 都不行
求大神指点
